Add item
placeholder="new item" required>
Если пользователь попытается отправить форму, не введя информацию, обработчик этого события точно не останется без работы. Это означает, что мы можем сократить код JavaScript очередной строкой:
form.addEventListener('submit', function(ev) {
todo.innerHTML += '
' + field.value + '
';
field.value = '';
field.focus();
ev.preventDefault();
}, false);

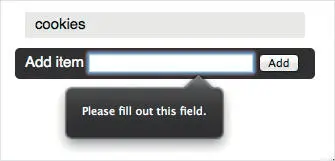
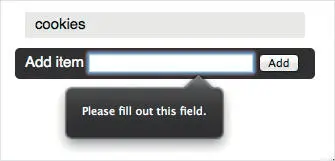
Рисунок 5.3. Firefox демонстрирует ошибку в заполнении поля и подсвечивает поле
Незаполненные поля автоматически помечаются браузером – что-то такое мы вынуждены были делать в прошлом (см. рис. 5.3). Если браузер не поддерживает атрибут required, форма будет отправлена. Вот что происходит, когда пользователь (или во многих случаях непрофессионал) исключает JavaScript. Тестирование в JavaScript – это удобное средство, но не мера защиты. В любом случае вам необходимо делать проверки и на сервере.
Сохранение состояния списка
Обычной процедурой в данный момент было бы найти способ сохранения информации в базе данных и запросить у пользователя учетные данные, чтобы сохранить их. Используя HTML5 и допуская, что это приложение будет использоваться на одном компьютере и его не нужно будет синхронизировать между многочисленными устройствами, мы можем использовать локальное хранилище для того, чтобы легко делать копию текущего состояниясписка, каждый раз, когда он меняется.
Session и localStorage – это, по сути, не HTML5, а скорее, собственные стандарты. Для хранения большого объема данных на стороне клиента существуют базы данных IndexDB и WebSQL. Однако локальное хранилище необычайно удобно в применении и более чем достаточно для наших нужд.
Для того чтобы сохранить состояние перечня и загружать его, когда пользователь возвращается на страницу, все, что нам нужно сделать, – это написать две функции, storestate() и retrievestate():
function storestate() {
localStorage.todolist = todo.innerHTML;
};
function retrievestate() {
if (localStorage.todolist) {
todo.innerHTML = localStorage.todolist;
}
};
Потом мы должны вызывать эти функции всякий раз, когда меняется перечень:
form.addEventListener('submit', function(ev) {
todo.innerHTML += '
' + field.value + '
';
field.value = '';
field.focus();
storestate();
ev.preventDefault();
}, false);
todo.addEventListener('click', function(ev) {
var t = ev.target;
if (t.tagName === 'LI') {
if (t.classList.contains('done')) {
t. parentNode.removeChild(t);
} else {
t. classList.add('done');
}
storestate();
};
ev.preventDefault();
}, false);
Мы извлекаем данные при повторной загрузке страницы:
document.addEventListener('DOMContentLoaded', retrievestate, false);
Вот оно! Кэширование всех интерфейсов в локальном хранилище может показаться грязным приемом, но на самом деле в этом нет ничего сомнительного. Так как HTML не слишком тяжеловесен, и у нас есть 5 MB памяти в браузерах, этот способ – простое решение распространенной проблемы.
Пример 2: Анимированные элементы страницы с использованием CSS3
[62]
Давайте еще раз быстренько взглянем на ловкий прием присвоения классов и делегирование событий. В этот раз мы поиграем с CSS и JavaScript для анимации разделов сайта без какой-либо библиотеки или инструмента анимации.
Возьмите следующий сайт, который я создал на скорую руку для моего любимого кафе (где я сижу и пишу эти строки прямо сейчас). Без JavaScript он выглядел бы примерно как изображение на следующей странице.
У нас есть несколько заголовков, изображений и поясняющих текстов на очень длинной странице – и это все. Код HTML очень прост: навигационное меню указывает на якоря в документе.
Cafe Vintage
88 Mountgrove Road, London N5 2LT, England
The CafeFashionFoodGifts
[…][…][…][…]
Opening hours:
[…]
© 2012 Cafe Vintage and Chris Heilmann
Это HTML старой школы, с несколькими новыми элементами, представленными Беном Шварцом в третьем разделе. Он работает во всех браузерах, а между навигацией и основным контентом существует логическая связь: ID (идентификаторы).
Когда доступен JavaScript, страница показывает один раздел за один раз. Также существует анимация для перемещения между разделами: последняя страница движется вверх, а новая опускается вниз. А описание перемещается справа налево (см. рис. 5.5–5.7.).
Читать дальше
Конец ознакомительного отрывка
Купить книгу