
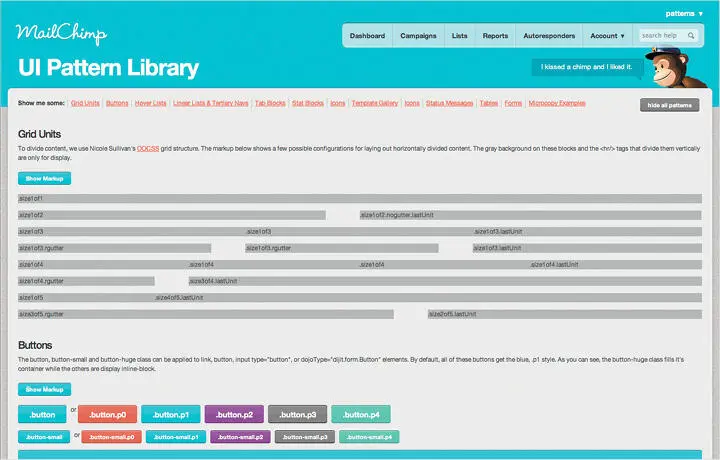
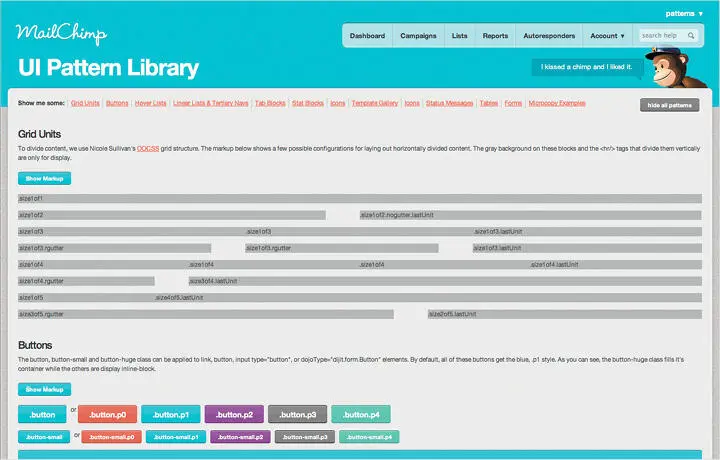
Рисунок 11.4. MailChimp создал свою собственную библиотеку образцов пользовательского интерфейса, чтобы документировать, как задается стиль элементам пользовательского интерфейса
Сохранение статических макетов, когда это уместно
Я обнаружил, что если мы начинаем с дизайна компонентов, то это приносит реальные дивиденды моим заказчикам. Я видел, как проекты продвигались более плавно, быстрее и с наименьшим недопониманием. Но разработка элементов в начале – это такой процесс, который люди считают сложным для понимания. Поскольку многие работают в организациях, где статический макет со строгой разметкой и определенным положением элементов все еще котируется среди дизайнеров, разработчиков и их боссов или клиентов, не каждый может оставить статические макеты.
Дизайнеры должны видеть элементы в отношениях друг к другу. Вот почему важны размеры и пропорции, и ничего не остается, как смотреть, как они подходят друг другу. В этой ситуации, может быть, очень полезно сделать статический макет с одной разметкой. Так я делаю почти в каждом проекте.
Мы также не можем убегать от того факта, что годами наши боссы и заказчики были так проникнуты ожиданием композиции полной страницы, что некоторые из них могли упасть духом при виде листа, на котором был просто дизайн элементов и никакого взаимного расположения.
Я столкнулся с этим сразу же, как только начал заниматься разработкой дизайна от элементов. Иногда требуется тщательный подход к решению и уверенность в том, что результат будет лучше после принятия этого процесса. Вот почему я вынужден иногда демонстрировать образец дизайна клиенту как полностраничный статический макет.
Если наш рабочий процесс вынуждает нас придерживаться полностраничных статических макетов, пусть и немного, не означает ли это, что мы должны отказаться от плюсов разработки дизайна от элементов? Нет. Если мы установим правильные ожидания. Особенно наши боссы и клиенты должны понять, что статические макеты, которые мы можем показать им, – просто расширение атмосферы дизайна и всего лишь возможное его выражение.
Если мы должны продолжить использование статических полностраничных макетов, мы все еще можем выделить дизайн элементов и использовать его на экранах разных размеров и устройствах.
Давайте разобьем любой дизайн на его компоненты:
• Типографика: гарнитура, работа с текстом и пустым пространством;
• Цвет: для пробуждение настроения и операций выделения;
• Текстура: декоративные аспекты, в том числе рамки, затенение и фигуры;
• Разметка: горизонтальное и вертикальное расположение элементов по сетке.
Для начала давайте отделим разметку от остальных компонентов. То, что остается, – цвет, текстура и типографика – я люблю называть атмосферой дизайна, потому что я представляю, как будто все побывали на концерте или на бейсбольном матче, атмосферу которого можно назвать накаленной. Держу пари, что все мы были на одной-двух вечеринках с вялой атмосферой.
Вероятно, вам не посчастливилось ощущать борьбу двух людей под действием атмосферы в комнате.
В дизайне атмосфера описывает чувства, которые вызываются у нас цветом, текстурой и типографикой. Возможно, вы уже думаете об атмосфере в различных терминах. Вы можете называть ее «ощущением», «настроением» или даже «визуальным определением». Какое бы слово вы ни подобрали, атмосфера дизайна не будет зависеть от разметки: расположения и визуального размещения. Она будет видимая или ощутимая в любом размере экрана или на любом устройстве.
Пока мы или наша организация движемся к новому и улучшенному процессу дизайна, важно понять, как извлечь атмосферу из статического макета или из уже существующего сайта. Это умение, которому и разработчики, и дизайнеры должны научиться как можно скорее, потому что знание того, как увидеть, извлечь и перегруппировать элементы при изменении разметки, – это ключ к созданию хорошего отзывчивого веб-дизайна.
Давайте рассмотрим подробно небольшую выборку сайтов. Мы разделим их атмосферу и разметку и выявим, чем отличается атмосфера каждого из них.
Начнем с Food Sense [148], великолепно разработанного, отзывчивого сайта, в котором говорится о растительной пище. Говоря о статических элементах, мы могли бы сначала рассмотреть его двухколонную разметку на компьютере. Но мы ищем нечто большее. Нам нужна атмосфера сайта. Мы разбиваем ее на цвет, текстуру и типографику.
Читать дальше
Конец ознакомительного отрывка
Купить книгу