Нам надо понять, где и когда представлять определенный контент и размещение. Я пользуюсь визуальным инструментом, который называю графиком точек прерывания. Он помогает мне отметить, где контент и дизайн могут изменяться.
Раньше мы рассматривали три вещи, которые хотели бы изменить по возможности для определенных классов устройств и/или размеров экранов:
• дизайн и расположение,
• функциональность и свойства,
• контент.
Точки, где эти изменения имеют место, называются точками прерывания. Они очень часто устанавливаются в отношении ширины окна просмотра в пикселях, в таких случаях они обычно вводятся в медиазапросы CSS и/или JavaScript. Например, вы могли бы сказать, что когда окно просмотра шире, чем 600 пикселей, обратитесь к макету X.
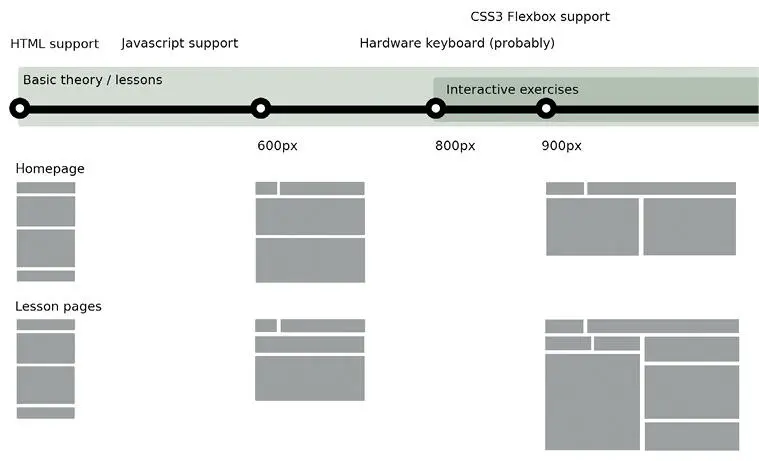
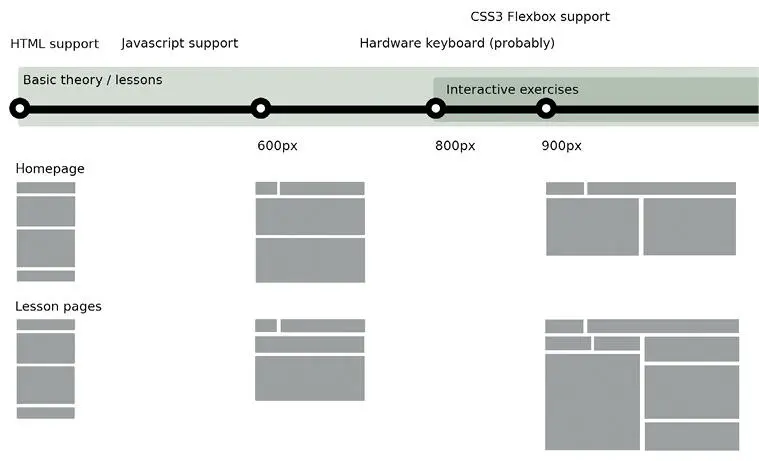
Точки прерывания не ограничиваются шириной окна просмотра.Любая характеристика класса устройства может быть точкой прерывания: GPS (против отсутствия GPS), камера (против устройства без камеры) и т. п. Мы можем отметить эти точки на графике точек прерывания [124].
График точек прерывания дает дизайнерам и разработчикам видение аспектов сайта, которые будут изменяться по определенным параметрам устройства. Эти изменения могут быть представлены уменьшенными прототипами (чтобы показать изменения в разметке) или метками, которые идентифицируют некоторые аспекты (чтобы показать изменения в функционировании и контенте). Мы можем отметить классы устройств (и даже специфические устройства) на графике точек прерывания. Это не только важно для группы разработчиков, но и позволяет клиенту увидеть, как сайт адаптируется в определенных условиях.
Сделать график точек прерывания достаточно быстро и легко. Он выглядит как временная шкала с горизонтальными линиями, представляющими полный спектр параметров. Эти параметры могут быть какими угодно: размером экрана, поддержкой специфических технологий или даже классом устройства.
Потом параметры группируются логически и располагаются над и под горизонтальной линией. Расположение параметров таким способом показывает, что их отношение друг к другу может быть полезным (например, класс устройства может совпасть с размером экрана), но такое не всегда возможно. После исследования, когда вы определили точки прерывания, каждая может быть представлена символом на линейке (мы использовали круг в примере ниже). Наборы свойств представляются прямоугольными затенениями за горизонтальной линией, охватывая точки прерывания среди которых они поддерживаются. Наброски миниатюр разметки для различных размеров могут быть включены под соответствующими точками прерывания.
Будьте осторожны! Установка точек прерывания для определенных устройств, хотя иногда это и требование, может вызвать проблемы. Изменения, которые вы делаете для платформы, могут хорошо выглядеть и хорошо работать на определенных устройствах, но, возможно, не на других с подобными функциями. По этой причине многие сайты сегодня используют функцию определения устройства.
То, что мы здесь делаем, – это планируем прогрессивное улучшение. Цель такова: обеспечить как можно лучший опыт взаимодействия в контексте каждого устройства. Мы осуществляем это с помощью обеспечения самого основного опыта на самых основных устройствах (в некоторых случаях просто с HTML) и расширяем опыт через свойства, так как все больше и больше навороченных устройств и браузеров поддерживает их. Прогрессивное улучшение сводит до минимума риск, что продукт не будет вообще работать на основных классах устройств. Не все пользуются iOS. Такое планирование дизайна важно. Оно дает ценную информацию дизайнерам и разработчикам и шанс испытать удовольствие от свободы и скорости создания отзывчивого прототипа.

Рисунок 10.13. График точек прерывания для «Трех маленьких прямоугольников»
Проектирование в браузере: Адаптивное и отзывчивое прототипирование
Вы могли слышать о практике проектирования в браузере. Должно быть, вы подумали, как и я: «Звучит великолепно, но только как я смогу сделать это быстро, когда дизайн еще не утвержден? Не похоже ли это на создание статических шаблонов на стадии разработки? Гораздо проще сделать макет в Photoshop». Но вот дилемма: мы хотим сделать что-то, что клиент может увидеть и одобрить, но мы не хотим начинать сейчас реальную разработку сайта.
Читать дальше
Конец ознакомительного отрывка
Купить книгу