Автоматические обновления
По своей природе веб-приложения всегда находятся в обновленном состоянии. На самом деле мы совсем не думаем о «версии» веб-приложения, потому что Сеть, по сути, независима от версий.
Вы всегда пользуетесь последней версией Gmail, и вам все равно, что это за версия.
Это не Gmail версии 7; это просто Gmail [112].
Для сравнения, «родные» приложения имеют громоздкий механизм обновления, который прерывает процесс использования.
Это тоже меняется. Все больше и больше «родных» приложений выполняют непрерывное обновление. К примеру, когда вы в последний раз видели, как Google Chrome обновлялся? Да никогда. Он делает это тихо.
Непрерывный доступ к данным
Другое огромное преимущество, которым пользователи веб-приложений обычно наслаждаются, это непрерывный доступ к своим данным с любого устройства. Вам никогда не нужно волноваться о синхронизации e-mail с вашего компьютера на мобильный телефон, когда вы пользуетесь сервисом Gmail. Это всегда в нем. Сравните это с ночным кошмаром, который обычно «обрушивается» на синхронизацию на «родных» платформах.
Однако, как ни крути, «родные» приложения снова наверстывают упущенное. Например, с сервисом iCloud от Apple, синхронизация вручную становится вчерашним днем. Ваши данные легко и просто доступны автоматически на ваших устройствах Apple и постоянно находятся в процессе синхронизации, и у вас не должна болеть об этом голова. Хотя сервис iCloud по большому счету клиентское решение Apple, кроссплатформенные технологии типа Dropbox дают похожие преимущества другим платформам.
Вы внимательно прочли предыдущий раздел? Отлично. Тогда вы могли заметить как красной нитью во всех трех областях проходит то, что «родные» приложения должны «наверстывать» веб-приложения. Это все области, где плюсы опыта взаимодействия – это заслуга Интернета, а не Сети. Сеть – это просто стек технологий, а именно HTTP и адресов URL на вершине Интернет-стека. Поэтому «родные» приложения «наверстывают» Сеть с помощью тех же характеристик Интернета, что и она сама.
Кроме того, мы наблюдаем рост новых моделей опыта взаимодействия, которые называются непрерывный клиент. Непрерывный клиентский опыт, изначально предлагаемый Джошуа Топольски [113], позволяет пользователю непрерывное взаимодействие с устройствами и контекстами. Например, когда вы читаете Twitter на своем компьютере, а затем хватаете свой телефон, вам нужно, чтобы вы могли продолжить чтение ленты с того места, на котором остановились. А когда вы приходите домой, вам надо продолжить с того же места на телевизоре.

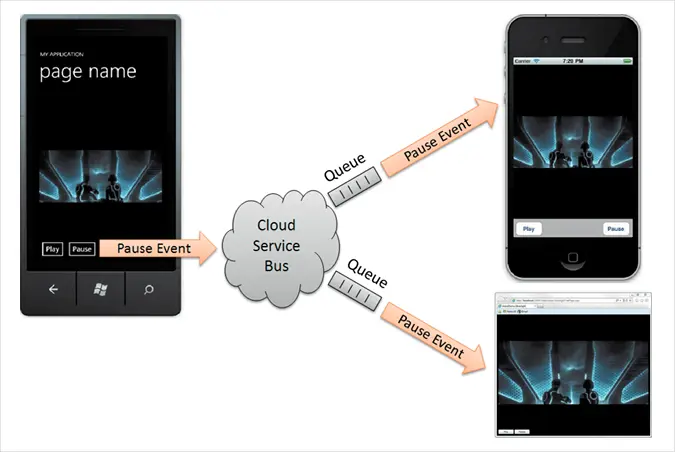
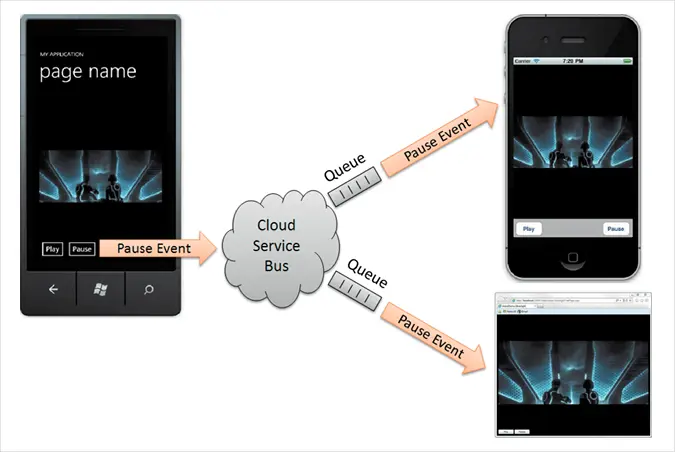
Рисунок 9.10. Келли Соммерс представляет хороший пример приложения, которое демонстрирует опыт непрерывного использования: smashed.by/multi. Пользователи могут начать просмотр видео на своих Windows Phone 7, продолжить в веб-клиенте, а затем перейти на свои iPhone

Рисунок 9.11. Приложение по передаче непрерывных сообщений сервисаTrillian – хороший пример непрерывного клиента.
Фото: Trillian Blog, smashed.by/trillian
Хорошим примером непрерывного клиента служит приложение мгновенного обмена сообщений программы-мессенджера Trillian. Оно может сохранять сообщения в облаке, распределять разговоры между всеми вашими устройствами в реальном времени, отслеживать и синхронизировать ваши прочитанные и непрочитанные сообщения и даже воспользоваться «присутствующей технологией», чтобы узнать, на каком устройстве вы в данный момент активированы. И это для того, чтобы посылать текущие сообщения только туда.
Как вы понимаете, в эпоху использования приложений типа «непрерывный клиент» Сеть и сама становится просто еще одним клиентом. В определенных контекстах он может быть лучшим для использования, но у пользователей все-таки есть выбор – переключиться на «родных» клиентов, не беспокоясь о синхронизации данных. Скоро пользователи в основном будут ожидать приложений типа «непрерывный клиент», а не инноваций, тем более что технологии высокого уровня, например iCloud, упрощают задачу разработчиков при их внедрении.
Сегодня Сеть – это просто еще одна «родная» платформа, которая набирает обороты и должна конкурировать по своим уникальным достоинствам, а не по тем, которым ее одаривает Интернет, ведь другие платформы тоже реализуют такие же возможности. Вопрос на засыпку! Что вы запланируете при выборе веб-платформы для вашего следующего приложения как его достоинство: интерфейс пользователя «родного» приложения или показ через URL и обслуживание его через HTTP?
Читать дальше
Конец ознакомительного отрывка
Купить книгу