1 ...8 9 10 12 13 14 ...24 autoplay>
Если вы когда-нибудь будете так использовать атрибут autoplay, знайте: я вас найду.
Обратите внимание, что у атрибута autoplayнет значения. Такие атрибуты называются булевыми, в честь Джорджа Буля, великого математика из Корка [8].
Компьютерная логика целиком основана на булевой логике: электрический ток либо течет, либо нет; двоичное значение – либо единица, либо ноль; результат расчета – либо истина (true), либо ложь (false).
Не перепутайте булевы атрибуты и булевы значения. Вас можно понять, если вы подумаете, что булев атрибут будет принимать значения true и false. В действительности булево по природе само существование элемента: присутствует он или нет. Даже если напишете атрибуту значение, никакого эффекта это иметь не будет. Написать autoplay="false"или autoplay="no thanks"– то же самое, что написать autoplay.
Если вы используете синтаксис XHTML, можете написать autoplay="autoplay". Этот синтаксис используется в официальных документах Управления по управлению управлением избыточной информацией.
Если ставить аудиофайл на автоматическое проигрывание не кажется вам достаточно зловредным, вы можете принести еще больше скорби в этот мир, заставив аудиофайл бесконечно повторяться. Другой булев атрибут, loop, позволит вам совершить этот низкий поступок:
loop>
Использование атрибута loopвместе с атрибутом autoplayзаставит меня искать вас с удвоенной энергией.
Вырваться из-под контроля
Элемент audioможно использовать не только для злых, но и для благих целей. Дать пользователю контроль над управлением проигрывания аудиофайла – здравая идея, которую легко осуществить с помощью булева атрибута controls:
controls>
Присутствие атрибута controlsзаставляет браузер отобразить встроенные элементы управления того, чтобы проигрывать аудиофайл и ставить его на паузу – и для того, чтобы настраивать громкость ( рис. 3.05).

Рис. 3.05.Используйте атрибут controls, для того чтобы отобразить элементы управления «проиграть», «пауза» и управления громкостью
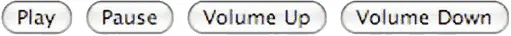
Если вам не нравятся встроенные в браузер элементы управления, можете создать свои собственные. С помощью JavaScript вы можете взаимодействовать с AudioAPI, которое дает вам доступ к методам ( playи pause) и свойствам ( volumeи др.). Вот быстрый и простой пример, как использовать элементы buttonи ужасные обработчики событий, написанные прямо в коде страницы ( рис. 3.06):
onclick="document.getElementById(‘player’). play()"> Проиграть
onclick="document.getElementById(‘player’). pause()"> Пауза
onclick="document.getElementById(‘player’). volume += 0.1">
Громче
onclick="document.getElementById(‘player’). volume -= 0.1">
Тише

Рис. 3.06.Элементы управления (Проиграть, Пауза, Громче, Тише), сделанные с помощью элементов button
В какой-то момент спецификация HTML5 включала еще один булев атрибут для элемента audio. Атрибут autobufferбыл более вежливым и продуманным вариантом неприятного атрибута autoplay. Он позволял авторам сообщить браузеру, что хотя аудиофайл и не нужно начинать проигрывать автоматически, скорее всего в какой-то момент пользователь начнет его проигрывать, поэтому браузеру стоит начать подгружать файл в фоновом режиме.
Это был бы полезный атрибут, но, к сожалению, Safari сделал лишний шаг вперед. Этот браузер начал подгружать аудиофайлы вне зависимости от того, присутствует атрибут autobufferили нет. Не забывайте, что из-за того, что autobuffer– булева переменная, не было никакого способа сказать Safari, что подгружать аудиофайл не нужно: autobuffer="false"– то же самое, что autobuffer="true"или любое другое значение ( http://bkaprt.com/html5/5) [9].
В данный момент атрибут autobufferзаменен атрибутом preload. Это не булев атрибут. Он принимает одно из трех возможных значений: none, autoи metadata. Написав preload="none", вы можете явным образом указать браузеру, что подгружать аудиофайл заранее не нужно:
preload="none">
Читать дальше
Конец ознакомительного отрывка
Купить книгу