Но их выбор оказался неудачным, а в настоящее время он рассматривается как один из наихудших. Дело в том, что, поступая таким образом, мы ориентируем дизайн на конкретный размер экрана. А нам нужен адаптивный дизайн, то есть не то представление, которое неплохо смотрится только при конкретных размерах экрана, а то, которое не привязано к размеру экрана.
Поэтому позволим определять подходящие места для контрольных точек самому содержимому и дизайну. Может быть, исходная разметка начнет терять подобающий вид при ширине 500 пикселов и более, а может быть, 800 пикселов. Где именно нужно расставить контрольные точки, должно определяться дизайном вашего проекта.
Весь диапазон медиазапросов будет рассмотрен в главе 2, в названии которой и фигурирует этот термин.
Но чтобы наш простой пример не разрастался, мы сконцентрируемся на одном типе медиазапроса, касающегося минимальной ширины. Правила CSS внутри этого типа медиазапроса применяются только в том случае, если окно просмотра имеет минимальную заданную ширину. Точная минимальная ширина может указываться с применением целого набора различных единиц измерения длины, включая проценты, em, rem и px (пиксел). В CSS медиазапрос минимальной ширины записывается следующим образом:
@media screen and (min-width: 50em) {
/* стили */
}
Директива @media сообщает браузеру о начале медиазапроса, компонент screen (применять это объявление экрана в данной ситуации технически не обязательно, но более подробно работать с ним нам придется в следующей главе) сообщает браузеру, что правила должны применяться ко всем типам экранов, и компонент and (min-width: 50em) сообщает браузеру, что правила должны действовать для всех окон просмотра, чья ширина превышает 50 em.
 совет
совет
Я считаю, что первым, кто написал следующую фразу, был Брайан Ригер (Bryan Rieger) (http://www.slideshare.net/bryanrieger/rethinking-the-mobile-web-by-yiibu): «Отсутствие носителя для медиазапросов фактически и является признаком первого медиазапроса».
Он имел в виду, что первыми правилами, которые нам нужно записать вне медиазапроса, должны быть базовые правила, которые мы затем будем наращивать для более соответствующих им устройств.
А пока нужно просто иметь в виду, что этот подход всего лишь сначала интеллектуально подкрепляет наименьший экран, позволяя постепенно детализировать уровни по мере того, как этого потребует дизайн.
Корректировка примера под более крупный экран.Мы уже выяснили, что наш дизайн начинает терять подобающий вид при ширине около 600 пикселов, или 37,5 rem.
Поэтому внесем в простой пример кое-что новенькое, определив разную разметку для разных размеров окна просмотра.
 совет
совет
Почти у всех браузеров текст имеет исходный размер 16 пикселов, поэтому ширину легко можно преобразовать в rem, разделив значение в пикселах на 16. Зачем нам это понадобится, мы узнаем в главе 2.
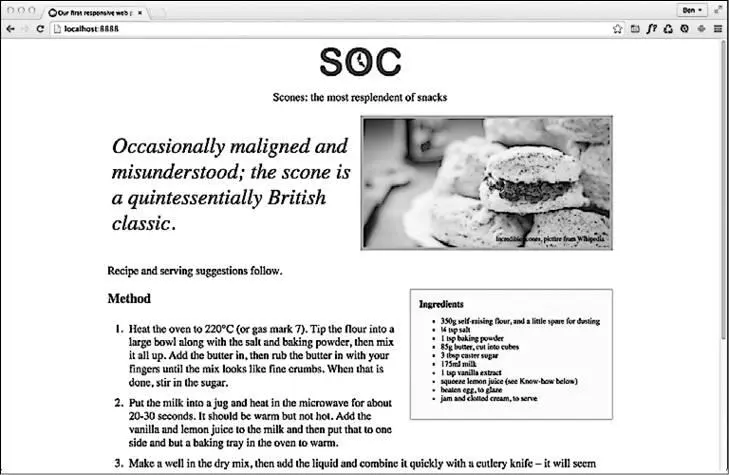
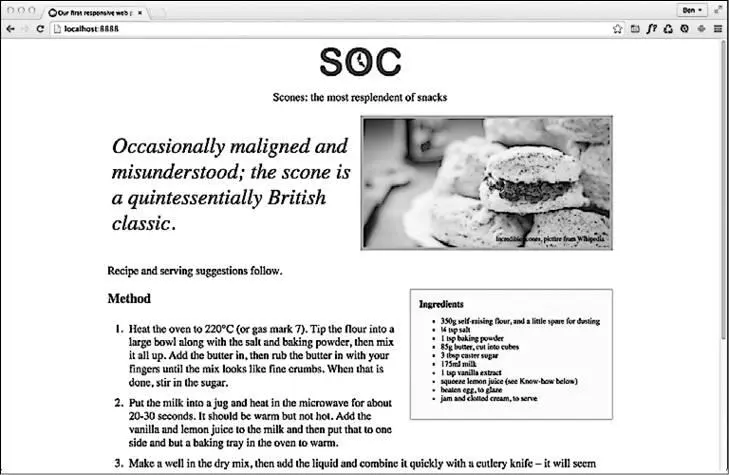
Для начала остановим чрезмерное разрастание соответствующего теме сайта изображения, удерживая его в правой части экрана. Затем можно поместить вводный текст в левую часть экрана.
После этого ниже его в левой части экрана можно расположить основную часть текста — рецепт, описывающий способ выпечки булочек, а справа в небольшом разделе, заключенном в прямоугольник, перечислить ингредиенты.
Все эти изменения могут быть получены относительно легко, нужно лишь поместить конкретные стили в медиазапрос. После добавления соответствующих стилей сайт приобретет следующий вид.

На экранах меньшего размера страница будет выглядеть так же, как и раньше, но как только окно просмотра окажется больше или равно 50 rem, страница будет настраиваться под новую разметку.
Добавленные стили разметки имеют следующий вид:
@media screen and (min-width: 50rem) {
.IntroWrapper {
display: table;
table-layout: fixed;
width: 100%;
}
.MoneyShot,
.IntroText {
display: table-cell;
width: 50%;
vertical-align: middle;
text-align: center;
}
.IntroText {
padding: .5rem;
font-size: 2.5rem;
text-align: left;
}
.Ingredients {
font-size: .9rem;
float: right;
padding: 1rem;
margin: 0 0 .5rem 1rem;
border-radius: 3px;
background-color: #ffffdf;
border: 2px solid #e8cfa9;
}
.Ingredients h3 {
margin: 0;
}
}
Получилось совсем неплохо, правда? Используя минимум кода, мы создали страницу, реагирующую на размер окна просмотра и предлагающую по мере необходимости желательную разметку. Добавлением всего лишь нескольких дополнительных стилей мы добились более привлекательного внешнего вида страницы.
Читать дальше

 совет
совет совет
совет