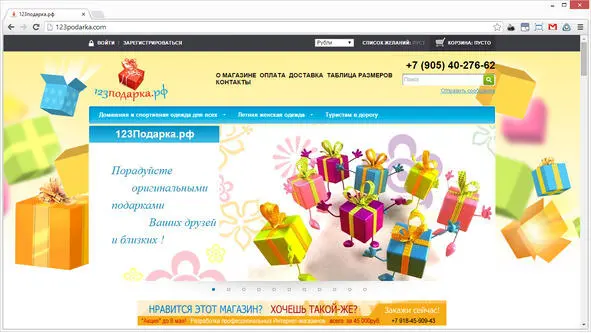
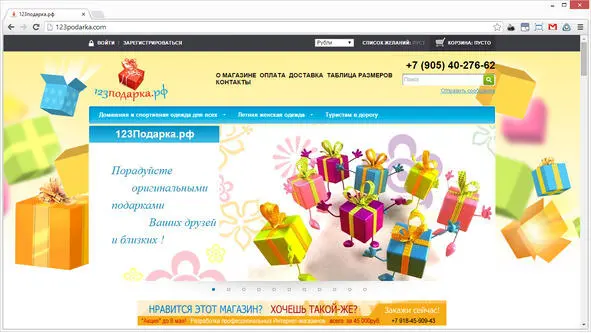
Посмотрите на скриншот сайта ниже. Логотип и картинка слайдера явно говорят нам, что это – магазин подарков.

На самом деле, это магазин одежды. Однако едва ли человек, желающий купить одежду, задержится на этом сайте. Он решит, что этот магазин ему не подходит.
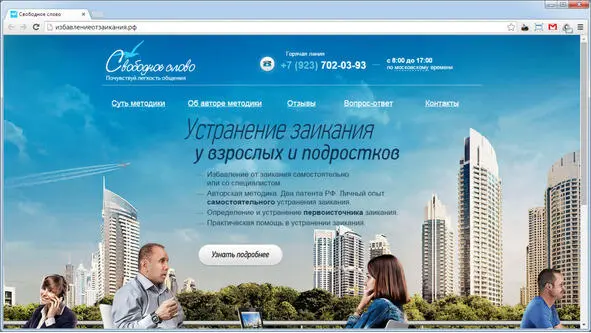
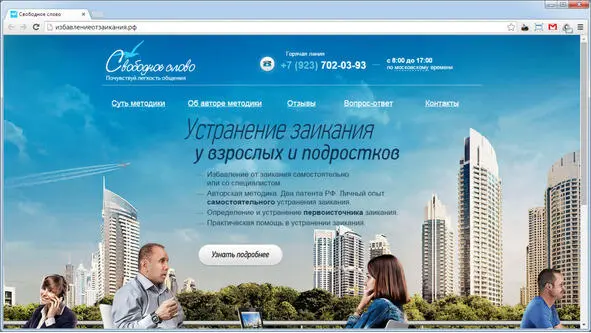
Теперь посмотрим другой пример (скриншот ниже).

Логотип и слоган в левом верхнем углу хорошо дополняют друг друга: «Свободное слово. Почувствуй легкость общения». Крупный заголовок в центре страницы «Устранение заикания у взрослых и подростков» чётко и ясно говорит о задачах сайта. Если человек искал в Яндексе что-нибудь вроде « избавиться от заикания » и перешёл на эту страницу, то у него не возникнет никаких сомнений: эта страница то, что ему нужно.
Обращаем на себя внимание
Вторая задача – выделить сайт среди конкурентов. Представьте, что человек ищет « недорогие натяжные потолки в Москве ». Просматривая результаты поиска, он выбирает с десяток сайтов и открывает их по порядку, тратя на каждый не более 10-ти секунд.

Однако текст должен быть небольшим и легко читаться «по диагонали».
Желание предоставить человеку как можно больше полезной информации понятно, но вот проблема: люди не читают больших текстов в Интернете. Конечно, если только они специально не зашли на новостной портал. В большинстве случаев люди просто просматривают текст, пытаясь выхватить полезную информацию.
Чем меньше будет текст, тем больше вероятность, что он будет прочитан. «Стена» текста может просто отпугнуть человека, и он вообще не обратит на него внимания. Очень хорошо работают списки – они облегчают восприятие информации.
Можно попробовать использовать инфографику, но будьте осторожны: создание хорошей инфографики требует значительных усилий.
Отдельно стоит упомянуть о слайдерах на главной странице. Как показывает практика, слайдер хорошо привлекает внимание посетителей, им хочется его полистать. Поэтому слайдеры – эффективный способ донести информацию. Но часто их делают спустя рукава. Посмотрите на слайдер с товарами на скриншоте ниже.
Показать интересные товары магазина – не самый плохой вариант использования. Однако, в данном случае товар представлен странно: на странице указана информация лишь о длине и ширине камина, а ниже расположена кнопка «купить».
А ведь речь идёт о камине стоимостью более 100 тысяч рублей. Куда уместнее смотрелось бы краткое текстовое описание преимуществ товара.
Кроме этого, в слайдере больше 30-ти картинок – ни один человек не будет просматривать все. Результат: огромная часть первого экрана занята бесполезной информацией.

Допустим, вы смогли чем-то привлечь посетителя, и он задумался о заказе товара в вашей компании. В этот момент становится важно донести до человека информацию о том, как он может связаться с вами.
Номер телефона и часы работы
Основной способ связи (обычно это телефон) должен быть расположен в шапке сайта, в правом верхнем углу. Такое расположение уже стало нормой: оно используется на большом количестве сайтов. Рядом с телефоном рекомендуется разместить информацию о вашем режиме работы. Так посетители смогут понять, в какое время вы принимаете звонки. Если работа ведется круглосуточно, то об этом тоже стоит написать.
Например, так:

Распространена практика, когда в шапке указывают два-три и больше телефонов. Посыл этого очевиден: если не смогут дозвониться по одному телефону, то дозвонятся по другому. Однако почему посетитель должен тратить своё время на выяснение свободного телефона? Практика показывает, что звонков идет больше в случае, если указан только один номер и перед пользователем не стоит выбор, на какой же из номеров позвонить.
Читать дальше
Конец ознакомительного отрывка
Купить книгу