Постепенно мобильный интернет становится основной возможностью получения необходимой информации для пользователя. Вы носите телефон везде, а появление NFS и прочего привязали вас к мобильному гаджету намертво. Вы смотрите Youtube, TikTok, читаете книги, делаете заказы со смартфона. Многие знакомые автора даже работают с мобильного телефона.
2.5.
HTML
-теги, важные для
SEO
-оптимизации
Есть базовый список тегов HTML, важных для SEO-продвижения. 80 % из них участвуют в формировании контента страницы, остальные нужны для передачи данных поисковой системе.
Подборка HTML-тегов по степени важности:
Метатеги
– заголовок страницы в окне браузера и в поисковой выдаче. Что туда пропишете, по тому и будете ранжироваться.
– краткое описание ресурса для поиска. Чем подробнее и понятнее вы составите данный тег, тем выше вероятность, что поисковая система использует его для формирования описания сайта. – список ключевых слов, которым посвящена данная страница (в некоторых случаях полезен). Используется только в Landing Page для закрепления важных запросов за страницей.
Теги контента
– (заголовки контентных блоков страниц, чем меньше цифра, тем важнее заголовок.).
– абзацы, очень важный тег, напрямую участвует в подаче контента для режима чтения в браузере.
– тег для выделения строки в рамках других тегов. Обычно используется для форматирования отдельных элементов.
жирный, – теги выделения контента жирным цветом. Рекомендуется использовать тег b.
курсив , – теги выделения текста курсивом. Рекомендуется использовать тег i.
старая цена – для старой информации, чтобы не удалять с сайта.
Новая версия – для выделения новой версии контента.
1 текст – нижний индекс написания.
1 текст – верхний индекс написания.
– списки маркированные.
- 1. элемент
– списки нумерованные. Текст – заметка или комментарий к абзацу от автора. Полезная информация, атрибут авторства site.
– аббревиатуры и их расшифровка, редко используется.
Текст – для информации об авторе или прописывания адреса.
Текст – для вывода контента, кодов программ, стилей и пр. Выглядит красиво.
Текст – схожий с samp, пишет набираемый на клавиатуре текст моноширинным шрифтом.
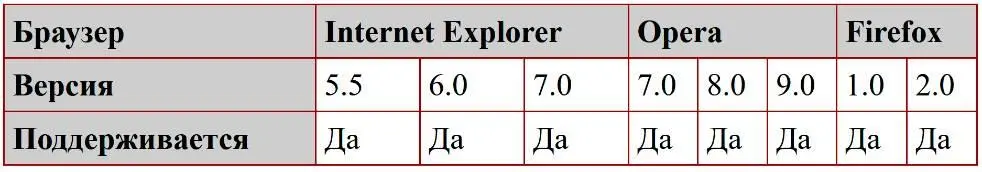
Таблицы
Таблицы – довольно сложная и в то же время интересная тема. По сей день встречаются сайты, использующие внутреннюю табличную верстку. Важно понимать основы создания таблиц и уметь их правильно читать, чтобы успешно редактировать и развивать сайт.
– таблицы. В них также встречаются дополнительные теги для форматирования и структурирования информации.
|
– строка в таблице.
|
– заглавная ячейка таблицы.
|
– столбец или ячейка таблицы.

Сложности в форматировании таблиц:
– тег для хранения одной или нескольких строк в шапке таблицы. Может быть только один в таблице.
– тело таблицы, хранит основную информацию из строк и столбцов.
– тег для хранения одной или нескольких строк внизу таблицы, подвал.
Можно обойтись без сложностей, для шапки задать свой стиль, для тела таблицы – свой, подвал тоже выделить.
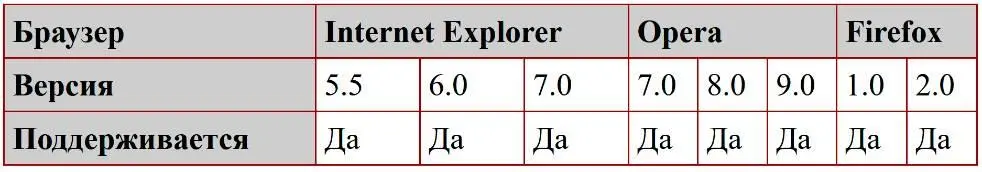
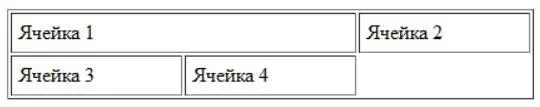
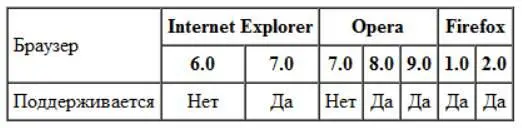
Важные атрибуты таблиц:
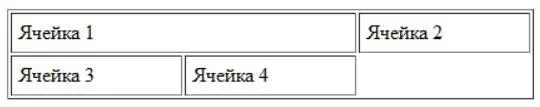
colspan=" " – объединяет определенное количество ячеек.

rowspan = " " – объединяет несколько строк в одну.

Прочие полезные атрибуты:
cellspacing = " " – внешний отступ ячеек друг от друга в px.
cellpadding = " " – внутренний отступ от содержимого до границ ячеек в px.
border = " " – рамка для таблицы, ее толщина.
width = " " – ширина в px или % таблицы. Рекомендуется %.
height = " " – высота в px или % таблицы. Рекомендуется %. 10 10 Внимание, большинство атрибутов без проблем заменяются стилями. Автор не призывает использовать атрибуты html. Но иногда это очень удобно!
Универсальные атрибуты для тегов
Универсальные атрибуты можно задать практически любому тегу и контенту на странице, чтобы повысить его интерактивность.
title = " " – подсказка при наведении на элемент. Используется для определений, пояснений внутри страницы.
Читать дальше