Хак № 31.Наверняка с вами было такое: заходите в статью, проглядываете заголовки, оценивая, стоит ли изучать публикацию более подробно, и обращаете внимание только на врезки. То же самое происходит и с вашими читателями. Они могут проигнорировать текст, но обязательно прочитают большую и красивую врезку. Используйте эту особенность в своих целях. Вставляйте в свои статьи врезки, управляйте вниманием пользователей и направляйте трафик туда, куда вам это нужно.
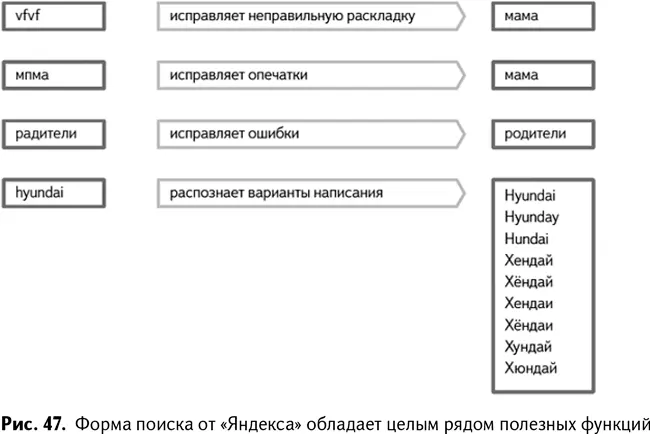
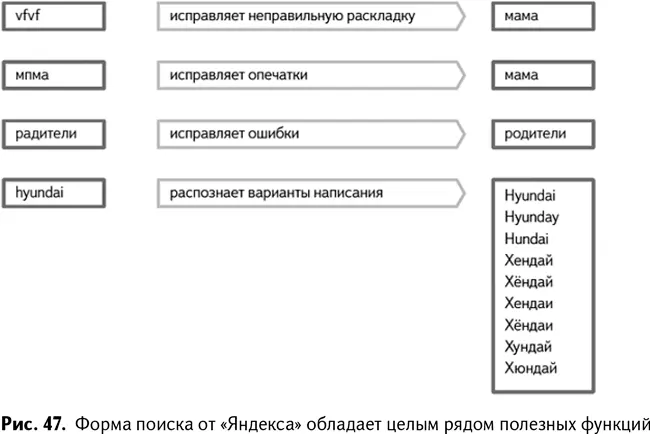
Форма поиска позволяет вашим читателям быстро находить нужные им материалы. За счет этого увеличивается продолжительность сессии и общая степень удовлетворенности пользователей. Как правило, форму поиска размещают либо в сайдбаре, либо в шапке сайта. Очень важно, чтобы поиском было удобно пользоваться. В идеале он должен выполнять следующие функции: исправлять неправильную раскладку, опечатки, ошибки, а также распознавать разные варианты написания. Из бесплатных сервисов все это может делать поиск для сайта от «Яндекса» ( https://site.yandex.ru/) (рис. 47).

Хак № 32.Добавьте на свой сайт удобный поиск. У пользователей должна быть возможность самостоятельно искать материалы, которые им интересны.
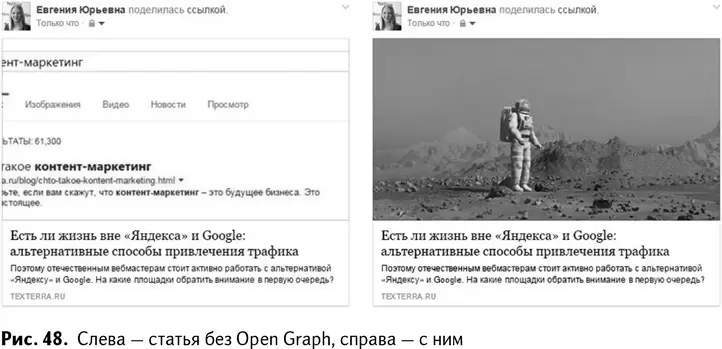
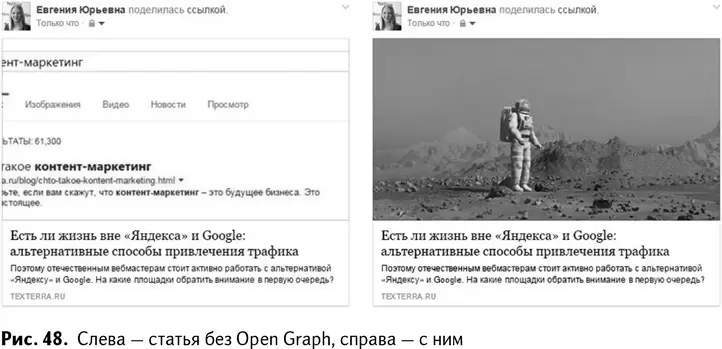
Open Graph – микроразметка, которая связывает сайт с социальными сетями. Она нужна для того, чтобы в анонсе статьи при расшаривании выдавалась нужная вам картинка, заголовок и описание. Когда Open Graph не используется, соцсети берут случайную картинку из статьи, а описание и заголовок – из метатегов description и title . И очень часто выглядит это, мягко говоря, не очень красиво: картинка получается маленькой или обрезанной и не привлекает внимания. Посмотрите на две иллюстрации ниже (рис. 48). Какая из них кажется вам более привлекательной? Думаю, ответ очевиден.

Как прописать Open Graph?
Воспользуйтесь готовыми плагинами:
• Если ваш сайт работает на WordPress, используйте плагины для генерации разметки Open Graph: Open Graph ( http://bit.ly/open-g) или WP Facebook Open Graph protocol ( http://bit.ly/open-g2).
• Для сайтов на Joomla! подойдут расширения Phoca Open Graph ( http://bit.ly/phoca) и Easy Open Graph ( http://bit.ly/easy-og).
• Владельцам сайтов на Drupal стоит обратить внимание на модуль Open Graph meta tags ( http://bit.ly/og-dru).
• Если ваш сайт работает на Magento, воспользуйтесь расширением Social Share – Open Graph ( http://bit.ly/og-mag).
• Для сайтов на OpenCart можно выбрать расширение SEO Facebook Open Graph Tags ( http://bit.ly/og-cart).
Хак № 33.Установите плагин или наймите программиста, чтобы тот разработал для вас скрипт, который будет автоматически прописывать код Open Graph ко всем страницам вашего сайта. Благодаря Open Graph ваши статьи будут всегда выглядеть в соцсетях красиво и профессионально и получать больше расшариваний.
Скорость загрузки страниц
Согласно исследованию компании Strangeloop Networks, 57 % посетителей покидают страницу, которая грузится более трех секунд. Не хотите терять этих людей? Тогда сделайте так, чтобы ваш лендинг грузился быстро на всех устройствах.
Сервисы, с помощью которых можно тестировать скорость загрузки сайта:
• Pingdom ( https://tools.pingdom.com);
• Google PageSpeed insights ( http://bit.ly/pg-insights);
• WebPageTest ( https://www.webpagetest.org).
Обращаю внимание: данные сервисы не смогут решить ваши проблемы. Их главная функция – проанализировать скорость загрузки сайта. Все дальнейшие действия должны исходить именно от вас.
Способы ускорить загрузку сайта
Уменьшение веса страниц.Слишком «тяжелый» контент долго загружается. Уменьшая вес страниц сайта, вы автоматически увеличиваете скорость его загрузки. Кроме этого, вы экономите средства, если хостинг-провайдер берет с вас плату за трафик.
Чтобы уменьшить вес страниц, в первую очередь воспользуйтесь сжатием данных в протоколе HTTP. Это уменьшает вес текстовых ресурсов, включающих элементы HTML, CSS и JavaScript, на 50 % и более. Для сжатия данных протокола HTTP используются технологии zip, gzip и другие.
Попросите хостинг-провайдера или администратора сервера включить опцию сжатия данных протокола HTTP. Оценить эффект вы сможете с помощью одного из сервисов проверки сжатия, такого как http://bit.ly/com-test. Если администратор сервера все сделал правильно, результат вас порадует (см. рис. 49).
Читать дальше
Конец ознакомительного отрывка
Купить книгу