В итоге со мной всё ясно – набил шишек, научился на собственном опыте. У вас, я надеюсь, есть ещё шанс сделать всё правильно и хорошо с меньшего числа попыток. Главное – не замыкаться и не позволять делать это окружающим. И работать короткими итерациями – от небольших заблуждений проще избавляться.
Глава 4
А нужен ли тут текст вообще?
В прошлой главе я рассказал, как писатель может навредить продукту необдуманными действиями и дурными текстами. Однако не всегда во всём виноват именно он. Или она. Случается, что пишущий человек аргументирует, придерживается верной – или просто разумной – точки зрения, прямо говорит о заблуждениях в команде, таким образом не даёт наделать крупных ошибок другим людям. Для этого ему или ей всего лишь надо начать думать о необходимости текста, про смысл, искать ответы на такие и прочие подобные вопросы:
А нужен ли тут текст вообще?
К чему он здесь?
Какую функцию он выполняет?
Какая от него польза для людей?
И чем он помогает продукту?
Во-первых, текст в продукте не должен и не может заполнять пустоту. Он – не современный российский сериал и не американский ситком 1980-х. Поэтому, когда ко мне приходят с просьбой «написать что-то вот сюда, потому что тут предусмотрели место для текста», я в ответ заваливаю заказчиков вопросами, смысл которых легко сводится к паре слов: «К чему?» Предусмотрели – хорошо. Спасибо, что позаботились и о писателе – обеспечили работой человека. Но почему пользователям непременно нужен текст – именно здесь и вот такого объёма? Что тем несчастным с этим блоком текста делать? Какой от него прок?
Например, в уведомлении ниже заголовок говорит о готовности чего-то, а текст под ним – о том, что показан какой-то пример. Так что оставлять их рядом – ошибка уровня тавтологии. Сами посмотрите, как некрасиво. И если вам захотелось избавиться от чего-то одного – уже хорошо. Лучше, конечно, от менее наполненного смыслом «готово».

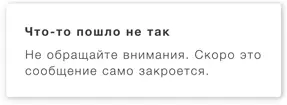
Или вот ещё пример: кто-то когда-то сказал, что иногда в продукте возникают непонятные ситуации. И о них обязательно надо сообщать пользователю. Кто-то другой придумал, как это показывать. Ещё кто-то реализовал. В итоге решили показать реализацию писателю – вдруг где-то там ошибки и русский страдает:

А писателю снова всё не так, он повторяет, что тут не с текстом проблемы, а с логикой и пользовательским опытом. Ну зачем показывать людям сообщение об ошибке, которая не влияет на процесс, не мешает им заниматься тем, чем они занимались, не даёт ничего с собой поделать?
Вообще, если писатель хороший, то это такая заноза, которая иногда больше спрашивает, чем отвечает. Бывает, смотришь на результат его работы и диву даёшься: о чём он целый день трещал со всеми? Написал-то всего две строчки или даже всё удалил. Ещё и дизайнеры теперь задумали всё менять. Ну что за гнус? Человек – палка в любимом колесе вашей гладкой разработки. Не переживайте. Скорее всего, те две строки будут нужными. А запланированное в интерфейсе может оказаться бессмысленным хламом, который давно пора переосмыслить. И хорошо, что дизайнеры видят это сейчас, а не за день до уже анонсированного релиза.
Прийти к UX-писателю с просьбой «написать сюда что-то, потому что тут нужен текст» – преступление вроде просьбы к дизайнеру «поиграть с цветами и шрифтами». Степень негодования у исполнителя будет примерно такой же.
Текст всегда пишется с какой-то целью.
Да, но чем тогда заполнить освободившееся на экране место? Там теперь плешь, которую видно издалека. Вы у себя на 15-дюймовом экране открываете получившийся макет, и люди из другого конца офиса начинают громко жаловаться на потерю зрения – это вы их слепите белой пустотой.
Если недолго думать над ответом, то можно посоветовать вам самим справляться с потерей гармонии. Или жить теперь с тем, что есть. Странно было с самого начала рисовать ради рисования, а не проектировать хороший и качественный продукт, в котором каждый элемент будет иметь своё назначение. Такой, знаете, в котором хотя бы в самом начале не будет никаких украшательств ради украшения. Гармонии в современных цифровых продуктах стоит добиваться не видимым лоском, а функциональностью.
Читать дальше
![Кирилл Егерев Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] обложка книги](/books/389623/kirill-egerev-etoj-knopke-nuzhen-tekst-o-ux-cover.webp)


![Вероника Мелан - Черный Лес [litres, авторский текст]](/books/26299/veronika-melan-chernyj-les-litres-avtorskij-tekst-thumb.webp)



![Кирилл Галанкин - Судмедэкспертиза [Увлекательная история самой скандальной науки] [litres]](/books/394509/kirill-galankin-sudmedekspertiza-uvlekatelnaya-is-thumb.webp)
![Вера Колочкова - Летят перелетные птицы [= Анино счастье] [litres, авторский текст]](/books/397806/vera-kolochkova-letyat-pereletnye-pticy-anino-scha-thumb.webp)
![Михаил Калинин - Аффинаж. Фото и тексты песен. Лучше всех [litres]](/books/400619/mihail-kalinin-affinazh-foto-i-teksty-pesen-luchshe-thumb.webp)
![Дмитрий Стешин - Коротко и жутко. Военкор Стешин [litres]](/books/414954/dmitrij-steshin-korotko-i-zhutko-voenkor-steshin-li-thumb.webp)