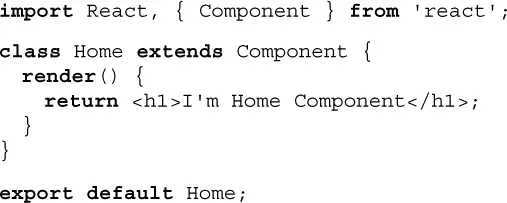
15. Clases. Las clases en JavaScript, introducidas en ES6, son fundamentalmente una nueva sintaxis para la herencia basada en prototipos existentes. Las clases son funciones y no son izadas. React utiliza clases para crear los Componentes de clase:
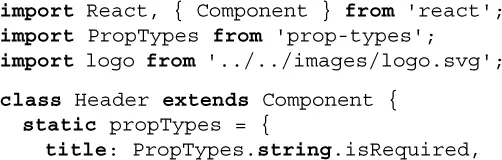
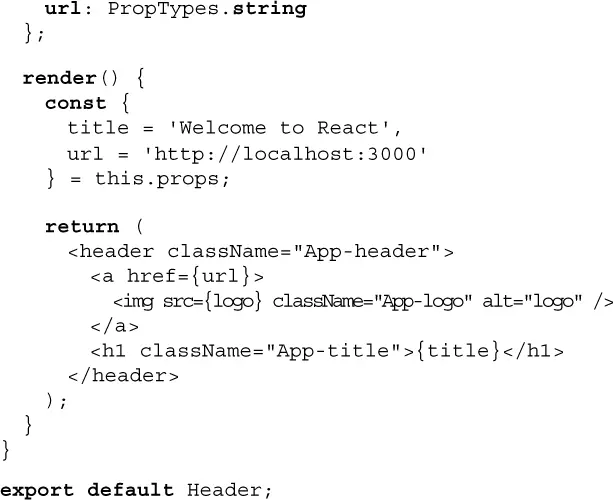
16. Métodos estáticos. A los métodos estáticos no los requieren las instancias de clase. En lugar de esto, los precisa la clase misma. Son a menudo funciones de utilidades, pero también pueden ser funciones para crear o clonar objetos. En React se pueden utilizar para definir las PropTypes en un componente:
17. Promises. El objeto Promise (promesa) representa la eventual finalización (o fallo) de una operación asíncrona y el valor resultante. Utilizará promises en React para tratar las peticiones utilizando axios o fetch; también va a usar promises para implementar la renderización del lado del servidor (esto se tratará en el Capítulo 11, Implementación de la renderización del lado del servidor).
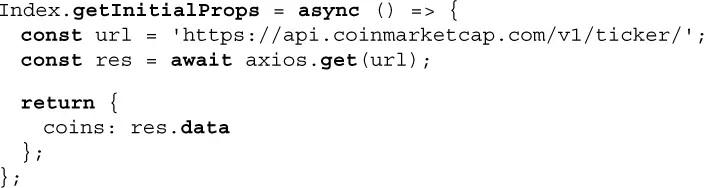
18. async/await. La declaración de una función async define una función asíncrona, que devuelve el objeto AsyncFunction. Esta también se puede utilizar para realizar una petición al servidor, por ejemplo utilizando axios:
Este párrafo lo escribí el 14 de agosto de 2018, y la última versión de React era 16.4.2. La version 16 de React tiene una nueva arquitectura central llamada Fiber.
En esta receta, verá las actualizaciones más importantes de esta versión que debe conocer para sacar el máximo partido a React.
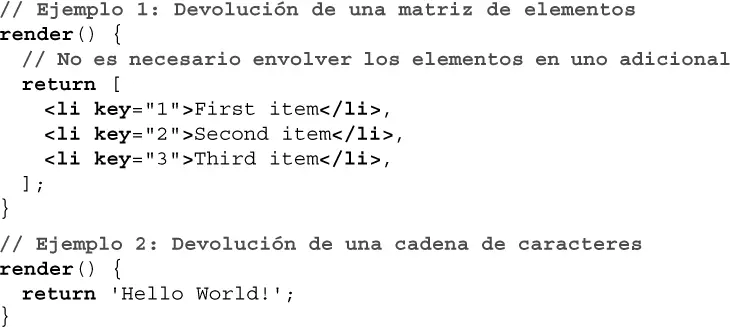
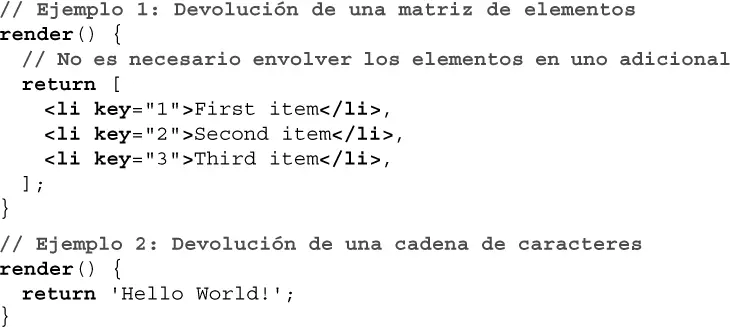
1. Los componentes pueden devolver matrices y cadenas en el renderizado: Antes, para devolver un elemento, React obligaba a envolverlo con
o con cualquier otra etiqueta. Ahora es posible devolver una matriz o una cadena directamente:

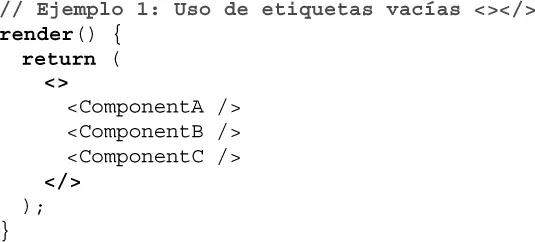
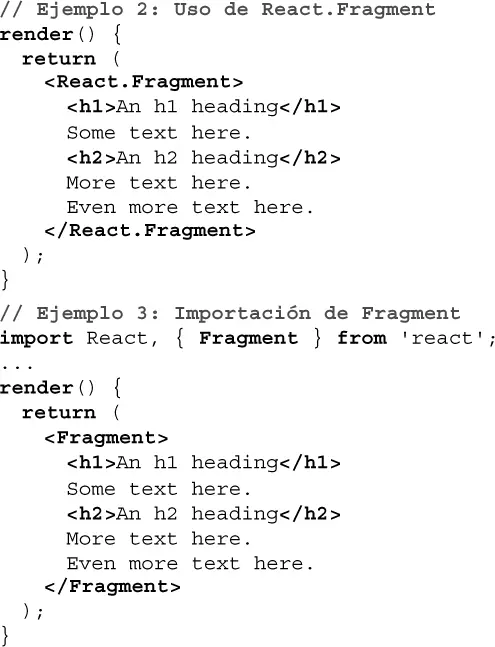
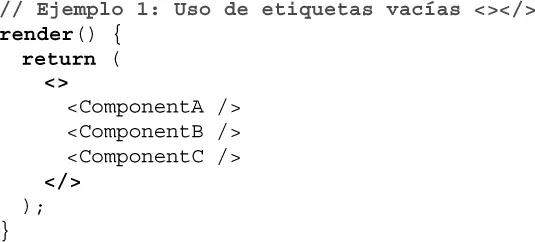
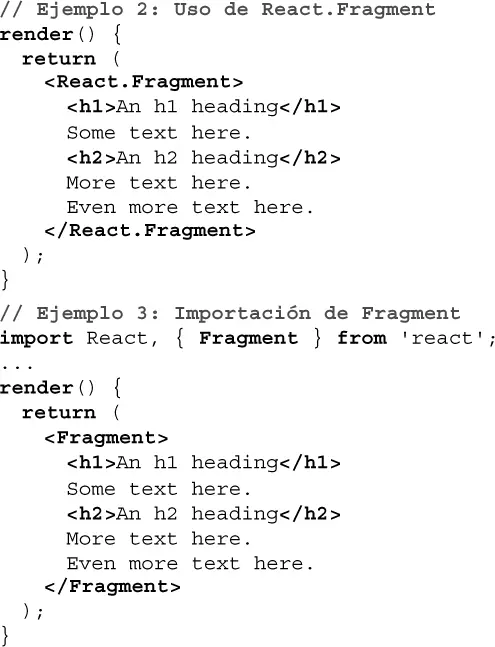
2. React tiene ahora también una nueva característica llamada Fragment (fragmento), que funciona como un envoltorio especial para los elementos. Se puede especificar con etiquetas vacías (<></>) o utilizando directamente React.Fragment:


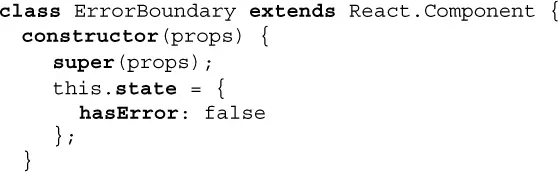
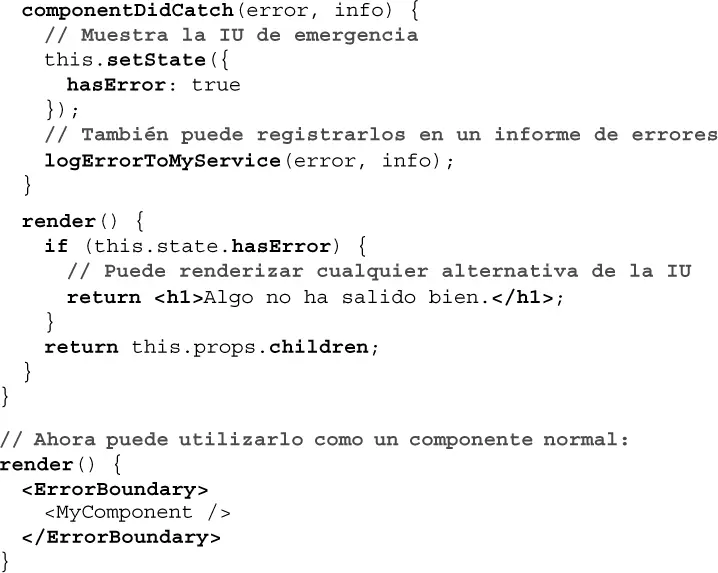
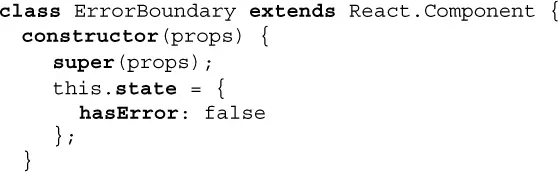
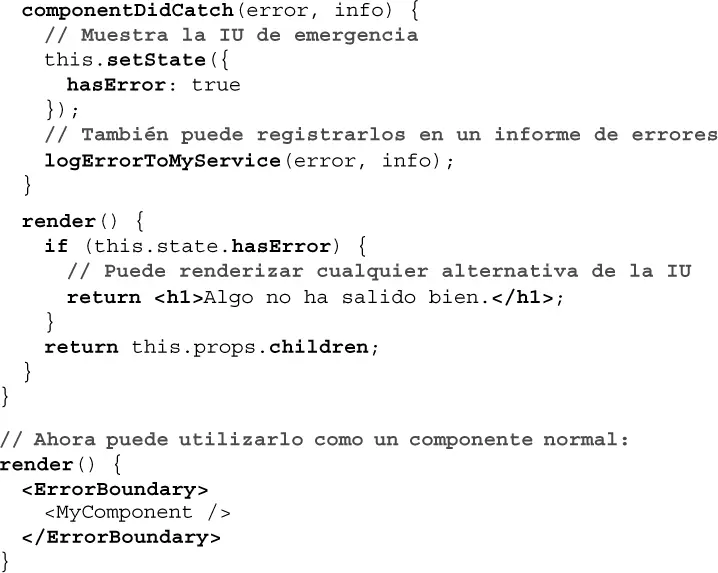
3. Límite de error. Explicación que aparece en el sitio web oficial:
Un error de JavaScript en una parte de la interfaz de usuario (IU) no debería afectar a toda la aplicación. Para resolver este problema a los usuarios de React, React 16 introduce un nuevo concepto de “límite de error". Los límites de error son componentes de React que capturan errores de JavaScript en cualquier parte del árbol de componentes hijo, registran esos errores y muestran una interfaz de usuario de emergencia en lugar del árbol de componentes que ha fallado. Los límites de error detectan errores durante el renderizado, en los métodos de ciclo de vida y en los constructores del árbol que se encuentra debajo de ellos. Un componente de clase se convierte en límite de error si define un nuevo método de ciclo de vida llamado componentDidCatch(error, info).


4. Mejora del renderizado del lado del servidor. Como se indica en el sitio web oficial:
React 16 incluye un renderizador que ha sido reescrito en su totalidad. Es muy rápido. Soporta streaming, por lo que es posible empezar a enviar bytes al cliente más rápidamente. Y gracias a una nueva estrategia de empaquetado que compila las comprobaciones de process.env (¡lo creas o no, la lectura de process.env en Node es realmente lenta!), ya no es necesario empaquetar React para obtener un buen rendimiento de renderizado del servidor.
5. Reducido tamaño del archivo. Como se indica en el sitio web oficial: A pesar de todas estas incorporaciones, React 16 es muy pequeño comparado con la versión 15.6.1.
• React ocupa 5,3 kb (2,2 kb comprimido), inferior a los 20,7 kb (6,9 kb comprimido)
• React-dom ocupa 103,7 kb (32,6 kb comprimido), inferior a los 141 kb (42,9 kb comprimido)
• react + react-dom ocupa 109 kb (34,8 kb comprimido), inferior a los 161,7 kb (49,8 kb comprimido)
Esto equivale a una reducción de tamaño combinada del 32 % en comparación con la versión anterior (30 % después de comprimirlo).
 Si quiere consultar las últimas actualizaciones de React, visite el blog oficial de React: https://reactjs.org/blog.
Si quiere consultar las últimas actualizaciones de React, visite el blog oficial de React: https://reactjs.org/blog.
Utilización de React en Windows
No soy un gran fan del desarrollo con Windows ya que a veces su configuración resulta problemática. Prefiero siempre Linux o Mac, pero soy consciente de que muchos de los que están leyendo este libro utilizan Windows. En esta receta mostraré los problemas más habituales que se pueden presentar si trata de seguir las recetas de este libro utilizando Windows.
Va a ver ahora los problemas más habituales haciendo el desarrollo con Windows:
1. Terminal. El primer problema con el que se enfrenta es utilizar el terminal de Windows (CMD) porque no soporta los comandos Unix (como Linux o Mac). La solución es instalar un terminal Unix. La opción más recomendada es utilizar el terminal de Git Bash, incluido en la instalación de Git ( https://gitscm.com), y la segunda opción es instalar Cygwin, un terminal Linux en Windows ( https://www.cygwin.com).
2. Variables de entorno. Otro problema que aparece con frecuencia cuando se utiliza Windows es establecer variables de entorno. En general, cuando escribe scritps npm, establece variables de entorno como NODE_ENV=production o BABEL_ENV=development, pero para establecer esas variables en Windows, se utiliza el comando SET, lo que significa que se necesita escribir SET NODE_ENV=production o SET BABEL_ENV=development. El problema al hacer esto es que si está trabajando con otros colaboradores que utilizan Linux o Mac, tendrán problemas con el comando SET, y probablemente necesitará ignorar este archivo y modificarlo solo para su entorno local. Puede ser aburrido. La solución a este problema es utilizar el paquete llamado cross-env. Este se puede instalar haciendo npm install cross-env, y esta solución funcionará en Windows, Mac, y Linux:











 Si quiere consultar las últimas actualizaciones de React, visite el blog oficial de React: https://reactjs.org/blog.
Si quiere consultar las últimas actualizaciones de React, visite el blog oficial de React: https://reactjs.org/blog.