En las páginas web modernas, es necesario manipular el DOM constantemente. El problema es que hacerlo a menudo puede afectar seriamente al rendimiento de la aplicación. React utiliza un DOM virtual, lo que significa que todas las actualizaciones ocurren en la memoria (esta operación es más rápida que manipular el DOM real directamente). La curva de aprendizaje de React es corta en comparación con otros frameworks de JavaScript como Angular, Vue o Backbone, principalmente porque el código de React está escrito en su mayoría en JavaScript moderno (clases, funciones flecha, plantillas de cadenas de texto, etc.) y no tiene demasiados patrones para escribir código, como son la inyección de dependencias, o un sistema de plantillas, como en Angular.
Empresas como Airbnb, Microsoft, Netflix, Disney, Dropbox, Twitter, PayPal, Salesforce, Tesla y Uber utilizan React de forma generalizada en sus proyectos. En este libro, aprenderá a desarrollar sus aplicaciones de React de la misma forma que la utilizan estas empresas, haciendo uso de las mejores prácticas.
Uso de React empleando las últimas características de JS
Como dije en la introducción, React está escrito principalmente en JavaScript moderno (ES6, ES7 y ES8). Si desea aprovechar las ventajas de React, hay nuevas características de JS que debe dominar para obtener los mejores resultados de las aplicaciones de React. En esta primera receta, va a tratar las características esenciales de JS para que esté preparado y pueda empezar a trabajar en su primera aplicación de React.
En esta sección, verá cómo utilizar en React las características más importantes de JS:
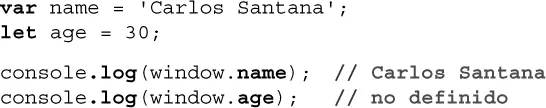
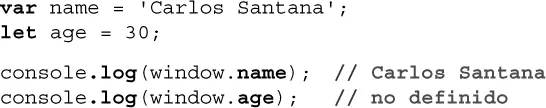
1. let y const. La nueva forma de declarar variables es mediante let o const. Puede utilizar let para declarar variables que pueden cambiar sus valores pero solo en el ámbito de un bloque del programa. La diferencia entre let y var es que let es una variable en el ámbito de bloque, por lo que no puede ser global, y con var puede declarar una variable global. Por ejemplo:

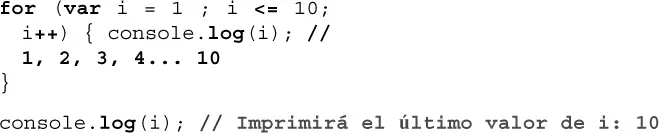
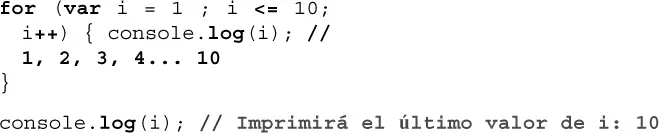
2. Para comprender de forma clara el “ámbito de bloque” va a declarar un bucle for con var y let. En primer lugar, va a utilizar var y verá su comportamiento:

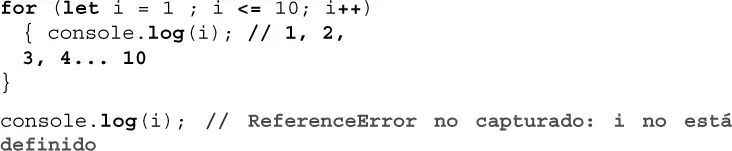
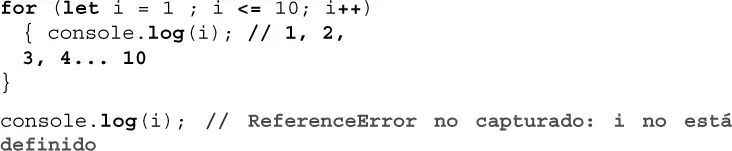
3. Si escribe el mismo código, pero con let, ocurrirá lo siguiente:

4. Con const, puede declarar constantes, lo que significa que su valor es inalterable (excepto para matrices y objetos):

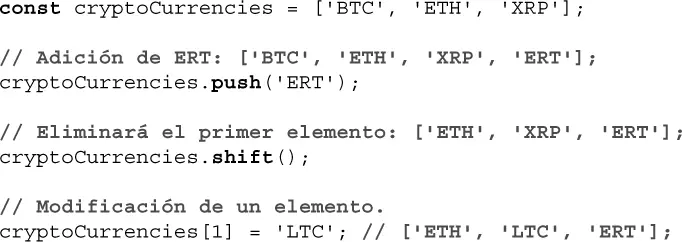
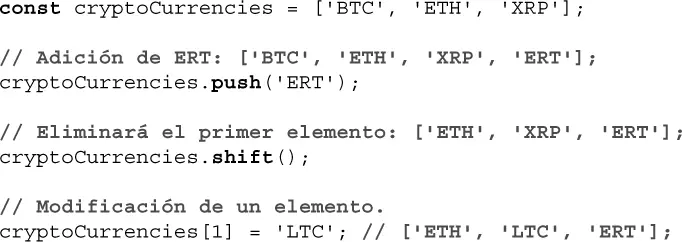
5. Si declara una matriz con const, puede manipular los elementos de la misma (añadirlos, eliminarlos, o modificarlos):

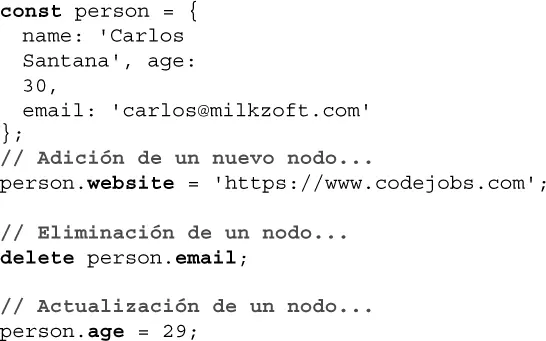
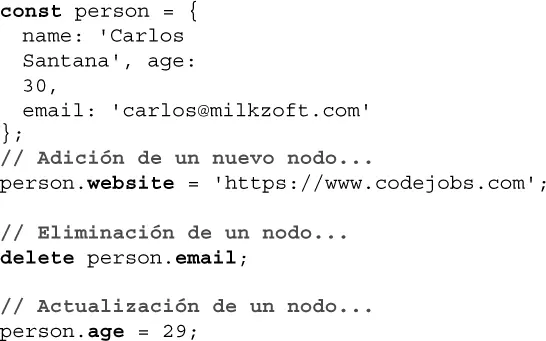
6. También, al utilizar objetos, puede añadir, eliminar o modificar nodos:

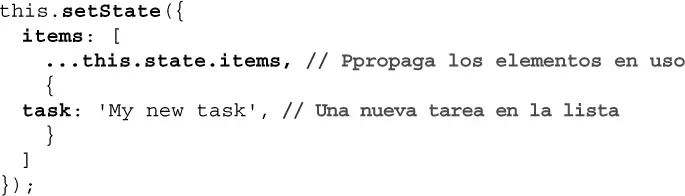
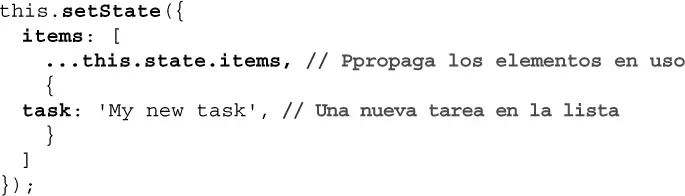
7. Operador de propagación. El operador de propagación (...) separa un objeto iterable en valores individuales. En React, se puede utilizar para añadir valores a una matriz, por ejemplo cuando quiere añadir un nuevo elemento a una lista de tareas utilizando setState (esto se explicará en el siguiente capítulo):

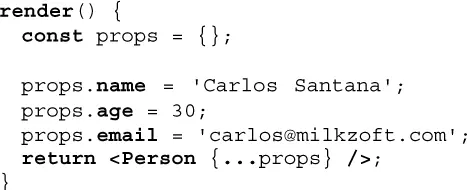
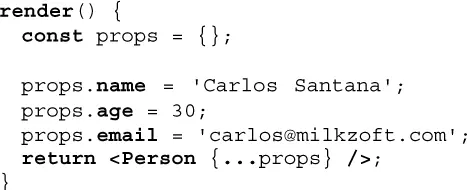
8. El operador de propagación se puede utilizar también en React para propagar atributos (props) en JSX:

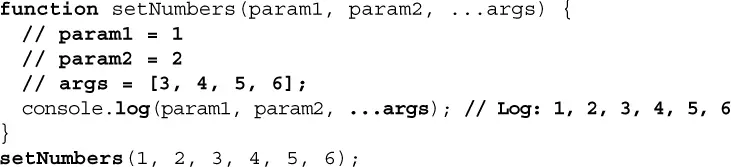
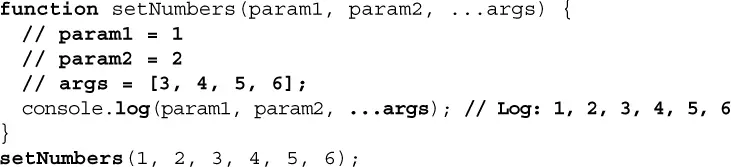
9. El parámetro rest. El parámetro rest se representa también por .... Al último parámetro de una función prefijado con ... se le llama parámetro rest. El parámetro rest es una matriz que contendrá el resto de los parámetros de una función cuando el número de argumentos es superior al número de parámetros especificado:

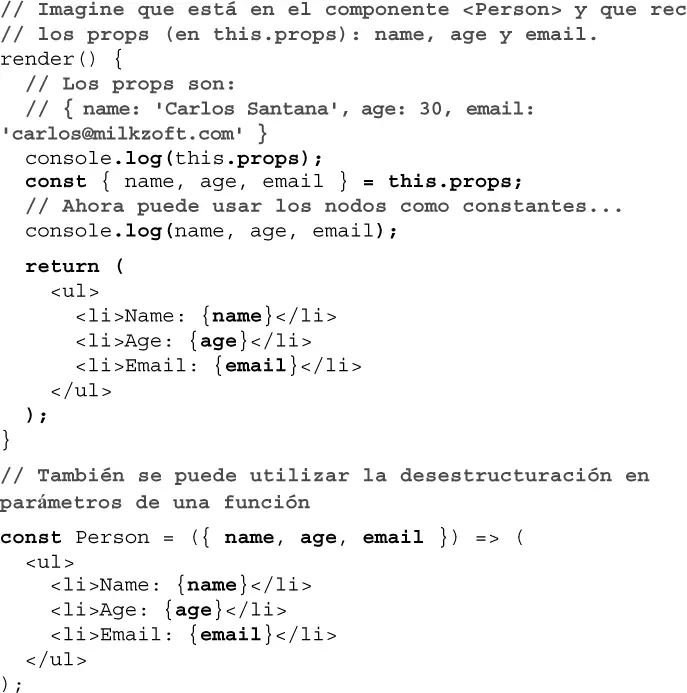
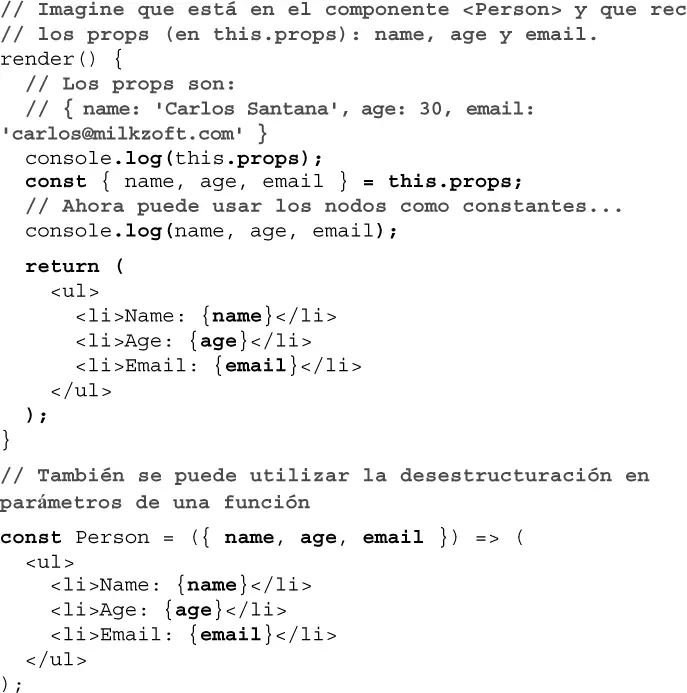
10. Desestructuración. La función de asignación desestructurada es la que más se utiliza en React. Es una expresión que nos permite asignar los valores o propiedades de un objeto iterable a variables. Generalmente, con esta función puede convertir sus componentes props en variables (o constantes):

11. Funciones flecha. ES6 proporciona una nueva forma de crear funciones utilizando el operador =>. A estas funciones se les llama funciones flecha. Este nuevo método tiene una sintaxis más corta, y las funciones flecha son anónimas. En React, las funciones flecha se utilizan para enlazar el objeto this a los métodos en lugar de enlazarlo al constructor:


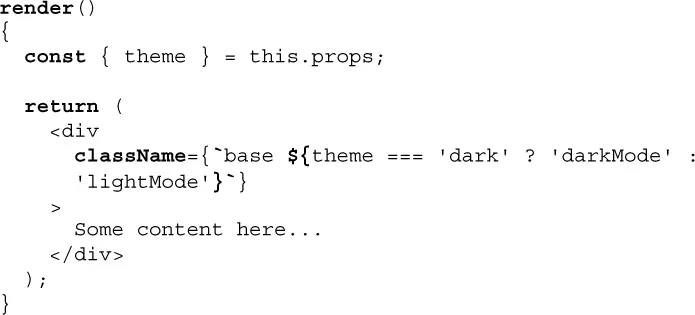
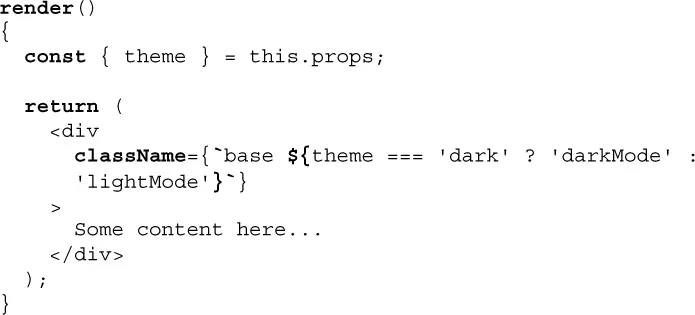
12. Plantillas literales. Las plantillas literales son una nueva forma de crear una cadena de caracteres utilizando comillas invertidas (` `) en lugar de comillas simples (' ') o dobles (" "). React utiliza las plantillas literales para concatenar nombres de clases o para renderizar (representar) una cadena usando un operador ternario:

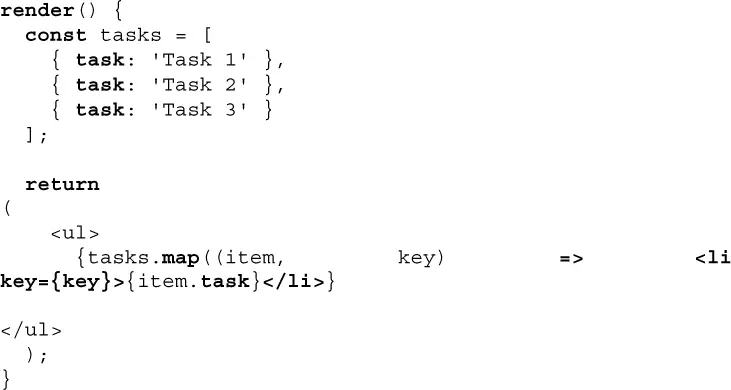
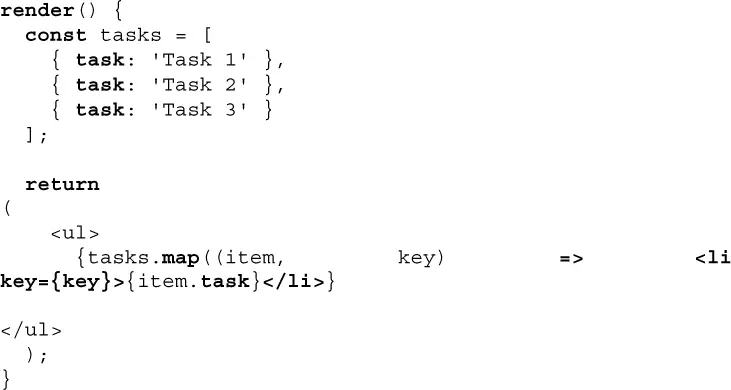
13. Map. El método map()devuelve una nueva matriz con los resultados de la llamada a una función que actúa sobre cada elemento de la matriz que hace la llamada. Map se utiliza frecuentemente en React, y se emplea fundamentalmente para renderizar múltiples elementos dentro de un componente de React. Por ejemplo, se puede utilizar para renderizar una lista de tareas:

14. Object.assign(). El método Object.assign() se utiliza para copiar los valores de las propiedades características enumerables de uno o más objetos fuente a un objeto destino. Devuelve el objeto destino. Este método se utiliza en Redux para crear objetos inmutables y devolver un nuevo estado a los reductores (Redux se tratará en el Capítulo 5, Dominio de Redux):
Читать дальше