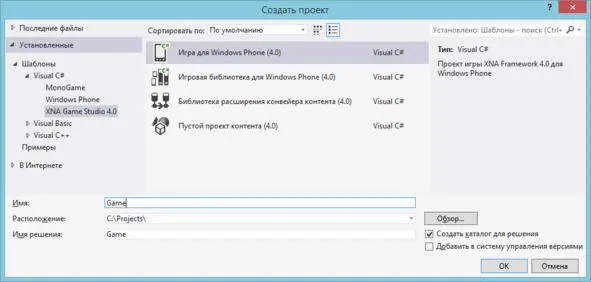
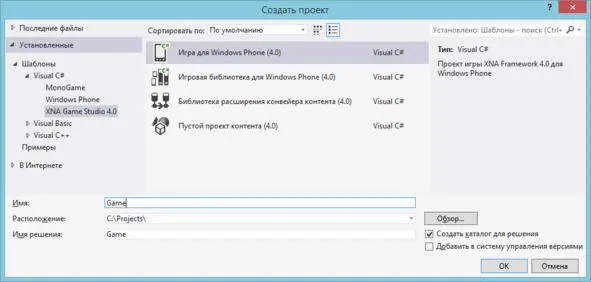
Окно создания проекта представлено на рисунке 1.

Рисунок 1 – Создание проекта игры для Windows Phone
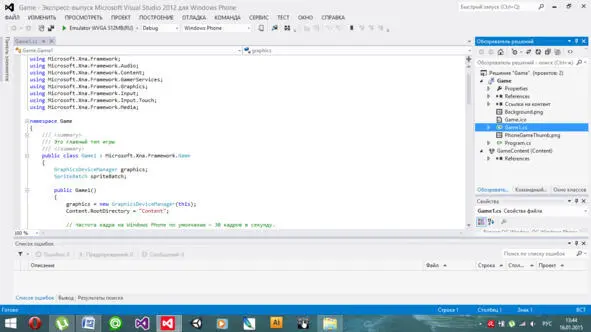
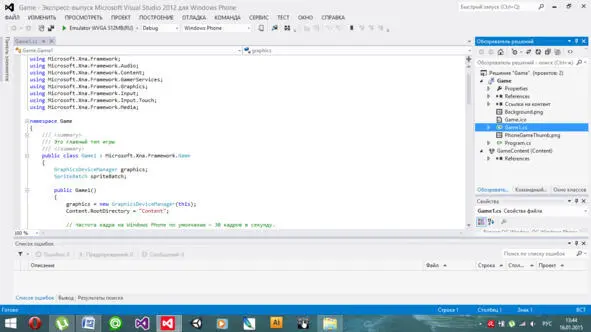
Во вкладке «Обозреватель решений» показанны все файлы, включенные в проект, работать предстоит с файлом Game1.cs, в нем располагается основная логика игры (рис.2).

Рисунок 2 – Обозреватель решений
Background.png и PhoneGameThump.png являются иконками игры, которые отображаются в меню смартфона, их необходимо заменить на свои файлы с теми же названиями и размерами изображений.
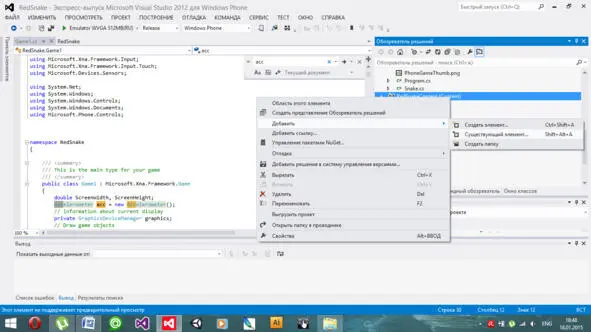
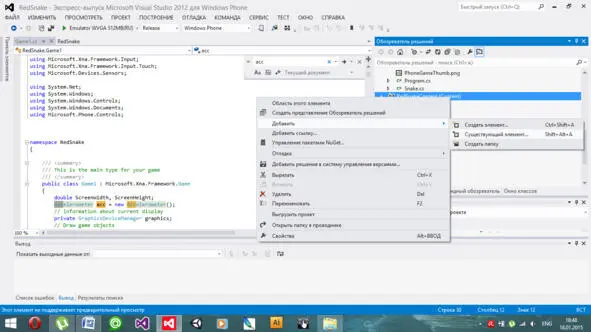
В папке GameContent необходимо расположить весь контент игры: текстуры, звуки, шрифты и другое. Они помещаются в папку контента и добавляются в проект при нажатии правой копкой мыши в обозревателе решений по папке контента и выборе действия "Добавить существующий элемент" (рис 3):

Рисунок 3 – Добавление контента
Изначально файл Game1.cs содержит несколько стандартных и необходимых методов:
public Game1()
{
// Здесь указываются ориентация экрана, частота обновления,
// разрешение и сенсорные жесты, которые будут использованы в игре
}
protected override void LoadContent()
{
// Здесь загружается весь контент, необходимый в игре
}
protected override void Update(GameTime gameTime)
{
// Здесь располагается логика, выполняемая при обновлении экрана
base.Update(gameTime);
}
protected override void Draw(GameTime gameTime)
{
// Здесь производится отрисовка графического контента
base.Draw(gameTime);
}
Вывод текста и графики в XNA
Для того чтобы вывести текст на экран, необходимо добавить в папку с контектом файл с названием *.spritefont, где * – название шрифта, этот файл содержит следующие строки:
В методе Draw(GameTime gameTime) выводим текст на экран:
spriteBatch.DrawString(Название_переменной, "Текст, который необходимо вывести", new Vector2(координата_x, координата_y), Color.Цвет);
Вывод изображения аналогичен выводу текста:
Texture2D Название_переменной; // Создаем переменную в начале класса Game1
В методе LoadContent() прописываем следующее:
название_переменной = Content.Load("*"); // где * – название файла
В методе Draw(GameTime gameTime) рисуем текстуру:
spriteBatch.Draw(название_переменной, new Rectangle(координата_x, координата_y, ширина, высота), Color.White);
Современные мобильные телефоны в большинстве случаев оснащены большим сенсорным экраном и минимальным количеством аппаратных кнопок, поэтому и организация взаимодействия с играми построена на считывании жестов с экрана.
В методе Game1() прописываются жесты, что могут быть использованные в игре:
public Game1()
{
<���…>
TouchPanel.EnabledGestures = GestureType.Tap | GestureType.FreeDrag;
<���…>
}
Все возможные жесты можно посмотреть в подсказке, всплывающей при вводе" G estureType ". Наиболее часто используемые из них, это Tap – нажатие, FreeDrag – перетягивание, Hold – долгое нажатие, DoubleTap – двойное нажатие. Так же можно обработать и действия при отсутствии жестов.
В логике игры размещается следующее:
while (TouchPanel.IsGestureAvailable)
{
// Считывание жеста
GestureSample gesture = TouchPanel.ReadGesture();
// Координаты касания и другие необходимые параметры
int tapY = (int)gesture.Position.Y;
int tapX = (int)gesture.Position.X;
<���…>
switch (gesture.GestureType)
{
// Если жест является нажатием:
case GestureType.Tap:
<���…>
break;
<���…>
// Если жест является перетягиванием:
case GestureType.FreeDrag:
<���…>
break;
}
}
Нажатия на аппаратные кнопки
Обработка нажатий на аппаратные кнопки тоже важна, однако в приложении запрещено использовать их для нестандартных функций (например, аппаратную кнопку назад для установления паузы).
Одним из требований к приложениям и играм является то, что необходимо программировать действия для аппаратной кнопки назад таким образом, что после нажатия на нее показывается предыдущий модуль игры (не относится к игровым уровням), пример:
Меню – Список уровней – Уровень 1 – Уровень 2
Из любого уровня переход назад осуществляется в Список уровней, даже если новый уровень запускался после предыдущего, из Списка уровней соответственно в Меню, из Меню же происходит выход из приложения:
Читать дальше