Так как в этой книге мы будем работать с растровой графикой, именно на нее и нацелим пытливый взгляд. С такими понятиями, как растр и пиксел, мы уже познакомились. Теперь разберемся, что мы будем подразумевать под размером растрового изображения.
Размер изображения – количество формирующих его пикселов. Измеряется он соответственно в пикселах и обычно обозначается их произведением. Например, 100 х 100 или 800 х 600.
Конечно, начинающим пользователям проще было бы измерять изображения в более привычных сантиметрах или миллиметрах. Можно и так, но, если вы хотите стать настоящим профи Photoshop, есть смысл с самого начала привыкать к новым единицам.
Разрешение изображения
Другой важнейший параметр растрового файла – его разрешение. Этот термин вовсе не означает, что изображение по своей прихоти разрешает либо запрещает смотреть на себя.
Разрешение изображения (Resolution) – это всего лишь количество пикселов изображения на единицу его длины. Традиционно измеряется в пикселах на дюйм [1] На всякий случай напомним, что дюйм – это такой сантиметр, только в два с половиной раза увеличенный англичанами.
(pixel per inch – ppi).
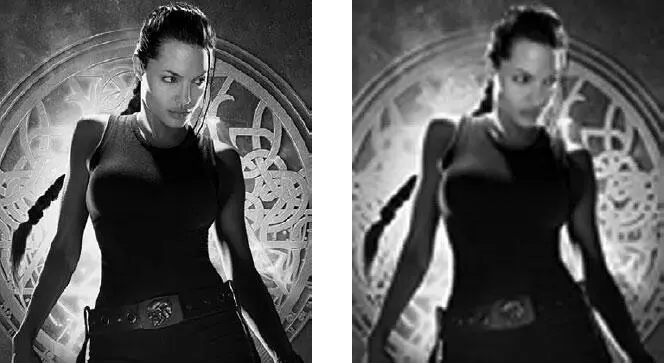
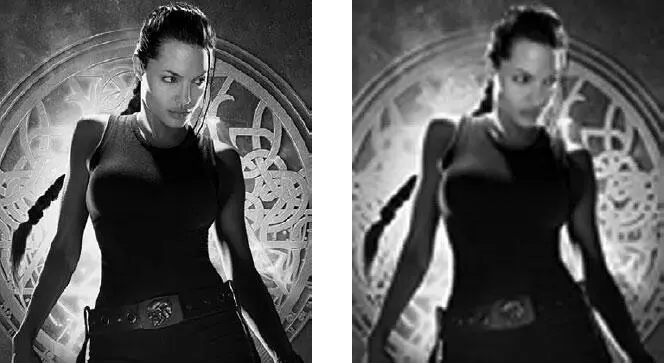
Чем выше разрешение изображения, тем лучше его качество. Взгляните на рис. 1.4, и вы сразу поймете, что мы имеем в виду. Как видите, при низком разрешении и смотреть толком не на что.

Рис. 1.4. Красотка в нормальном разрешении (слева) и в значительно меньшем (справа)
Во избежание путаницы в дальнейшем считаем своим долгом прямо сейчас ввести еще несколько определений.
Разрешение монитора – количество пикселов, которое способен отображать монитор на единице длины своего экрана. Так же, как и разрешение цифрового изображения, разрешение монитора измеряется в ppi. Как правило, оптимальным является линейное разрешение 72 ppi.
Разрешение принтера – количество точек чернил на единицу длины, которые принтер оставляет на бумаге при печати. Измеряется в точках на дюйм (dots per inch – dpi).
Линиатура – плотность линий (их количество на единицу длины) в печатном изображении. Измеряется в линиях на дюйм (lines per inch – lpi).
Вы должны четко представлять, что при отображении картинки на экране либо при выводе на печать ее геометрические размеры (отображаемые либо печатаемые) будут зависеть не только от параметров самой картинки, но и от разрешения устройств (монитора, принтера), которые вы используете.
Если разрешение картинки совпадает с разрешением монитора (72 пиксела на дюйм), при масштабе просмотра 100 % вы увидите изображение с его реальными геометрическими размерами (каждый пиксел изображения удобно расположится в соответствующем ему пикселе экрана). Но что будет, если вы откроете изображение с разрешением 300 ppi [2] Такое разрешение требуется для качественной полиграфической печати.
и снова установите масштаб просмотра 100 %?
Разрешение изображения в 4 раза больше разрешения монитора, поэтому на экране оно будет отображаться с геометрическими размерами, в 4 раза большими, чем на самом деле. Ведь в один пиксел экрана ну никак не втиснешь четыре пиксела изображения. И монитор снова будет вынужден показывать один пиксел изображения в одном своем.
Как мы уже убедились, чем выше разрешение изображения, тем более качественной получается картинка. При этом нужно помнить, что разрешение влияет и на размер графического файла, то есть высококачественные изображения места на диске займут прилично. Резюмируем: размер графического файла зависит от размеров изображения (количества пикселов), а также от некоторых других параметров, о которых мы поговорим в свое время.
Вы заметили, как мы только что разделили понятия размера изображения и размера графического файла, в котором это изображение находится? Это неспроста. Дело в том, что графический файл, помимо непосредственно изображения, содержит в себе еще прочую служебную информацию. Та часть файла, которая хранит информацию именно об изображении, называется битовой картой (Bitmap).
Кстати
Когда мы подробнее познакомимся с программой Photoshop, снова столкнемся с термином Bitmap, но уже в качестве названия одной из цветовых моделей.
Запутались? Ничего, постепенно вы разберетесь со всеми нюансами, связанными и с размерами изображения, и с изменением масштаба его просмотра, и с размерами графических файлов.
Читать дальше