console.log(Math.max(2, 4));
// → 4
Когда функция производит значение, говорят, что она возвращает значение. Всё, что производит значение – это выражение, то есть вызовы функций можно использовать внутри сложных выражений. К примеру, возвращаемое функцией Math.min(противоположность Math.max) значение используется как один из аргументов оператора сложения:
console.log(Math.min(2, 4) + 100);
// → 102
В следующей главе описано, как писать собственные функции.
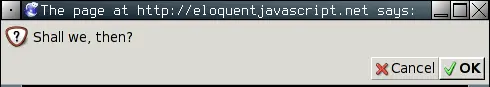
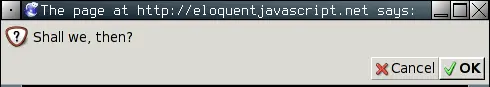
Окружение браузера содержит другие функции, кроме alert, которые показывают всплывающие окна. Можно вызвать окно с вопросом и кнопками OK/Cancel при помощи функции confirm. Она возвращает булевское значение – true, если нажато OK, и false, если нажато Cancel.
confirm("Ну что, поехали?");

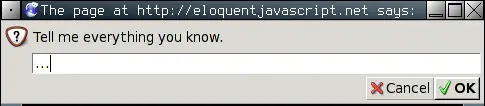
Функцию promptможно использовать, чтобы задать открытый вопрос. Первый аргумент – вопрос, второй – текст, с которого пользователь начинает. В диалоговое окно можно вписать строку текста, и функция вернёт его в виде строки.
prompt("Расскажи мне всё, что знаешь.", "...");

Эти функции нечасто используют, потому что нельзя изменять внешний вид этих окон — но они могут пригодиться для экспериментальных программ.
Управление порядком выполнения программы
Когда в программе больше одной инструкции, они выполняются сверху вниз. В этом примере у программы две инструкции. Первая спрашивает число, вторая, выполняемая следом, показывает его квадрат.
var theNumber = Number(prompt("Выбери число", ""));
alert("Твоё число – квадратный корень из " + theNumber * theNumber);
Функция Numberпреобразовывает величину в число. Нам это нужно, потому что promptвозвращает строку. Есть сходные функции Stringи Boolean, преобразующие величины в соответствующие типы.
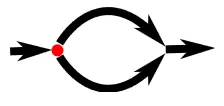
Простая схема прямого порядка исполнения программы:

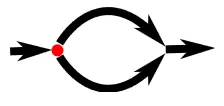
Выполнять инструкции по порядку – не единственная возможность. В качестве альтернативы существует условное выполнение, где мы выбираем из двух возможных путей, основываясь на булевской величине:

Условное выполнение записывается при помощи ключевого слова if. В простом случае нам нужно, чтобы некий код был выполнен, только если выполняется некое условие. К примеру, в предыдущей программе мы можем считать квадрат, только если было введено именно число.
var theNumber = prompt("Выбери число ", "");
if (!isNaN(theNumber))
alert("Твоё число – квадратный корень из " + theNumber * theNumber);
Теперь, введя «сыр», вы не получите вывод.
Ключевое слово ifвыполняет или пропускает инструкцию, в зависимости от значения булевого выражения. Это выражение записывается после ifв скобках, и за ним идёт нужная инструкция.
Функция isNaN– стандартная функция JavaScript, которая возвращает true, только если её аргумент – NaN(не число). Функция Numberвозвращает NaN, если задать ей строку, которая не представляет собой допустимое число. В результате, условие звучит так: «выполнить, если только theNumberне является не-числом».
Часто нужно написать код не только для случая, когда выражение истинно, но и для случая, когда оно ложно. Путь с вариантами – это вторая стрелочка диаграммы. Ключевое слово elseиспользуется вместе с ifдля создания двух раздельных путей выполнения.
var theNumber = Number(prompt("Выбери число", ""));
if (!isNaN(theNumber))
alert("Твоё число – квадратный корень из " + theNumber * theNumber);
else
alert("Ну ты что число-то не ввёл?");
Если вам нужно больше разных путей, можно использовать несколько пар if/else по цепочке.
var num = Number(prompt("Выбери число", "0"));
if (num < 10)
alert("Маловато");
else if (num < 100)
alert("Нормально");
else
alert("Многовато");
Программа проверяет, действительно ли numменьше 10. Если да – выбирает эту ветку, и показывает «Маловато». Если нет, выбирает другую – на которой ещё один if. Если следующее условие выполняется, значит номер будет между 10 и 100, и выводится «Нормально». Если нет – значит, выполняется последняя ветка.
Читать дальше