android :layout_height ="wrap_content"/>
По умолчанию только что созданное текстовое поле всегда имеет только два параметра, ширину и высоту.
В первую очередь нужно задать имя, для этого добавляем строку:
android :id ="@+id/tv1"
Назовем его, например, tv1. Но в Вашем случае название может быть каким угодно, главное, чтобы оно было, и Вы могли к нему обратиться в случае необходимости.
Определяемся с текстом, допустим, это будет что-то приветственное, «Добро пожаловать!»
В ресурсах ищем файл strings.xml, там хранятся все строковые ресурсы, используемые в приложении, создаём строку:
< string name ="str1">Добро пожаловать!</ string>
Добавляем текст в наше поле:
android :text ="@string/str1"
Чтобы текст на экране мобильного телефона выглядел красиво и приятно читался, необходимо прописать параметры, которые его улучшат, так как Android Studio по умолчанию предлагает стандартный вид.
Задаём размер текста:
android : textSize ="35 sp "– Цифра может быть любой, начиная с единицы.
А чтобы текст не был БОЛЬШИМИ БУКВАМИ, добавим следующий параметр:
android :textAllCaps ="false"
Можно поменять цвет текста. Допустим, мы хотим сделать его голубым. Для этого переходим в ресурсы, открываем вкладку colors.xml и добавляем строку:
< color name ="blue">#1E88E5</ color>
Возвращаемся к нашему текстовому полю и добавляем строку:
android :textColor ="@color/blue"
Теперь поместим наше текстовое поле на середину экрана, для этого добавим строку в параметры макета:
android :gravity ="center"
И строку в параметры элемента:
android :gravity ="center"
android :layout_gravity ="center"

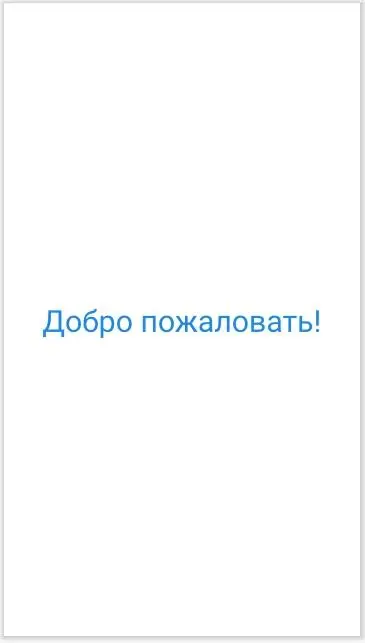
Таким образом мы получили приветственный экран нашего приложения. Пользователь увидит его, как только приложение загрузится. Вот его полный код:
< TextView
android : id ="@+ id/ tv 1"
android :layout_width ="wrap_content"
android :layout_height ="wrap_content"
android :text ="@string/str1"
android :textColor ="@color/blue"
android :textSize ="35sp"
android :textAllCaps ="false"
android :gravity ="center"
android :layout_gravity ="center"/>
Но, давайте рассмотрим ещё вариант текстового поля EditText, в которое можно что-то вписывать, например имя.
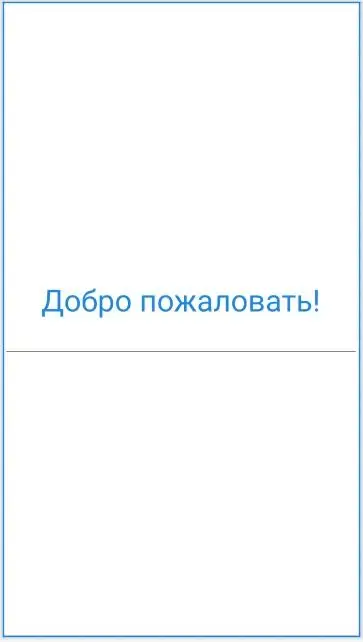
Добавим такое поле чуть ниже.
< EditText
android :layout_width ="match_parent"
android :layout_height ="wrap_content"/>
Ширину установим "match_parent" – то есть на всю ширину макета, а высоту оставим по количеству контента. Теперь в это поле пользователь может ввести своё имя.

Но, как же он узнает, что туда нужно вводить, если мы ему об этом не подскажем? Да и вообще, поле выглядит как обычная полоса, совсем не похоже, что это текстовое поле. И оно как бы «прилипает» к первому приветственному полю, что совсем не красиво смотрится. Давайте это исправим. Для начала сделаем отступы:
android :layout_margin ="40dp"
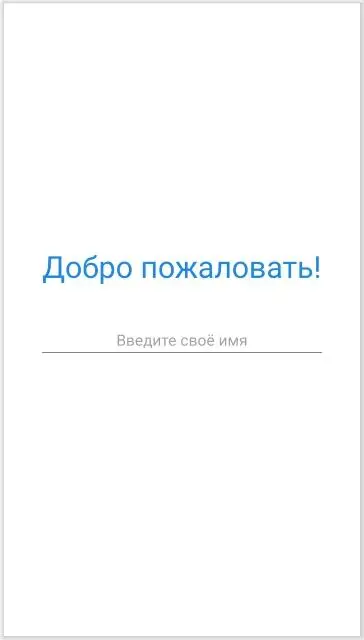
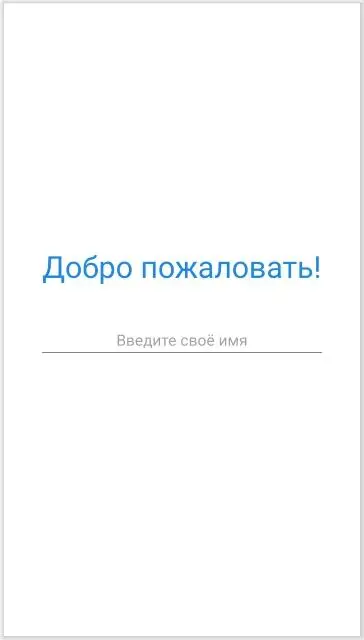
А затем сделаем для пользователя подсказку. В строковый ресурс добавим:
< string name =" str 2">Введите своё имя</ string>
А в текстовое поле :
android :hint ="@string/str2"
И выравнивание текста посередине:
android :gravity ="center"
Итого, мы получили:
< EditText
android :layout_width ="match_parent"
android :layout_height ="wrap_content"
android :layout_margin ="40dp"
android :hint ="@string/str2"
android :gravity ="center"/>

Теперь пользователь может ввести своё имя. Подобным образом можно делать поля для ввода текста, цифр, номера телефона, логина, пароля и прочее.
Читать дальше