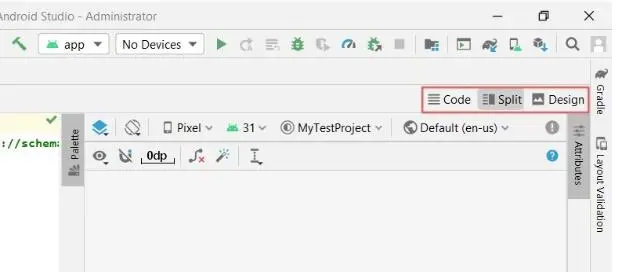
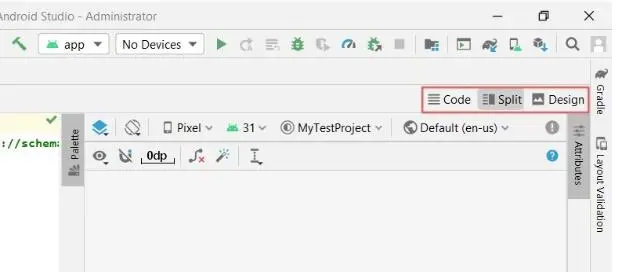
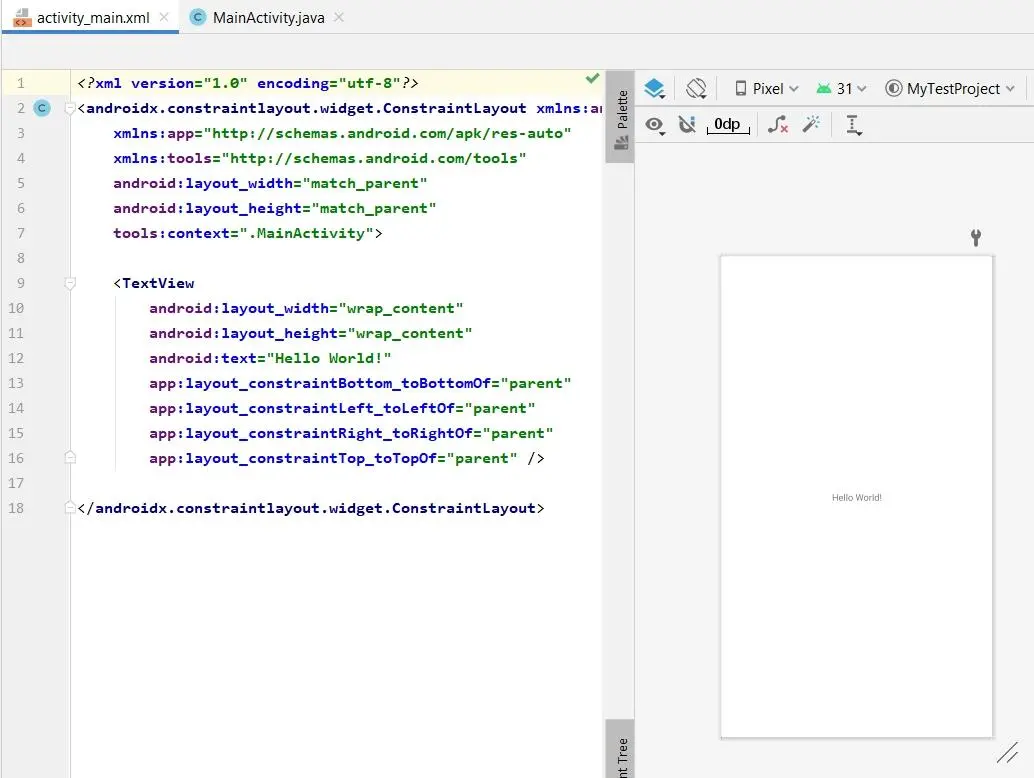
1) Code – означает, что на экране можно видеть только xml разметку, то есть код, который описывает вид и расположение полей, кнопок и прочего.
2) Split – можно видеть как код, так и визуальное представление.
3) Design – видим только визуальное расположение элементов, при этом можем управлять ими в полуавтоматическом режиме. На самом деле, это не очень удобно, поэтому советуем пользоваться вариантом Split.

Именно в таком положении мы можем спокойно менять параметры визуализации, и одновременно видеть все изменения на экране.

Шпаргалка № 2. Макет.
В каждом приложении обязательно присутствуют различные компоненты, такие как текстовые поля, кнопки, чек-боксы, картинки, звуковые дорожки и много другое. Все эти элементы должны каким-то образом располагаться на экране телефона, чтобы пользователь мог с ними взаимодействовать. И именно за это отвечает макет (или разметка). Если представить себе, что макет – это контейнер, а элементы – например кубики, то говоря простыми словами: мы раскладываем кубики в контейнер так, как нам хочется, как того требует ситуация.
Разметки бывают нескольких видов, некоторые из которых мы рассмотрим отдельно.
1) FrameLayout – это, пожалуй, самый простой вид разметки. Как правило, это пустое пространство на экране, которое возможно заполнить элементами только путём прикрепления их к верхнему левому углу экрана. В такой разметке никак нельзя определить желаемое местоположение для объектов. Каждый последующий добавленный объект будет накладываться поверх предыдущих, при этом частично или полностью затеняя их.
2) LinearLayout – название говорит само за себя: все элементы в данной разметке располагаются в одну линию. Макет автоматически выравнивает все находящиеся в нём объекты в одном заданном направлении – либо вертикально, либо горизонтально. Все элементы становятся один за другим в ряд и имеют одинаковый размер, за исключением случаев, когда для отдельных элементов прописывается конкретный размер или конкретный вес. Об этом мы поговорим чуть позже и рассматривать будем уже на практике.
3) TableLayout – табличная разметка, которая позиционирует добавленные элементы в строки и столбцы, она не отображает линии для них, и вполне может иметь строки с разным количеством ячеек. При формировании такой разметки некоторые из ячеек при необходимости можно оставлять пустыми либо заполнять другими макетами.
4) RelativeLayout – это относительная разметка, в которой все элементы расположены так, что, если первый элемент расположен по центру экрана, другие элементы, будут выравниваться относительно первого элемента.
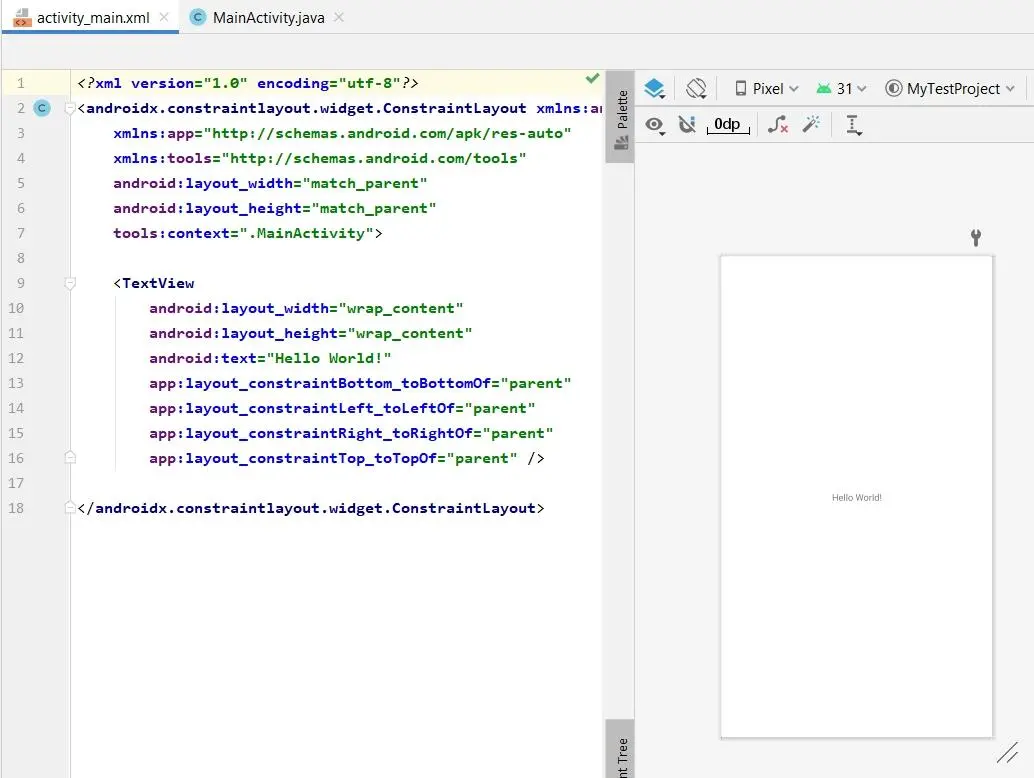
5) ConstraintLayout – представляет собой контейнер, который позволяет создавать гибкие интерфейсы. Для определения позиции элемента внутри данного макета необходимо указать ограничения либо по горизонтали, либо по вертикали. Позиционирование может производиться как относительно границ самого макета, так и относительно любого другого элемента внутри разметки.
6) ScrollView – скроллинг. Используется при больших объёмах текста, картинок и прочего, которые не помещаются на экран и требуется прокрутка. ScrollView внутри себя может иметь только один дочерний элемент, например LinearLayout, а в этом макете уже размещаются остальные элементы.
Шпаргалка № 3. Параметры.
Абсолютно все макеты и элементы, которые содержит в себе приложение, должны иметь некие параметры: название, размер (высота и ширина), вес, ориентация, задний фон, цвет и многое другое. В этой главе мы рассмотрим основные, самые важные параметры для разметок и их элементов.
android : id ="@+ id/ abc "– ID элемента (имя), пожалуй самый важный параметр, так как при любом действии Android Studio будет обращаться к элементу именно по ID.
android : layout _ width =" match _ parent "– ширина элемента, бывает двух типов " match _ parent "– будет растянут на весь контейнер, или " wrap _ content "– займёт места столько, сколько внутри будет контента (например, текста). Также, при необходимости, можно указывать размер вручную, для этого необходимо указать следующий параметр в пикселях, например "200 dp ". Цифра может быть любая, хоть 121, хоть 367.
Читать дальше