Алексей Борисов
Программирование на ScratchJr для детей 5-7 лет. Часть 2. Создание игр
Что же такое,
ScratchJr
?
Кодирование – это новая грамотность! С помощью ScratchJr маленькие дети (в возрасте 5-7 лет) могут программировать свои собственные интерактивные истории и игры. В процессе они учатся решать проблемы, разрабатывать проекты и творчески выражать себя на компьютере/планшете.
Scratch был создан как продолжение идей языка Лого и конструктора Лего. Он разрабатывается небольшой командой программистов для детей [1-3] в Массачусетском технологическом институте.
Это продолжение книги «Программирование на ScratchJr для детей 5-7 лет». Основы работы в программе и создание анимации рассмотрены в ней. В этой книге предложены примеры реализации игр на языке ScratchJr. Она предназначена как для родителей для самостоятельного занятия с детьми программированием, так и для педагогов дошкольного образования для организации кружков по программированию. Одно занятие может быть по продолжительности 30 минут, тогда занятия, изложенные в книге, разбиваются на два занятия, или 60 минут.
С чего начать создание игры?
Для движения персонажа необходимо создать виртуальный джойстик, то есть создать в программе стрелки.
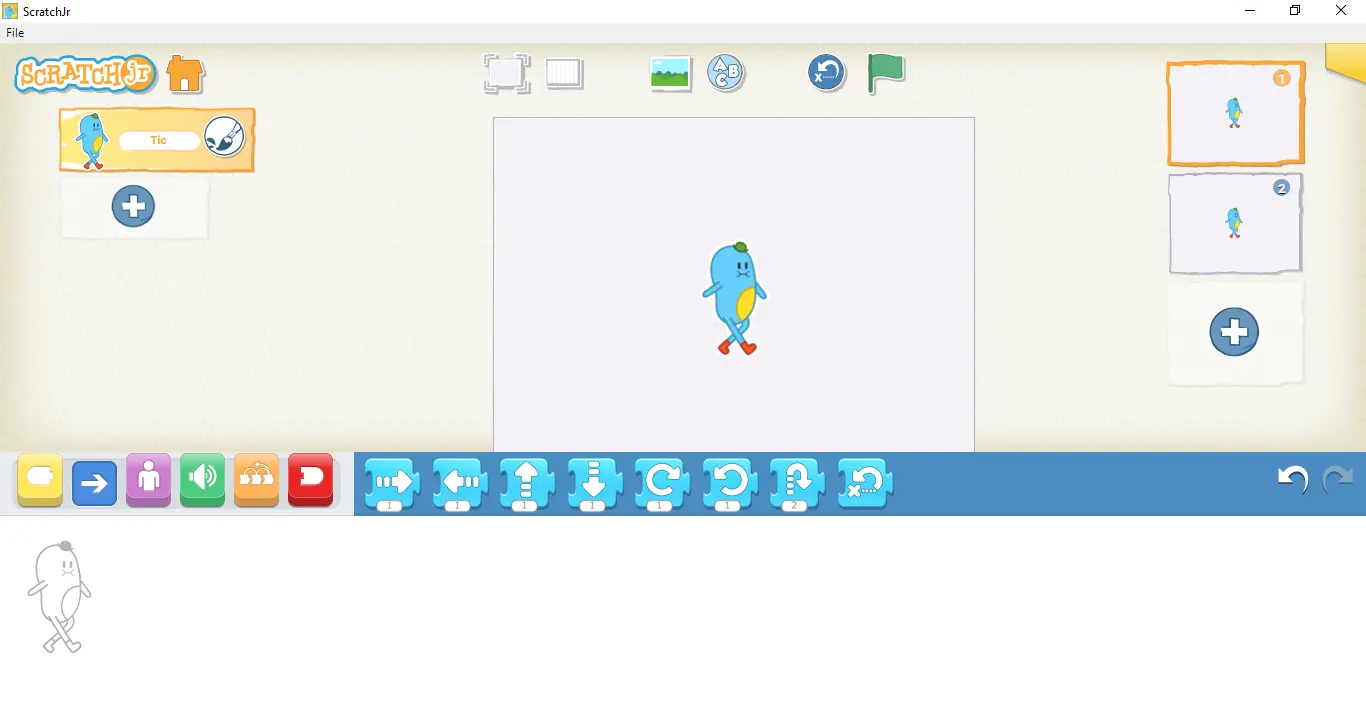
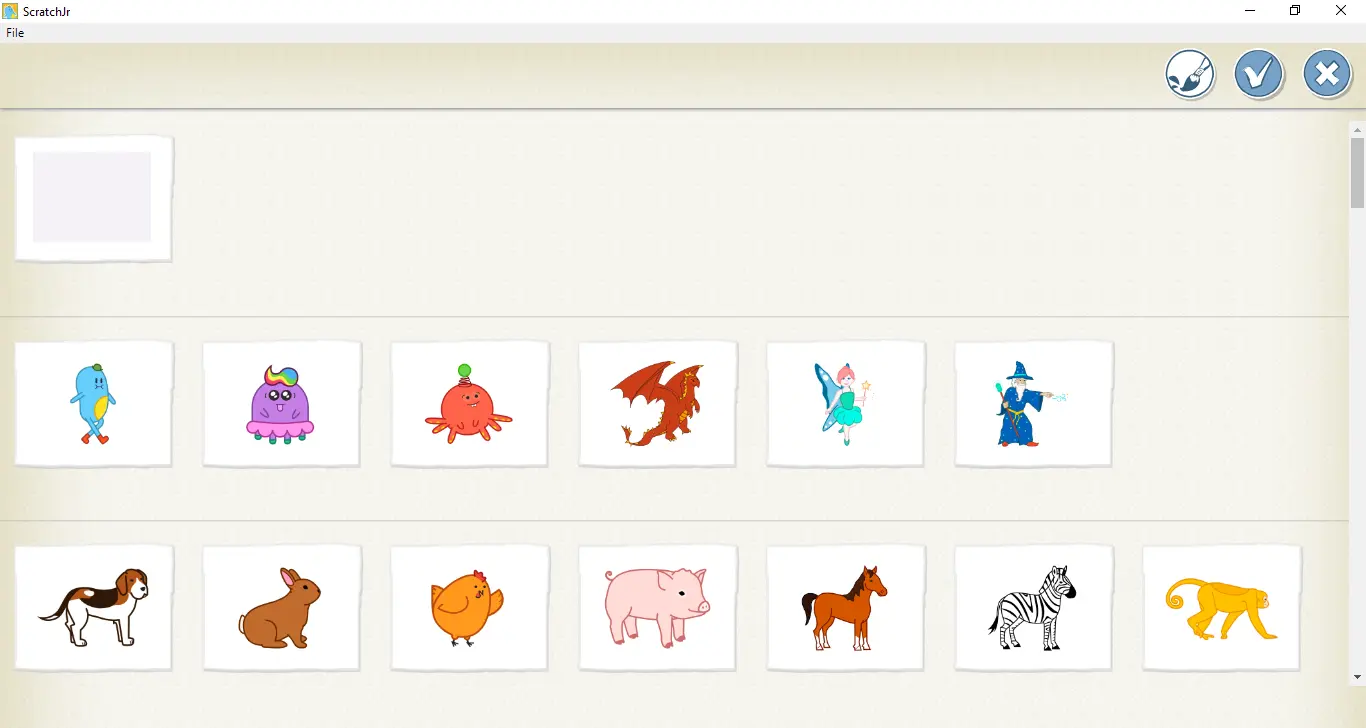
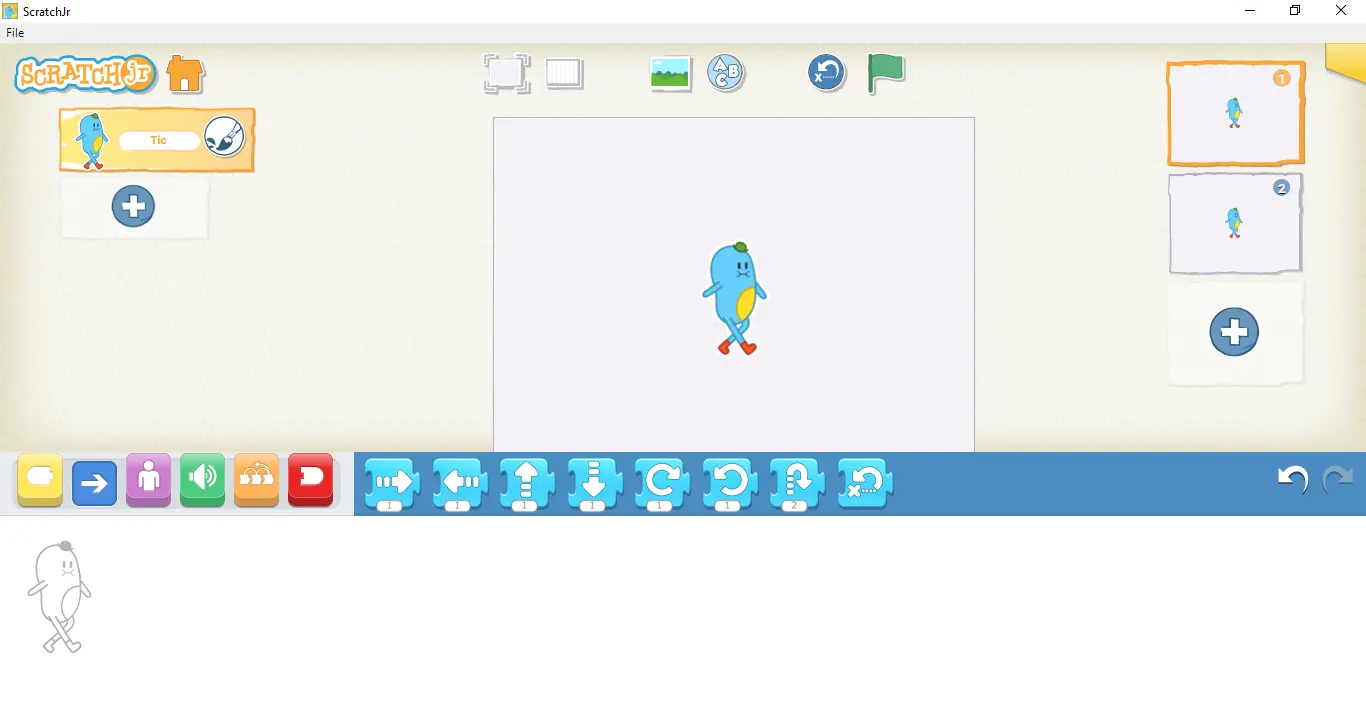
Создайте новый проект (рисунок 1). Нарисуем стрелки. Для этого нажмем кнопку добавить спрайт и выберем «нарисовать» (рисунок 2).

Рисунок 1 – Добавление спрайта

Рисунок 2 – Нарисовать спрайт
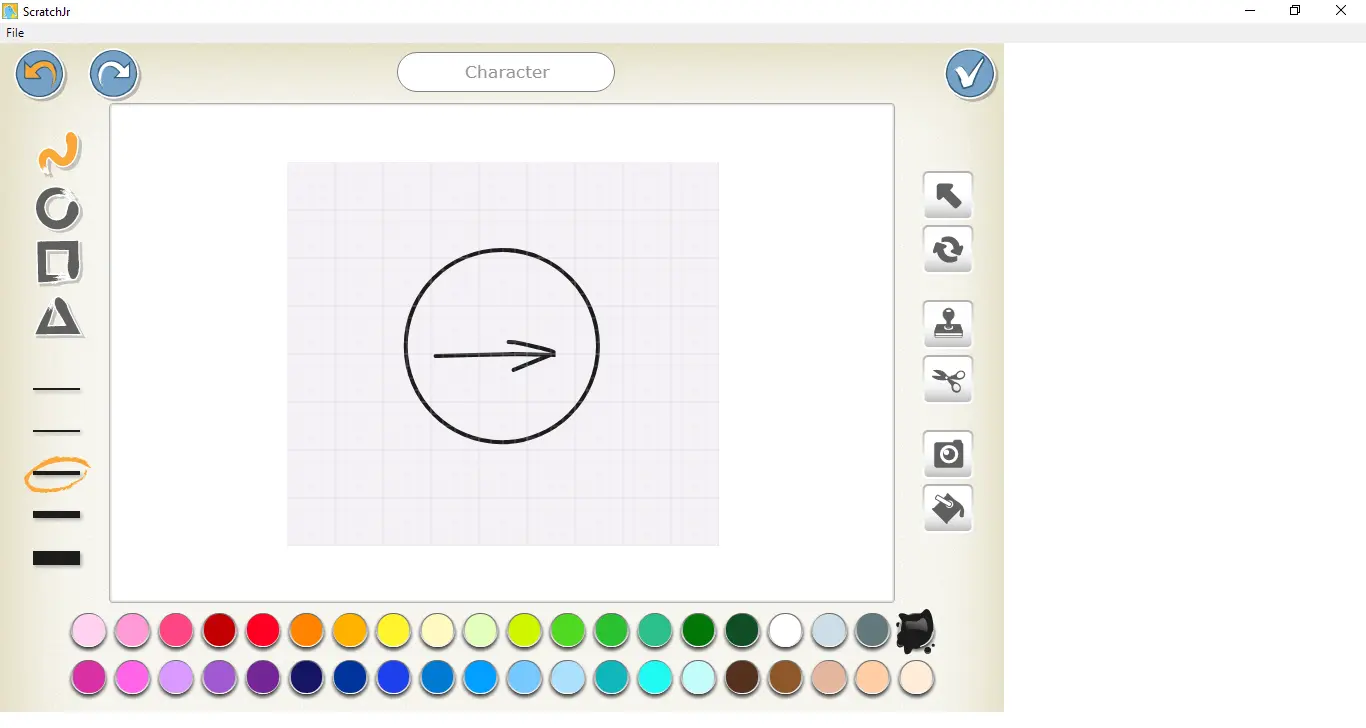
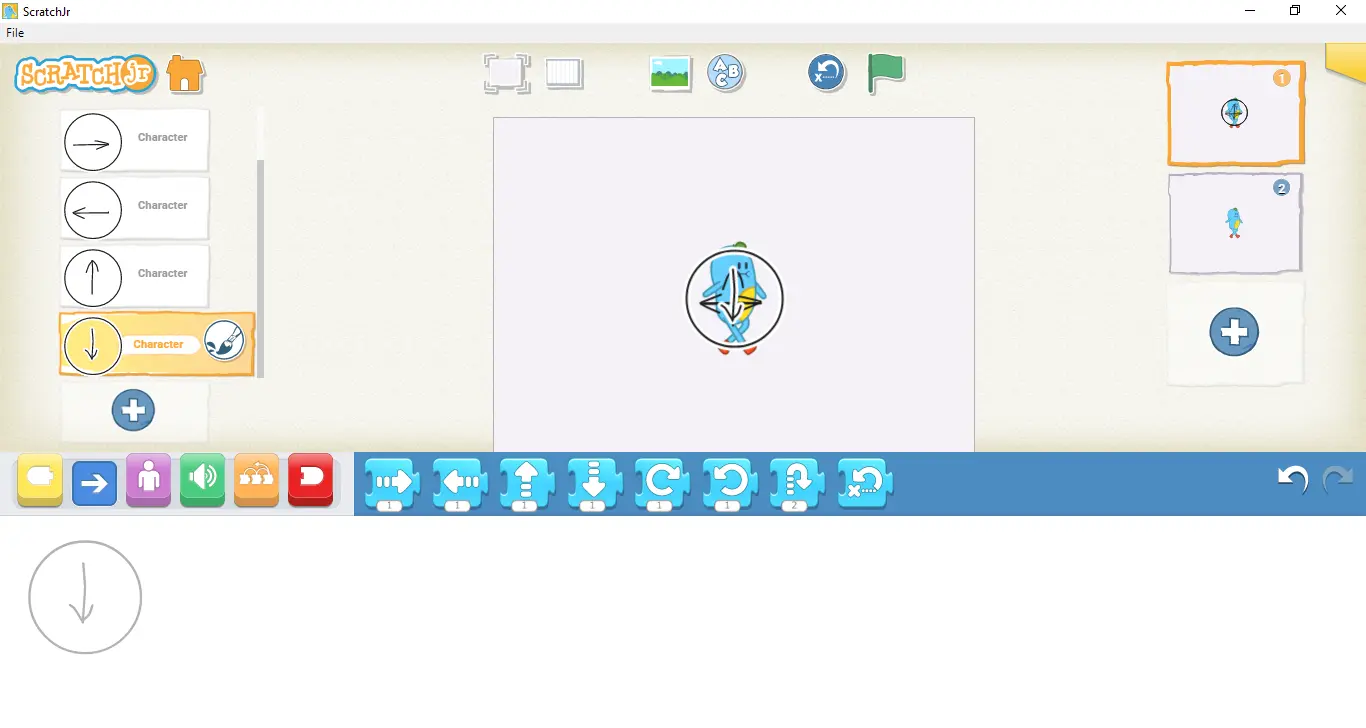
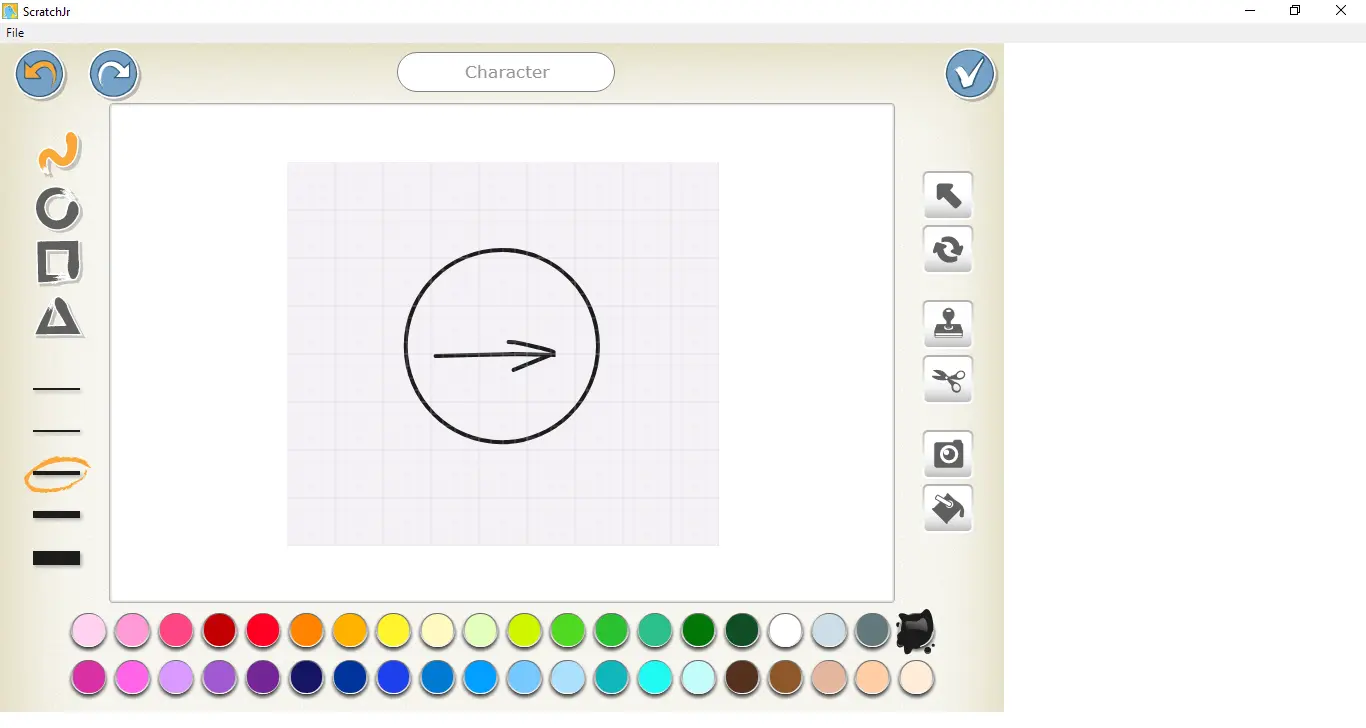
В открывшемся окне рисуем стрелки управления, которые нужны для игры (рисунок 3).

Рисунок 3 – Создание стрелки
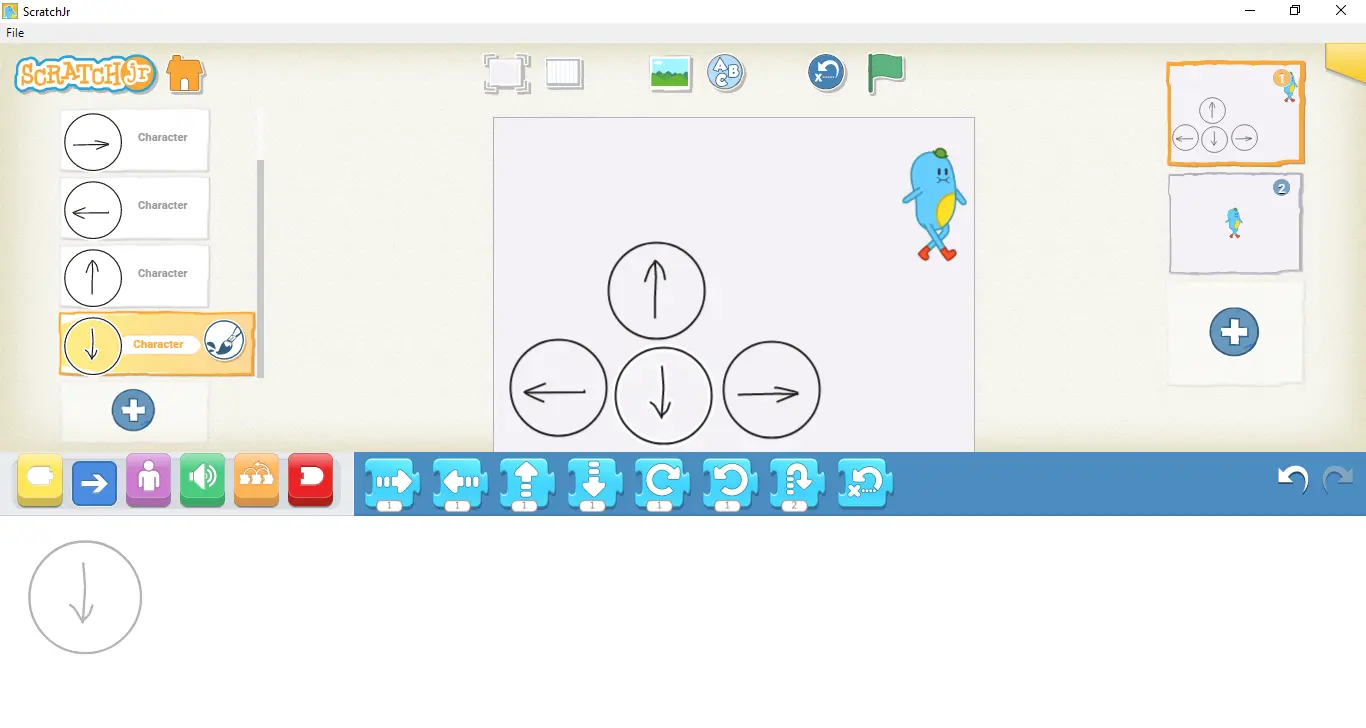
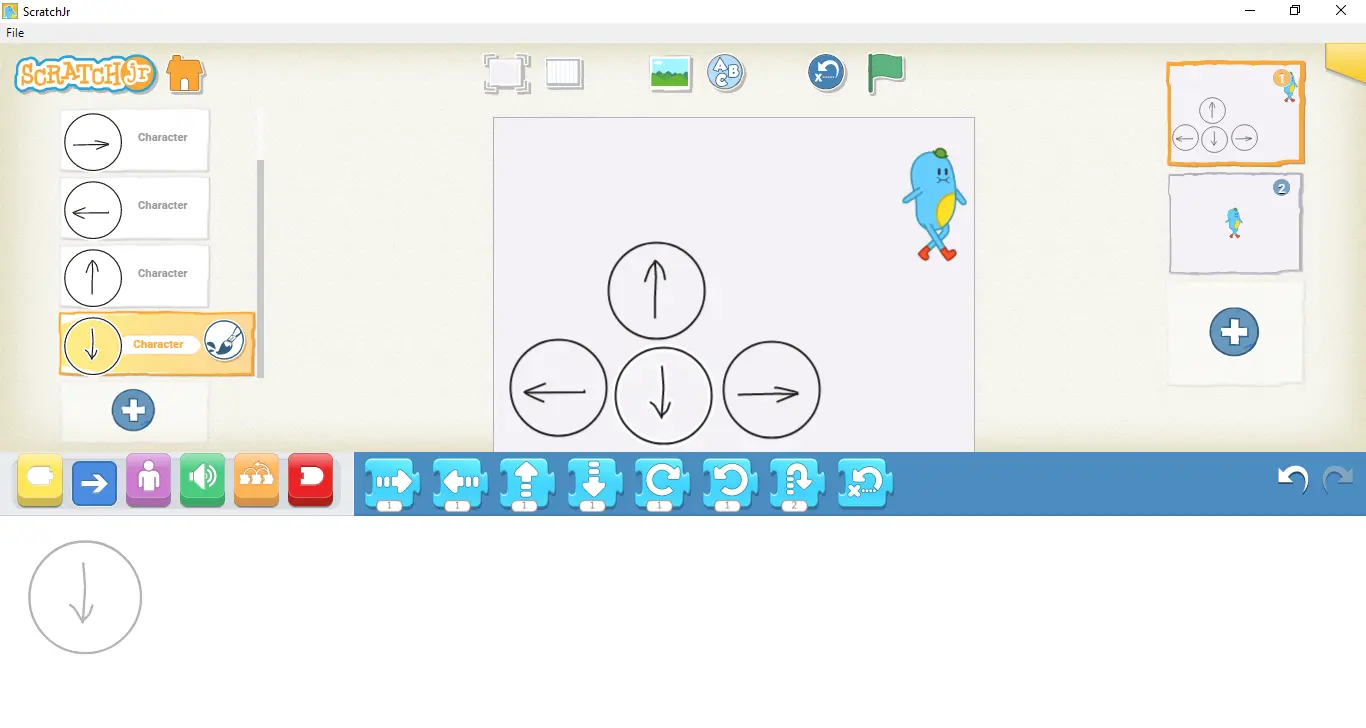
Повторите действия для создания стрелок в других направлениях. В итоге получится 2-4 спрайта со стрелками (в зависимости от игры). Результат представлен на рисунке 4.

Рисунок 4 – Нарисованные стрелки
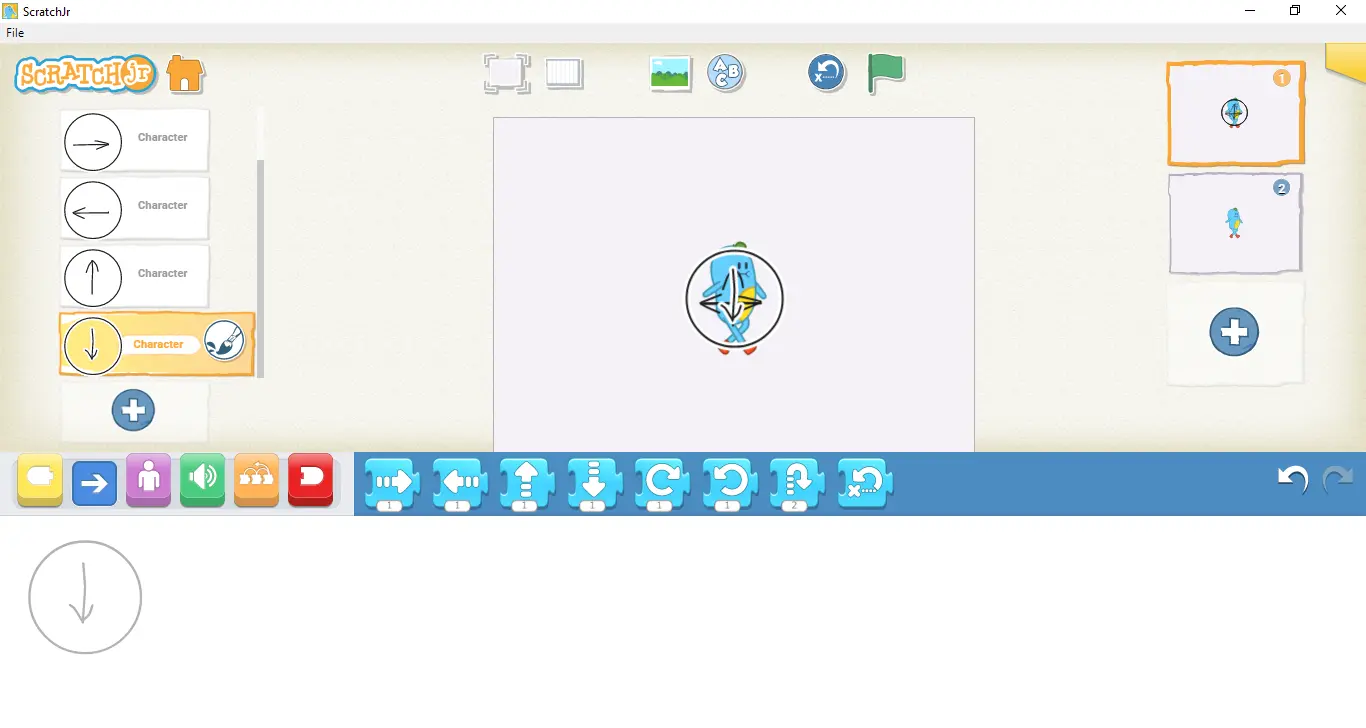
Переместите их в нужную часть экрана (рисунок 5).

Рисунок 5 – Размещение стрелок
Теперь мы готовы к созданию игр!
Игра «Лови предметы»
Создадим первую игру. Для этого нам понадобятся стрелочки «влево» и «вправо» для движения персонажа, сам персонаж и предмет, который он будет ловить.
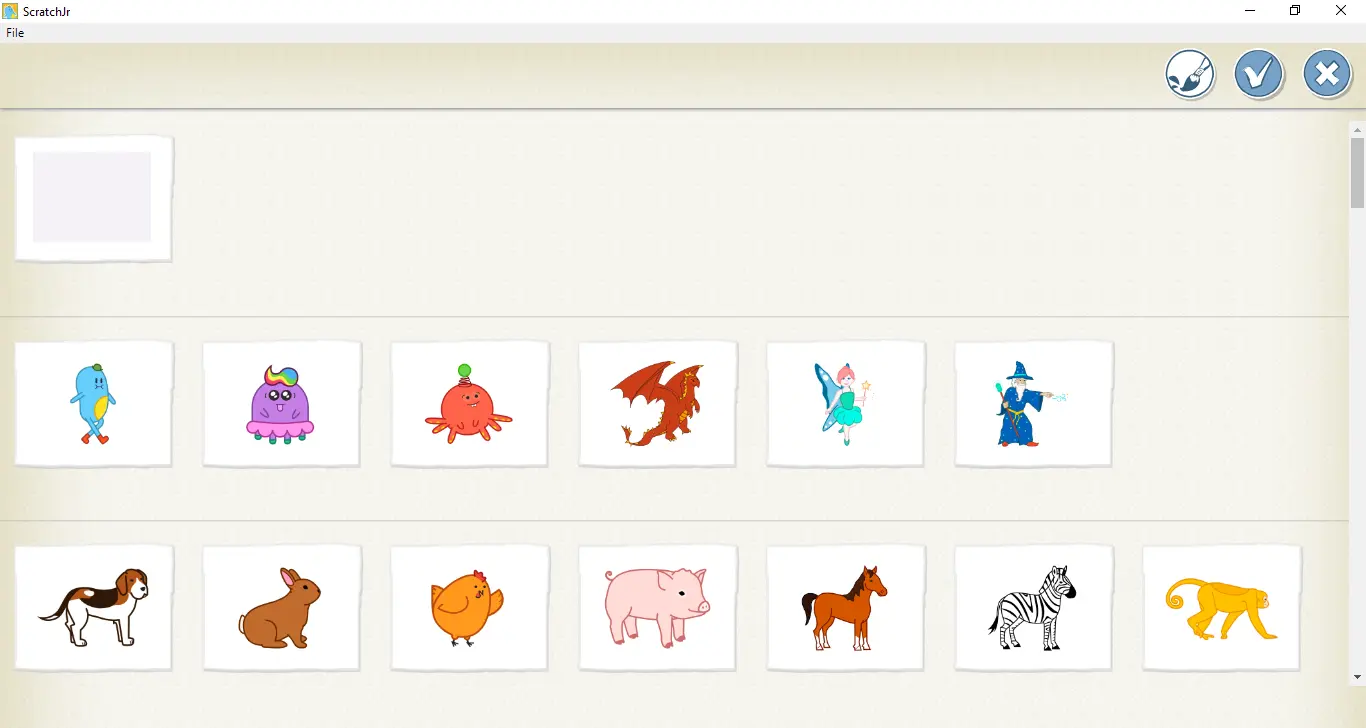
Добавим соответствующие спрайты (рисунок 6), нажав на плюс.

Рисунок 6 – Добавление спрайтов
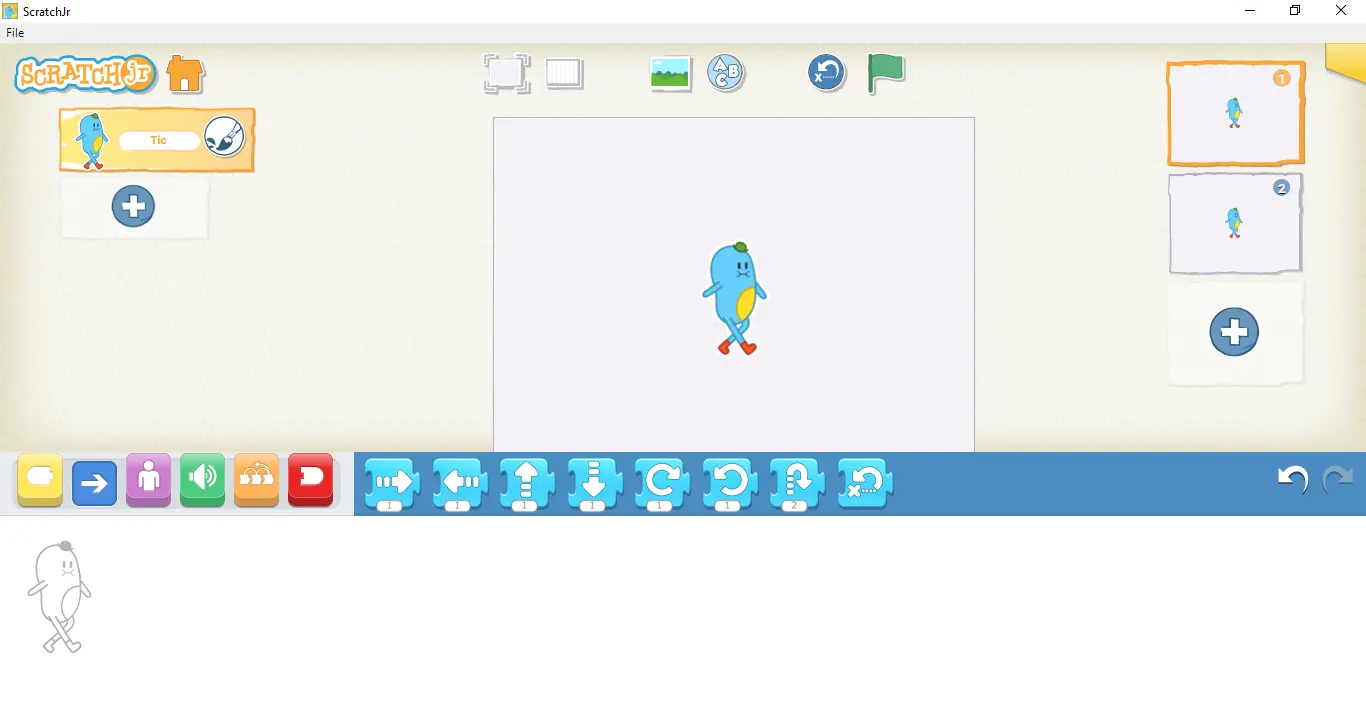
Список спрайтов будет выглядеть следующим образом (рисунок 7).

Рисунок 7 – Спрайты игры
Добавьте любой фон.
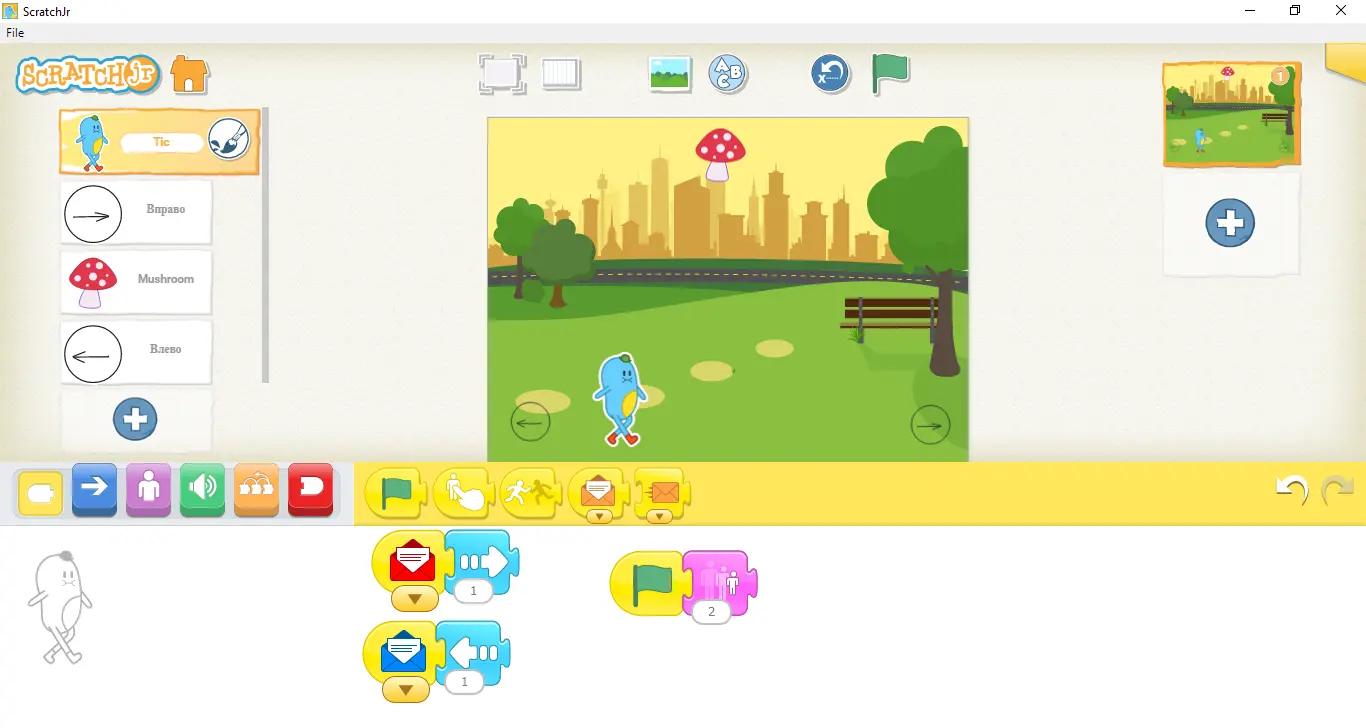
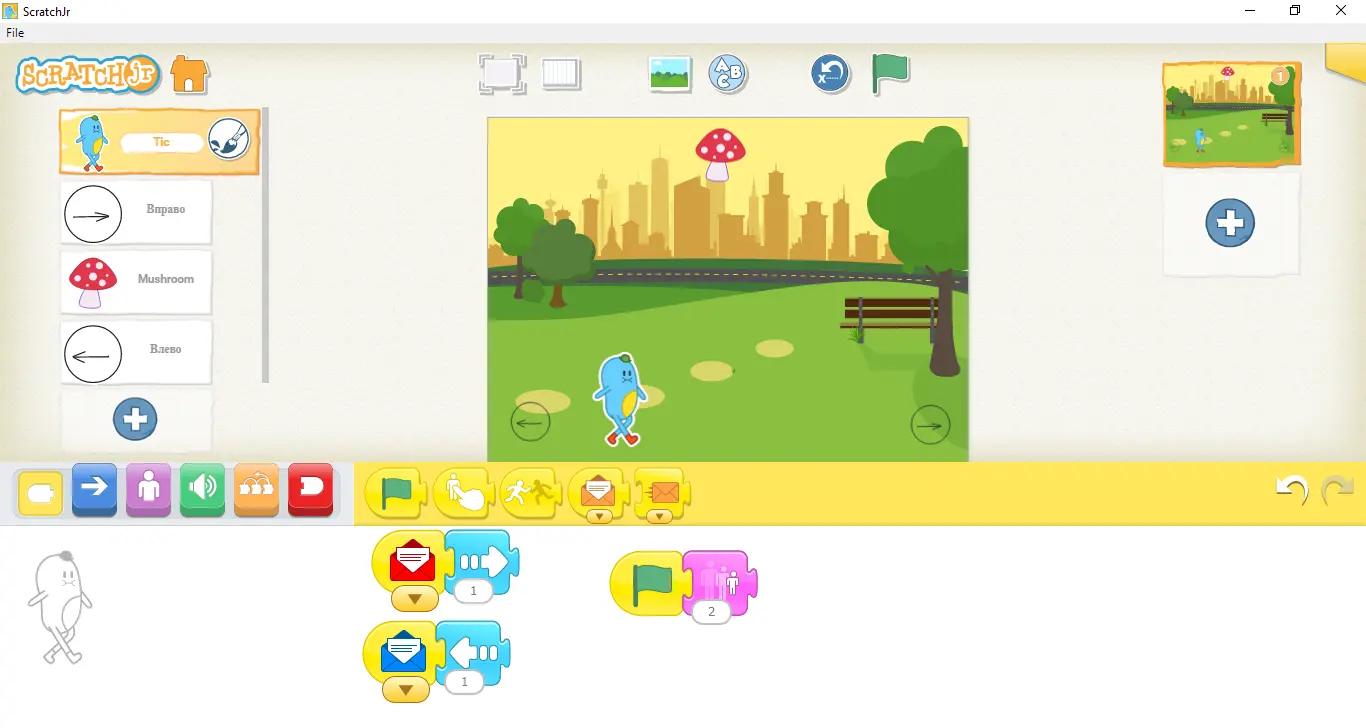
Расположите стрелочки слева внизу и справа внизу соответственно (рисунок 8).

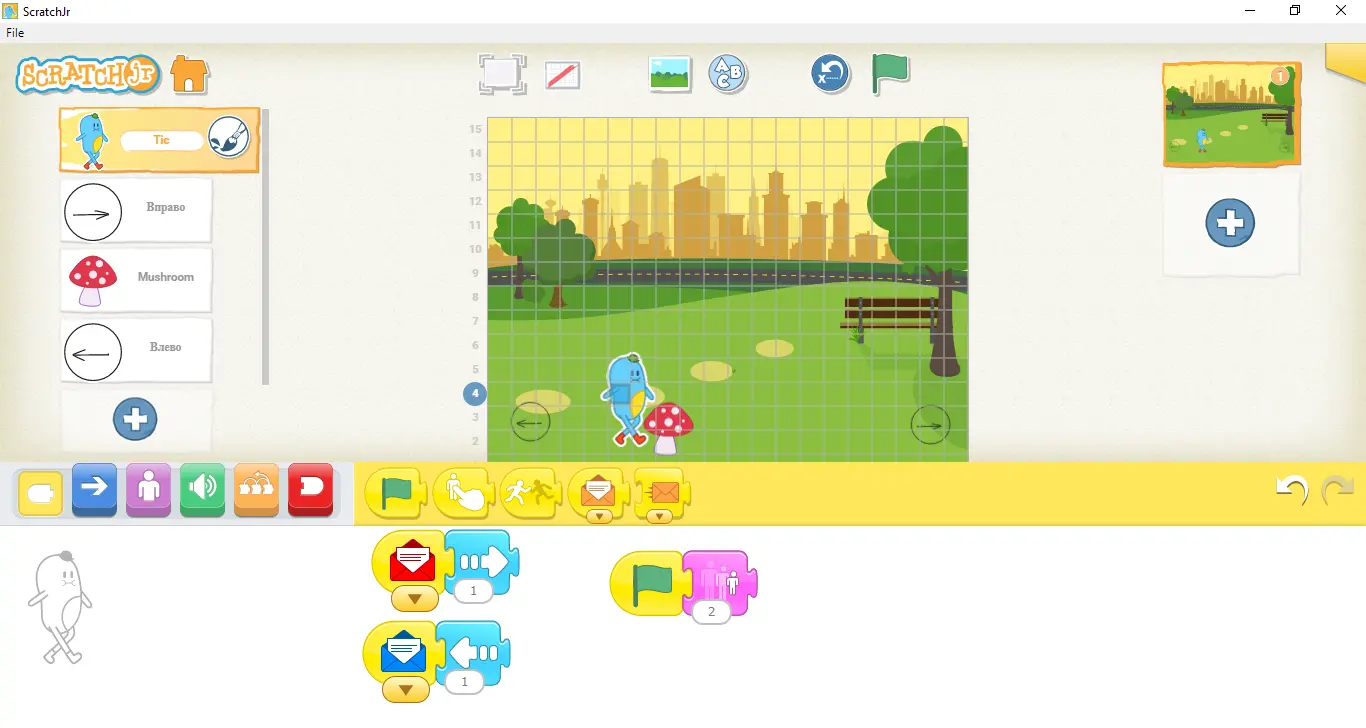
Рисунок 8 – Расположение спрайтов на сцене
Алгоритм работы со спрайтами следующий:
При нажатии на кнопку влево, спрайт Tic должен двигаться влево
При нажатии на кнопку вправо, спрайт Tic должен двигаться вправо
Когда мухомор касается Tic’a – он должен переместиться на следующую зону и начать падать.
Когда Tic не ловит мухомор, мухомор должен появится в том же месте.
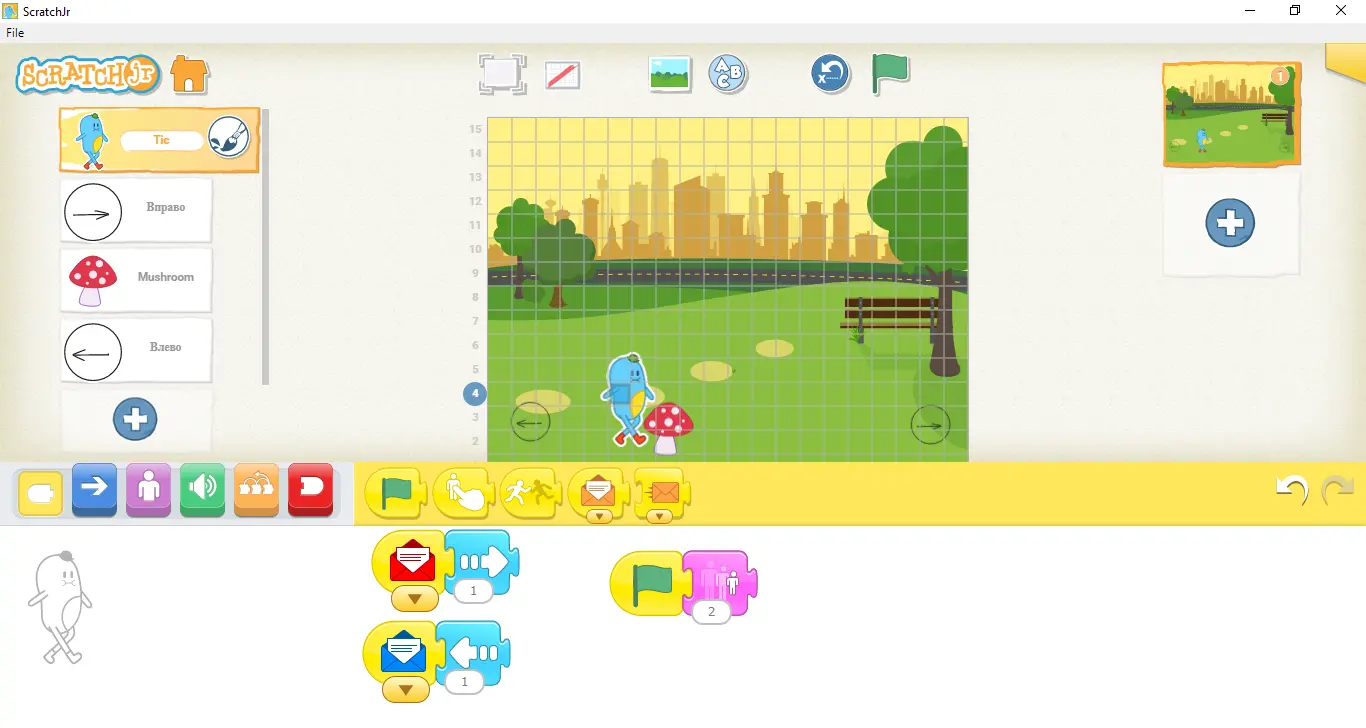
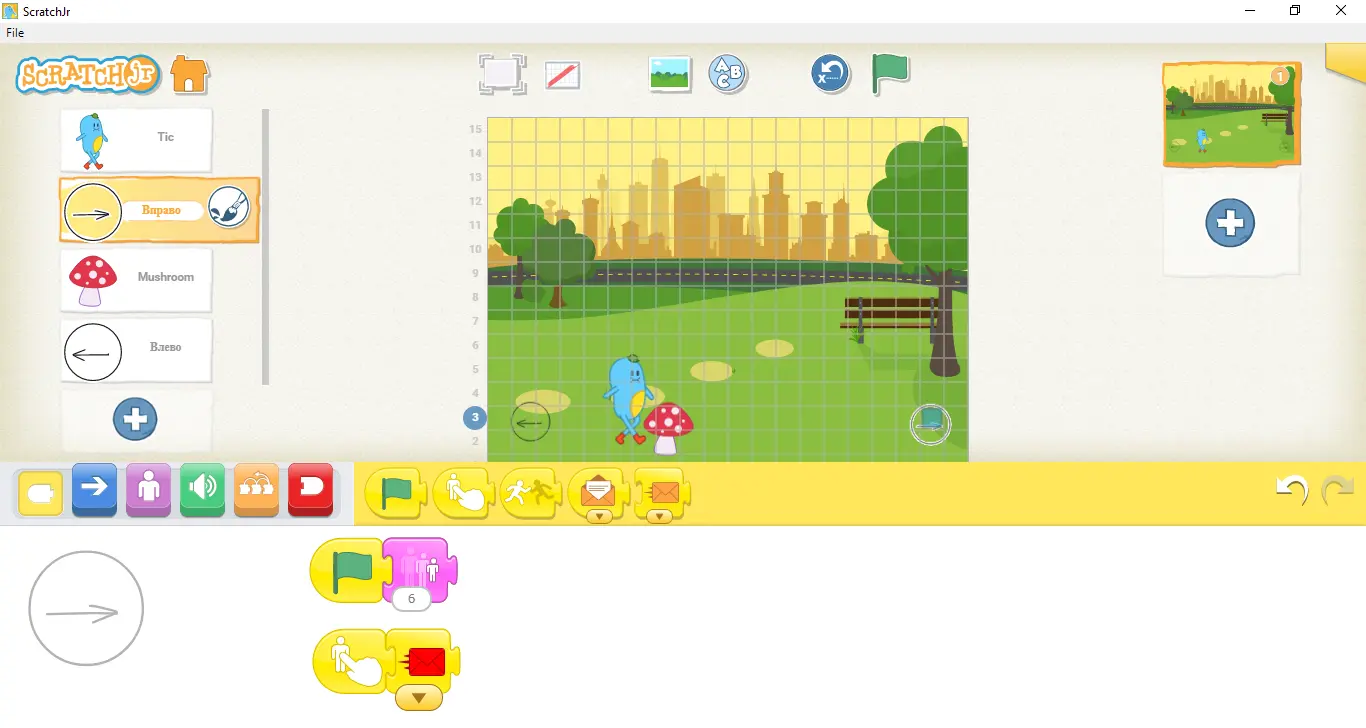
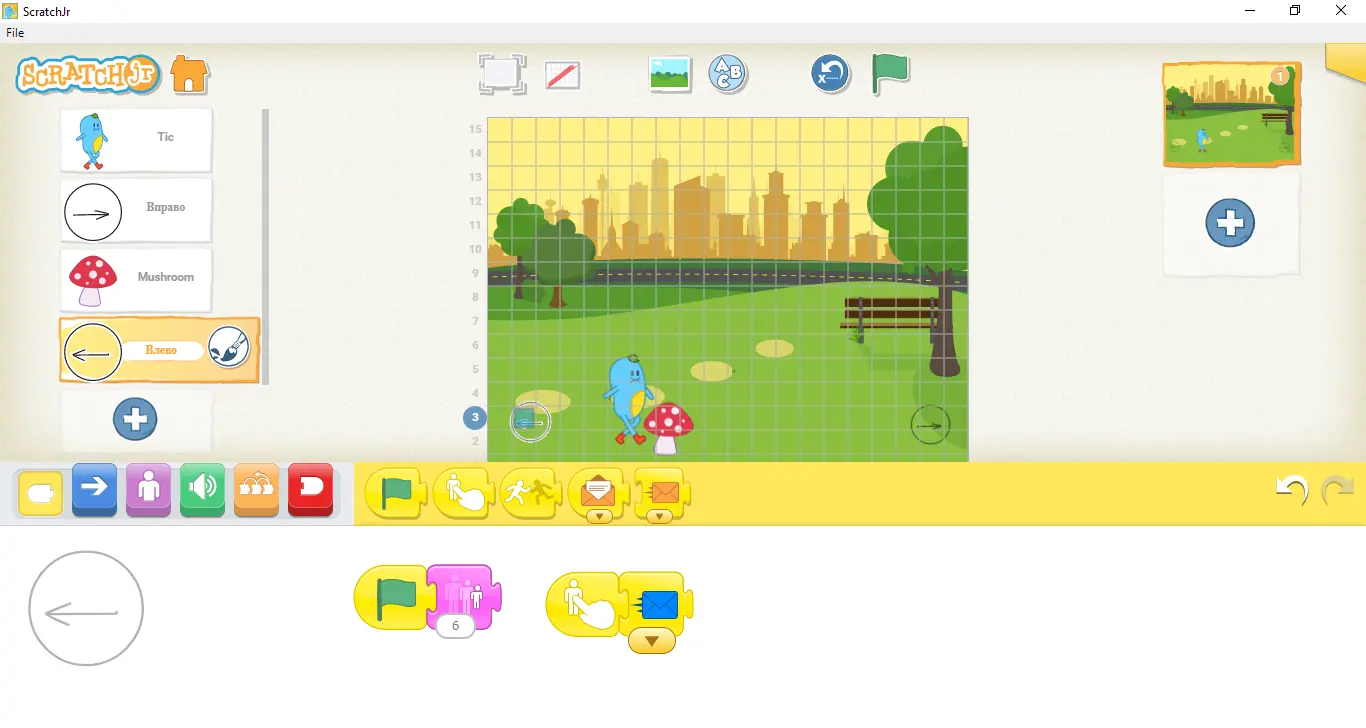
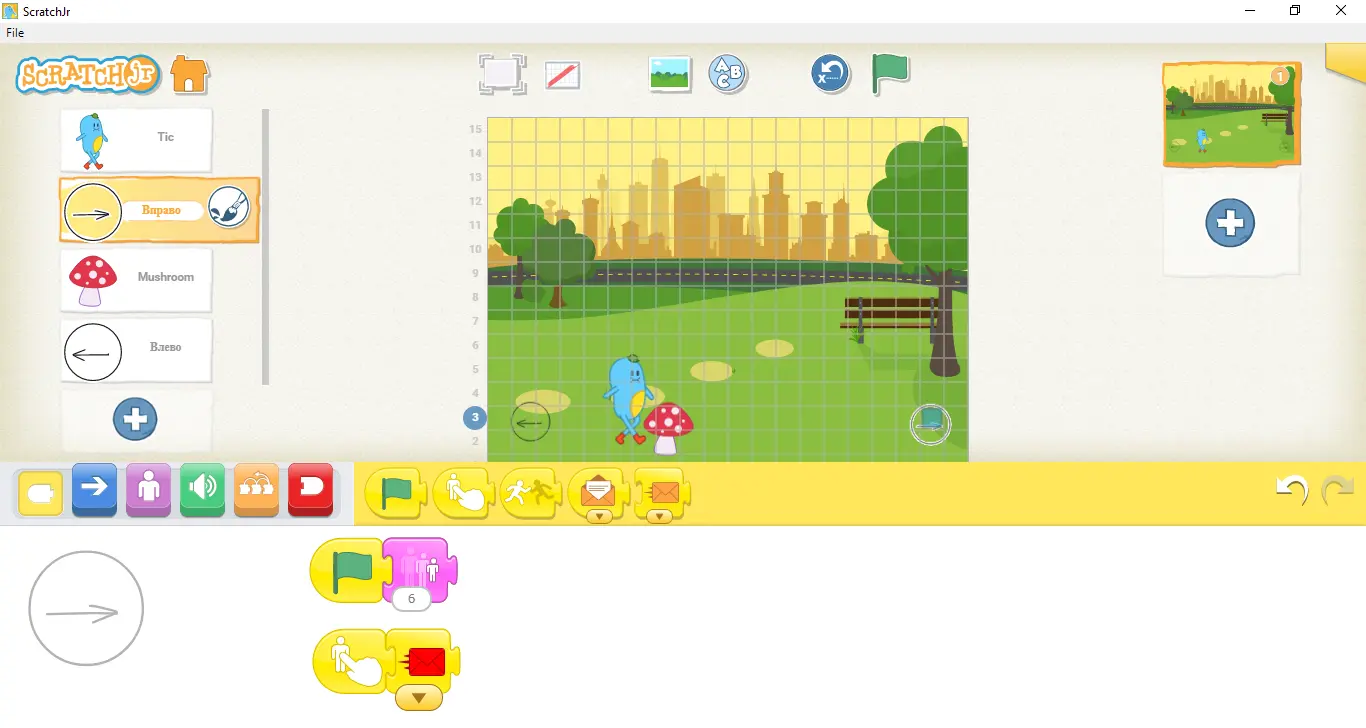
Первые два пункта решаются следующим образом. Когда мы нажмем на стрелку Tic должен перемещаться в соответствующую сторону. Добиться этого можно при помощи элемента «письмо». Движение влево можно выбрать одним цветом (например, синим), а движение вправо другим цветом (например, красным). Также нарисованные нами стрелки очень большие, поэтому, когда мы нажмем флажок – они должны уменьшиться. Пример кода приведен на рисунках 9-10.

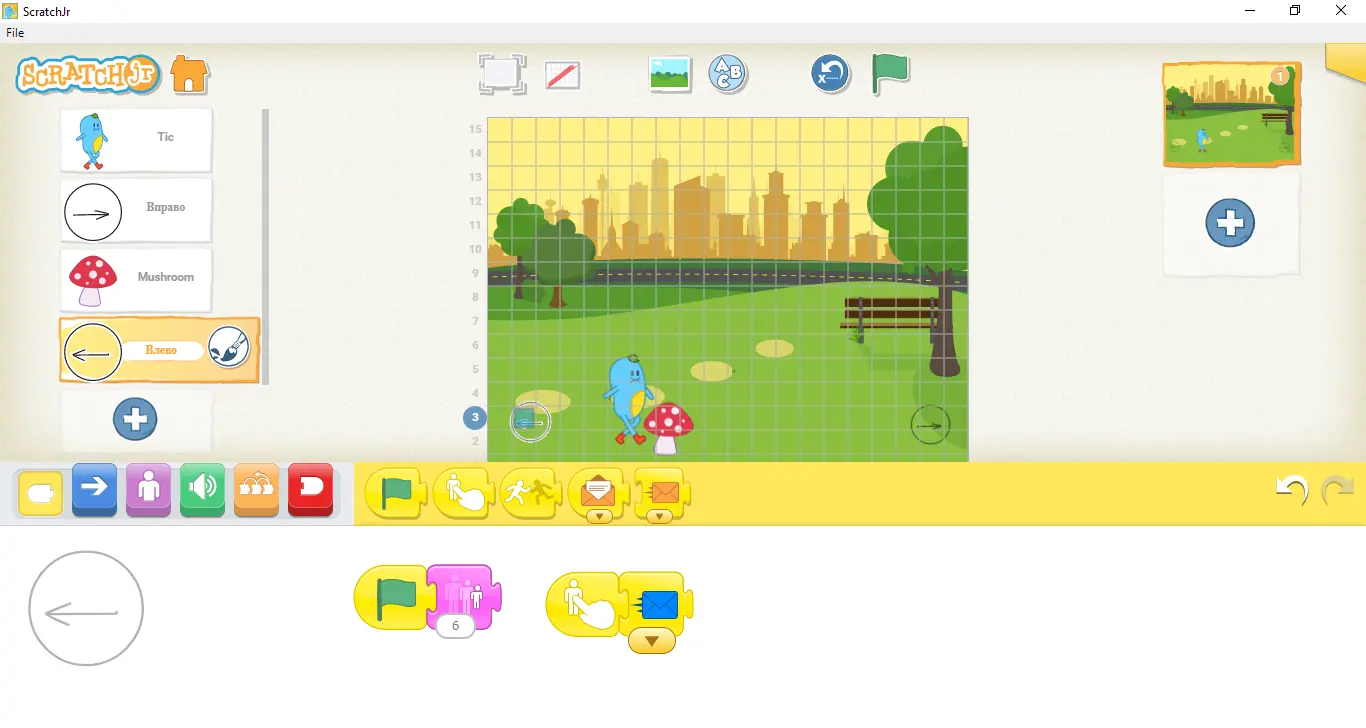
Рисунок 9 – Пример кода для спрайта «Влево»

Читать дальше