
Однако это еще не конец! Мы лишь описали то, что собираемся нари-
совать, а «холст» по-прежнему пуст. Поэтому в строке мы вызываем
метод stroke, благодаря чему линии наконец-то появляются на экране.
ПОПР ОБУ ЙТЕ !
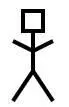
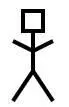
Попробуйте нарисовать этого веселого человечка при помощи
методов beginPath, moveTo, lineTo и stroke. Изобразить
голову (это квадрат 20 × 20 пикселей с шириной линии
4 пикселя) можно, воспользовавшись методом strokeRect.
Заливка путей цветом
Мы уже знакомы с методом для рисования прямоугольных контуров
strokeRect, методом fi llRect для рисования заполненных цветом пря-
моугольников, а также методом stroke для обводки путей. Эквивалентом
Fill —
fi llRect для путей является метод fi ll. Если вам нужно заполнить замкну-
заполнить
тый путь цветом, а не просто обвести его, используйте fi ll вместо stroke.
Например, следующий код рисует домик синего цвета, как на рис. 13.7.
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.fillStyle = "Blue";
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.lineTo(100, 60);
ctx.lineTo(130, 30);
ctx.lineTo(160, 60);
ctx.lineTo(160, 100);
ctx.lineTo(100, 100);
ctx.fill();
Рис. 13.7. Синий домик, залитый цветом с помощью метода fi ll
Разберем этот код. Установив синий цвет рисования (Blue), мы
задаем путь при помощи beginPath, а затем методом moveTo передви-
гаем точку начала рисования в позицию (100, 100). Далее мы пять раз
(по разу для каждого угла домика) вызываем lineTo с разными наборами
200 Часть III. Графика

координат. Последний из вызовов lineTo замыкает путь, возвращаясь
к первоначальной точке (100, 100).
На рис. 13.8 показан тот же самый домик с подписанными значени-
ями координат.
(130, 30)
(100, 60)
(160, 60)
(100, 100)
(160, 100)
Рис. 13.8. Домик с рис. 13.7, координаты подписаны
И наконец, в строке вызовом fi ll мы заполнили путь выбранным
ранее синим цветом.
Рисование дуг и окружностей
Кроме прямых линий на «холсте» можно рисовать дуги и окружности —
для этого предназначен метод arc. Чтобы изобразить окружность, нужно
Arc — дуга
задать ее центр и радиус (расстояние от центра до контура), а также
указать, какую часть окружности нужно нарисовать, задав начальный
и конечный угол. Таким образом, можно нарисовать как полную окруж-
ность, так и ее часть — дугу.
Начальный и конечный углы измеряются в радианах. Полная окруж-
ность начинается с угла 0 (от ее правого края) и продолжается до угла
π × 2 радиан. То есть, чтобы нарисовать полную окружность, нужно
передать методу arc углы 0 и π × 2. На рис. 13.9 показана окружность
с подписанными значениями углов в радианах, а также градусах.
Как 360°, так и π × 2 радиан соответствуют полной окружности.
π × 3 / 2 радиан (270°)
π × 2 радиан (360°)
π радиан (180°)
0 радиан (0°)
π / 2 радиан (90°)
Рис. 13.9. Градусы и радианы, отсчитанные от правого края окружности,
по часовой стрелке
13. Элемент canvas 201

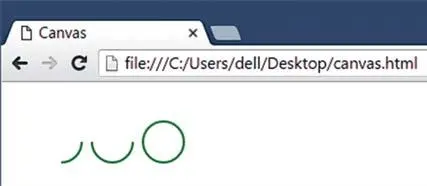
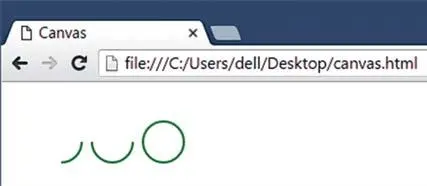
Следующий код изобразит на экране четверть окружности, половину
окружности и полную окружность, как показано на рис. 13.10.
ctx.lineWidth = 2;
ctx.strokeStyle = "Green";
Читать дальше
Конец ознакомительного отрывка
Купить книгу