Х - и y -координаты левого верхнего угла каждого из квадра-
тов высчитываются на основе значения переменной цикла i.
При первом повторе цикла, когда i = 0, координаты квадрата
будут (0, 0), поскольку 0 × 10 это 0. Следовательно, команда
ctx.fi llRect(i * 10, i * 10, 10, 10) нарисует квадрат со сто-
роной 10 пикселей в координатах (0, 0). Это левый верхний
квадрат на рис. 13.2.
Второй повтор цикла, когда i = 1, соответствует коорди-
натам (10, 10), поскольку 1 × 10 это 10. На этот раз команда
ctx.fi llRect(i * 10, i * 10, 10, 10) нарисует квадрат в коор-
динатах (10, 10), однако размер его сторон будет по-прежнему
равен 10 пикселям (ведь аргументы для ширины и высоты
остались прежними). Это второй сверху квадрат на рис. 13.2.
Поскольку при каждом повторе цикла i увеличивается на 1, коорди-
наты x и y каждый раз увеличиваются на 10 пикселей, а размер стороны
остается равным 10. В ходе оставшихся шести повторов будут нарисо-
ваны шесть нижних квадратов.
ПОПР ОБУ ЙТЕ !
Теперь, когда вы знаете, как рисовать на «холсте» пря-
моугольники и квадраты, попробуйте изобразить этого
робота с помощью метода fi llRect.
Подсказка: вам нужно нарисовать шесть прямо-
угольников. Голова — это квадрат со стороной 50 пик-
селей, а ширина шеи, рук и ног — 10 пикселей.
Выбор цвета
По умолчанию при вызове fi llRect JavaScript рисует черный квадрат.
Чтобы поменять цвет, нужно изменить у контекста рисования свойство
Style — стиль
fi llStyle. После того как fi llStyle примет значение нового цвета, сле-
дующие фигуры будут рисоваться этим цветом до тех пор, пока вы снова
не измените значение fi llStyle.
Самый простой способ задать цвет для fi llStylе — присвоить ему
название цвета в виде строки. Например:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
Red — красный
ctx.fillStyle = "Red";
ctx.fillRect(0, 0, 100, 100);
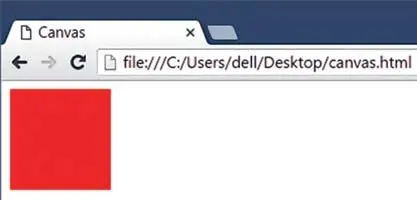
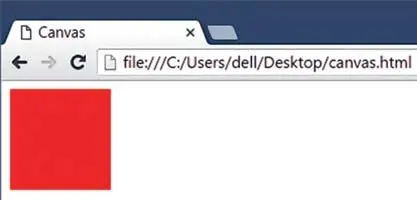
В строке мы говорим контексту рисования, что с этого момента
все, что мы рисуем, должно быть красным (Red). Если запустить этот
код, на экране появится ярко-красный квадрат, как на рис. 13.3.
196 Часть III. Графика


Рис. 13.3. Красный квадрат
! JavaScript понимает английские названия более 100 цветов,
например Green, Blue, Orange, Red, Yellow, Purple, White, Black,
Green —
Pink, Turquoise, Violet, SkyBlue, PaleGreen и др. Полный список
зеленый,
можно найти на сайте CSS-Tricks: http://css-tricks.com/snippets/css/
Blue —
named-colors-and-hex-equivalents/.
синий,
Orange —
оранжевый,
ПОПР ОБУ ЙТЕ !
Yellow —
желтый,
Зайдите на сайт CSS-Tricks ( http://css-tricks.com/snippets/css/named-colors-
Purple —
and-hex-equivalents/ ), выберите три цвета на свой вкус и нарисуйте
пурпурный,
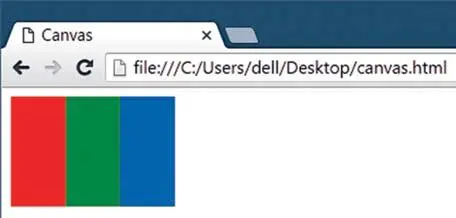
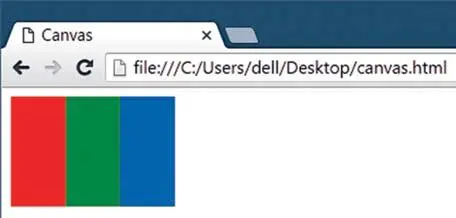
три прямоугольника. Пусть каждый из них будет 50 пикселей в ширину
White —
и 100 пикселей в высоту, и пусть они располагаются сторона к стороне, без
белый,
пробелов. Должно получиться нечто вроде:
Black —
черный,
Pink —
розовый,
Turquoise —
бирюзовый,
Violet —
фиолетовый,
SkyBlue —
небесно-
голубой,
PaleGreen —
светло-
зеленый
...хотя я уверен, что вы найдете цвета поинтереснее, чем красный, зеленый
и синий!
Рисование контуров прямоугольников
Как видите, метод fi llRect рисует заполненные прямоугольники.
Хорошо, если именно это вам и нужно, но порой может понадобиться
изобразить лишь контур прямоугольника, так, будто он обведен ручкой
или карандашом. Для этого предназначен метод strokeRect. Например,
Читать дальше
Конец ознакомительного отрывка
Купить книгу