специальных методов DOM.
Рис. 9.1. DOM-дерево простого HTML-документа,
наподобие созданного нами в пятой главе
Идентификация элементов по id
HTML-элементу можно присвоить уникальное имя, или идентифи-
катор , с помощью атрибута id. Например, у элемента h1 задан атри-
бут id:
Main
Привет, мир!
heading —
главный
заголовок
Задав атрибуту id значение (в данном случае "main-heading"), мы
получаем возможность впоследствии найти этот конкретный заголовок
по его id и что-нибудь с ним сделать, не затрагивая остальные элементы,
даже если это другие заголовки уровня h1.
Поиск элемента с помощью getElementById
Обозначив элемент уникальным id (каждый id в документе должен
иметь собственное, отличное от других значение), мы можем восполь-
Get element
зоваться DOM-методом document.getElementById, чтобы найти эле-
by ID —
мент "main-heading":
получить
элемент по ID
var headingElement = document.getElementById("main-heading");
Вызовом document.getElementById("main-heading") мы даем
браузеру команду отыскать элемент, id которого равен "main-heading".
146 Часть II. Продвинутый JavaScript
Этот вызов вернет DOM-объект с соответствующим id, и мы
сохраним этот объект в переменной headingElement.
Когда элемент найден, им можно управлять при
помощи JavaScript-кода. Например, через свойство
innerHTML мы можем узнать, что за текст находится вну-
три элемента, или заменить этот текст:
headingElement.innerHTML;
Эта команда возвращает содержимое headingElement —
элемента, который мы нашли с помощью getElementById.
В данном случае содержимое — это текст "Привет, мир!",
находящийся между тегов
.
Меняем текст заголовка через DOM
Вот пример того, как менять текст заголовка с помощью DOM. Давайте
создадим новый HTML-документ dom.html со следующим кодом:
Привет, мир!
var headingElement = document.getElementById("main-heading");
New heading
console.log(headingElement.innerHTML);
text — новый
var newHeadingText = prompt("Введите новый заголовок:");
текст
headingElement.innerHTML = newHeadingText;
заголовка
В строке мы с помощью document.getElementById
нашли элемент h1 (id которого равен «main-heading»)
и сохранили его в переменной headingElement. В стро-
ке мы вывели в консоль строку, возвращенную вызовом
headingElement.innerHTML — то есть "Привет, мир!".
В строке открыли диалог prompt, чтобы получить
от пользователя новый заголовок, и сохранили введенный
9. DOM и jQuery 147


пользователем текст в переменной newHeadingText. И наконец,
в строке присвоили сохраненное в newHeadingText значение свой-
ству innerHTML элемента headingElement.
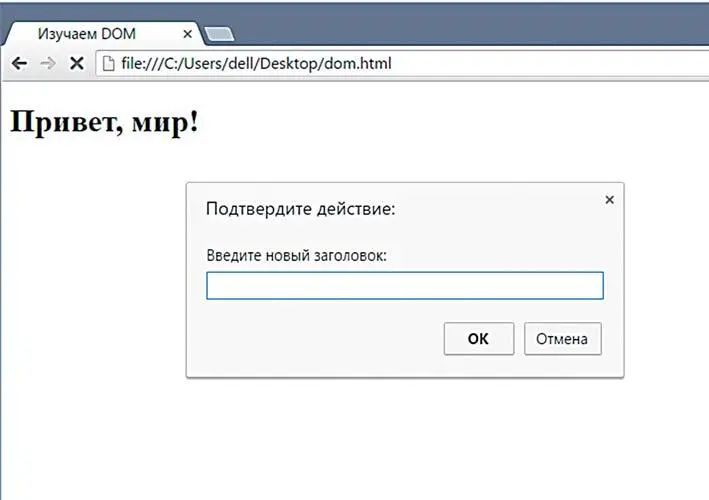
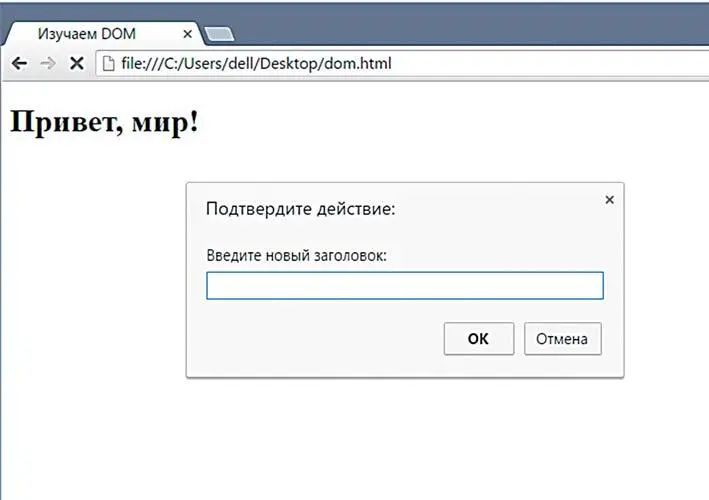
Открыв этот документ в браузере, вы должны увидеть диалог prompt,
как на рис. 9.2.
Рис. 9.2. Наша страничка с диалогом prompt
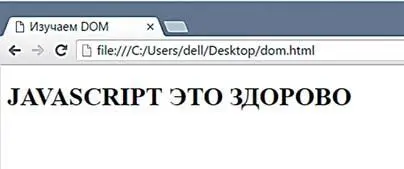
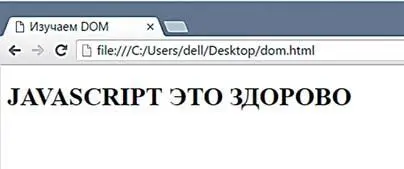
Введите в этом диалоге строку «JAVASCRIPT ЭТО ЗДОРОВО»
и нажмите «ОК». Заголовок должен тотчас поменяться — как на рис. 9.3.
Рис. 9.3. Наша страничка после смены заголовка
Обращаясь к свойству innerHTML ,можно поменять содержимое
любого элемента DOM через JavaScript-код.
148 Часть II. Продвинутый JavaScript
Работа с деревом DOM через jQuery
Встроенные в браузер методы DOM всем хороши, но пользоваться ими
бывает нелегко, поэтому многие программисты применяют специаль-
ную библиотеку под названием jQuery.
jQuery — это набор инструментов (в основном функций), которые
сильно упрощают работу с DOM-элементами. Подключив эту библиотеку
к нашей страничке, мы сможем вызывать ее функции и методы в допол-
нение к функциям и методам, встроенным в JavaScript и в браузер.
Подключаем jQuery к HTML-странице
Прежде чем воспользоваться библиотекой jQuery, нужно, чтобы браузер
ее загрузил, для чего достаточно одной строки HTML-кода:
Src — source —
источник
Обратите внимание, что у тега нет содержимого, зато
есть атрибут src. Этот атрибут позволяет загрузить на страницу
JavaScript-файл, указав его URL (то есть веб-адрес). В данном случае
https://code.jquery.com/jquery-2.1.0.js — это URL конкретной
версии jQuery (2.1.0) на сайте jQuery.
Введя этот адрес в строке браузера, вы увидите JavaScript-код, кото-
рый будет загружен, если добавить на страницу тег с указан-
ным выше атрибутом src. Библиотека состоит из примерно 9000 строк
JavaScript-кода, поэтому не надейтесь с ходу разобраться, как она устроена!
Меняем текст заголовка с помощью jQuery
В разделе «Меняем текст заголовка через DOM» на с. 147 мы выяснили,
Читать дальше
Конец ознакомительного отрывка
Купить книгу