Начните с запуска Visual Studio 2005 и выберите,для нового проекта рабочее пространство Windows Control Library, указав имя CarControlLibrary (рис 21.27).

Рис. 21.27. Создание нового рабочего пространства Windows Control Library
После создания проекта переименуйте исходный C#-класс в CarControl. Как и в случае проекта Windows Application, ваш пользовательский элемент управления будет скомпонован из двух классов. Файл *.Designer.cs содержит программный код, генерируемый инструментами проектирования, а первичный парциальный класс определяет тип, получающийся из System.Windows.Forms.UserControl.
namespace CarControlLibrary {
public partial class CarControl: UserControl{
public CarControl() {
InitializeComponent();
}
}
}
Перед тем как двигаться дальше, давайте рассмотрим общую картину того, что мы хотим получить. Тип CarControl отвечает за анимацию серии точечных рисунков, которые будут изменяться в зависимости от внутреннего состояния автомобиля. Если текущая скорость автомобиля значительно ниже предельной скорости, для CarControl циклически будут отображаться три точечных рисунка, представляющие безопасное движение автомобиля. Если текущая скорость всего на 10 км/ч ниже максимальной, для CarControl используется цикл из четырех рисунков, где четвертый рисунок изображает автомобиль, медленно распадающийся на части. Наконец, если автомобиль превысит максимальную скорость, циклы CarControl будет состоять из пяти рисунков, где пятый рисунок изображает "обреченный" автомобиль.
В соответствии с представленным выше проектом первым делом нужно создать пять файлов *.bmp для использования в циклах анимации. Если вы хотите создать свои пользовательские изображения, выберите пункт меню Project→Add New Item и укажите пять новых файлов точечных изображений. Если вы не хотите демонстрировать свои художественные способности, можете использовать изображения, предлагаемые с исходным кодом этого примера (но имейте в виду, что я не считаю себя большим специалистом в области художественной графики!). Первые три изображения (Lemon1.bmp, Lemon2.bmp и Lemon3.bmp) демонстрируют вполне безопасное и аккуратное движение автомобиля по дороге. Другие два изображения (AboutToBlow.bmp и EngineBlown.bmp) представляют автомобиль, приближающийся к максимальному верхнему пределу скорости, и его "безвременную кончину".
Создание пользовательского интерфейса режима проектирования
Следующим шагом является использование редактора режима проектирования для типа CarControl. Вы увидите нечто подобное окну проектирования формы, в котором будет изображена клиентская область разрабатываемого вами элемента управления. С помощью окна Toolbox добавьте тип ImageList для хранения точечных рисунков (присвойте этому типу имя carImages), тип Timer (с именем imageTimer) для управления циклом анимации и PictureBox (с именем currentImage) для хранения текущего изображения.
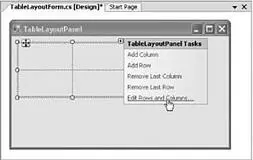
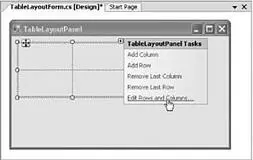
Не беспокойтесь о размерах и размещении типа PictureBox, поскольку характеристики этого элемента в CarControl предполагается задать программно. Однако не забудьте установить в окне свойств значение StretchImage для свойства SizeMode элемента PictureBox. На рис. 21.28 показан желательный результат описанных выше действий.

Рис. 21.28. Создание GUI режима проектирования
Затем, используя окно свойств, настройте коллекцию images типа ImageList. добавив рисунки в список. При этом соответствующие элементы нужно добавлять в список последовательно (Lemon1.bmp, Lemon2.bmp, Lemon3.bmp, AboutToBlow.bmp и EngineBlown.bmp), чтобы гарантировать правильную последовательность цикла анимации. Также следует учитывать то, что по умолчанию ширина и высота файлов *.bmp, вставляемых в Visual Studio 2005, равна 47×47 пикселей. Поэтому ImageSize для ImageList тоже следует установить равным 47×47 (иначе вы получите несколько искаженное изображение). Наконец, настройте свой тип Timer так, чтобы его свойство Interval было равно 200, и он был изначально отключен.
После этой подготовительной работы по созданию пользовательского интерфейса вы можете приступить к реализации членов типа. Сначала создайте новый общедоступный перечень AnimFrames, который будет иметь члены, представляющие каждый элемент из ImageList. Этот перечень будет использоваться для определения текущего фрейма, предназначенного для визуализации в PictureBox.
Читать дальше