private void InitializeComponent() {
…
// txtPassword
//
this.txtPassword.PasswordChar = '*';
…
// txtMultiline
//
this.txtMultiline.Multiline = true;
this.txtMultiline.Scrollbars = System.Windows.Forms.ScrollBars.Vertical;
…
// txtUpperCase
//
this.txtUpperCase.CharacterCasing = System.Windows.Forms.CharacterCasing.Upper;
…
}
Свойству ScrollBars присваивается значение из перечня ScrollBars, который определяет следующие элементы.
public enum System.Windows.Forms.ScrollBars {
Both, Horizontal, None, Vertical
}
Свойство CharacterCasing работает в паре с перечнем CharacterCasing, который определен так.
public enum System.Windows.Forms.CharacterCasing {
Normal, Upper, Lower
}
Сейчас предположим, что мы поместили в форму кнопку Button (с именем btnDisplayData) и добавили для этой кнопки обработчик события Click (щелчок]. Наша реализация соответствующего метода просто отображает значения всех элементов TextBox в окне сообщения.
private void btnDisplayData_Click(object sender, EventArgs e) {
// Получение данных всех текстовых окон.
string textBoxData = ";
textBoxData += string.Format("MultiLine: {0}\n", txtMultiline.Text);
textBoxData += string.Format("\nPassword: {0}\n", txtPassword.Text);
textBoxData += string.Format("\nUppercase: {0}\n", txtUpperCase.Text);
// Отображение полученных данных.
MessageBox.Show(textBoxData, "Вот содержимое, элементов TextBox");
}
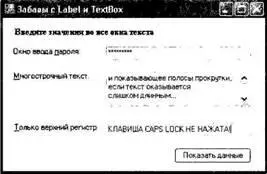
На рис. 21.4 показан один из возможных вариантов ввода (обратите внимание на то. что вы должны нажать клавишу ‹Alt›. чтобы увидеть мнемоники надписей).

Рис. 21.4. Множество "воплощений" типа TextBox
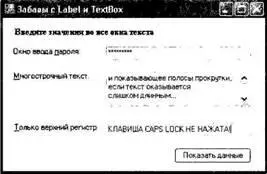
На рис. 21.5 показан результат выполнения щелчка на элементе типа Button.

Рис. 21.5. Извлечение значений из объектов TextBox
В .NET 2.0 предлагается также маскированное текстовое окно, которое позволяет задать последовательность символов, допустимую для принятия буфером ввода (это может быть номер социальной страховки, телефонный номер с кодом региона, почтовый индекс или что-то другое). Маска, с которой производится сравнение (она называется шаблоном или выражением маски), создается с помощью специальных маркеров, встроенных в строковый литерал. Созданное значение выражения маски присваивается свойству Mask. В табл. 21.3 даются описания некоторых масочных маркеров.
Таблица 21.3. Маркеры типа MaskedTextBox
| Маркер |
Описание |
| 0 |
Представляет наличие цифры (значения 0-9) |
| 9 |
Представляет необязательную цифру или пробел |
| L |
Представляет наличие буквы (в верхнем или нижнем регистре, A-Z) |
| ? |
Представляет необязательную букву (в верхнем или нижнем регистре, A-Z) |
| , |
Представляет разделитель тысяч |
| : |
Представляет указатель места заполнения времени |
| / |
Представляет указатель места заполнения даты |
| $ |
Представляет символ денежной единицы |
Замечание. Символы, допустимые для использования с типом MaskedTextBox, не вполне соответствуют синтаксису регулярных выражений. Хотя .NET и предлагает специальные пространства имен для работы со стандартными регулярными выражениями (это пространства имен System.Text.RegularExpressions и System.Web.RegularExpressions), тип MaskedTextBox использует синтаксис, аналогичный синтаксису элементов управления COM в VB6.
Вдобавок к свойству Mask, тип MaskedTextBox предлагает члены, определяющие реакцию этого элемента управления на ввод пользователем некорректных данных. Например, BeepOnError (очевидно) заставит элемент управления сгенерировать звуковой сигнал, если ввод не соответствует маске, и некорректный символ к обработке допущен не будет.
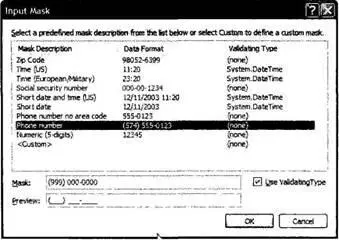
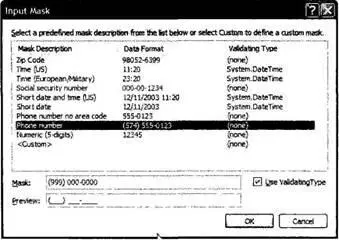
Чтобы показать возможности использования MaskedTextBox, добавьте в имеющуюся у вас форму дополнительные элементы Label и MaskedTextBox. Вы, конечно, можете построить шаблон маски непосредственно в программном коде вручную, но в строке свойства Mask в окне свойств предлагается кнопка с многоточием, которая открывает диалоговое окно с целым рядом уже готовых масок (рис. 21.6).

Рис. 21.6. Встроенные значения шаблонов маски для свойства Mask
Выберите подходящий шаблон (например, Phone number – телефонный номер), активизируйте свойство BeepOnError и снова выполните тестовый запуск программы. Вы обнаружите, что теперь вам не позволяется вводить никаких буквенных символов (в случае выбора маски Phone number).
Читать дальше