Линейка – горизонтальная линия в окне браузера. Для вставки линейки в HTML‑документ используется элемент HR. Этот HTML‑элемент задается при помощи одиночного тега
и имеет следующие атрибуты:
• align – задает выравнивание линейки в окне браузера, может принимать значения left, right или center;
• noshade – булев атрибут, указывает браузеру, что линейку следует отображать плоской (без традиционной тени);
• size – численное значение, определяющее толщину линии;
• width – численное значение, определяющее ширину линейки; может задаваться как абсолютное (в пикселах) значение, так и относительное (в процентах от ширины окна браузера).
По умолчанию используются выравнивание линейки по центру и ширина линейки, равная 100 % от ширины области окна браузера, отведенной HTML‑документу.
Далее приведен небольшой пример, в котором иллюстрируется использование различных значений атрибутов для линеек (пример 6.1).
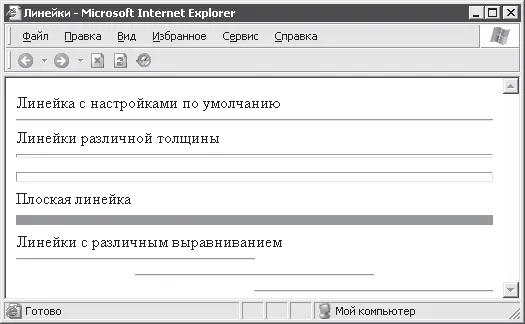
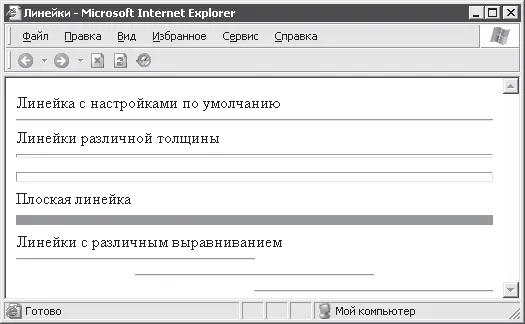
Пример 6.1. Использование горизонтальных линеек
Линейка с настройками по умолчанию
Линейки различной толщины
Плоская линейка
Линейки с различным выравниванием
Созданные в примере 6.1 линейки выглядят так, как показано на рис. 6.1.

Рис. 6.1. Использование горизонтальных линеек
Если линейки применяются в основном для визуального отделения обособленных частей текста, то изображения могут внести в HTML‑документ элемент иллюстративности. Своеобразная вставка изображения в документ уже рассматривалась при описании HTML‑элемента BODY. Тогда указывалось изображение‑фон страницы. Теперь пришло время научиться добавлять изображения непосредственно в текст HTML‑документа.
Для вставки изображения в текст HTML‑документа используется элемент IMG. Для задания этого HTML‑элемента используется одиночный тег . Список наиболее используемых атрибутов:
• scr – задает URI изображения;
• alt – альтернативный текст, который отображается на месте изображения, если по каким‑либо причинам само изображение не может быть показано;
• border – задает толщину границы вокруг рисунка в пикселах;
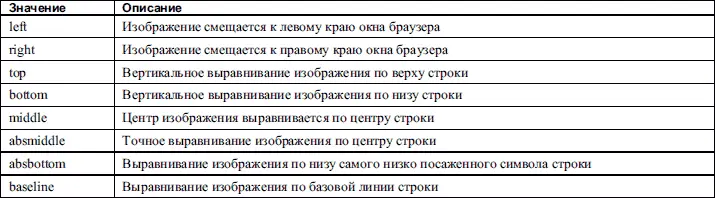
• align – определяет выравнивание изображения (описание возможных значений приведено в табл. 6.1);
• height – задает высоту изображения в пикселах;
• width – определяет ширину изображения в пикселах;
• vspace – задает величину свободного пространства между изображением и текстом сверху и снизу;
• hspace – определяет величину свободного пространства между изображением и текстом справа и слева;
• name – позволяет идентифицировать изображение так, что на него могут ссылаться различные сценарии (поддерживается для совместимости с более ранними версиями HTML, для идентификации изображений лучше использовать атрибут id).
Среди перечисленных атрибутов элемента IMG обязательным является только атрибут scr. Значение атрибута alt задается тогда, когда нужно, чтобы пользователь, браузер которого не показывает изображения на странице (например, если отображение рисунков отключено в настройках браузера), хоть что‑то увидел на том месте, где должно быть изображение. Атрибуты height и width используются для того, чтобы браузер еще до загрузки изображения мог правильно расположить его в тексте. Кроме того, эти атрибуты можно применять для принудительного изменения (сжатия или увеличения) размера изображения.
Приведенный ниже пример 6.2 иллюстрирует использование атрибутов alt, width, height, а также атрибута border.
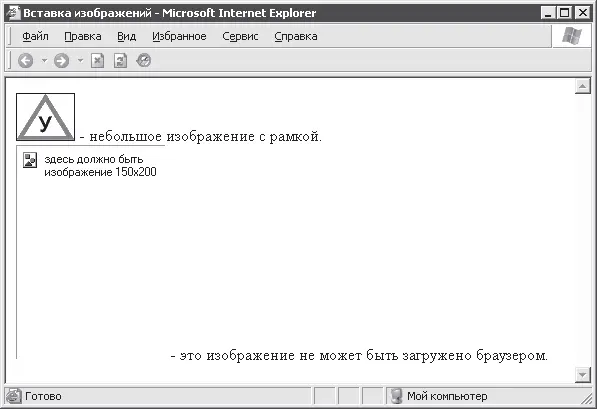
Пример 6.2. Вставка изображений в HTML-документ
– небольшое изображение с рамкой.
– это изображение не может быть загружено браузером.
При обработке приведенного примера браузером получится документ, показанный на рис. 6.2 (предполагается, что браузер не может найти изображение image.gif).

Рис. 6.2. Вставка изображений
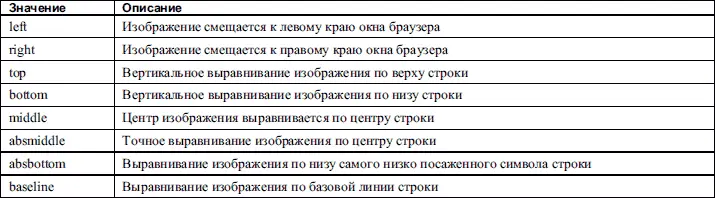
Атрибут align задает положение изображения в тексте. Он может принимать достаточно большое количество значений. Значения атрибута align и описание их воздействия на положения изображения приведены в табл. 6.1.
Таблица 6.1. Положения изображения в тексте

Действие различных значений атрибута align на положение изображения приведено на рис. 6.3.
Читать дальше
Конец ознакомительного отрывка
Купить книгу