Создание якоря в документе можно выполнять двумя способами. Первый способ – это использование HTML‑элемента A с указанием в качестве значения его атрибута name идентификатора якоря. Идентификатор должен быть уникальным в пределах HTML‑документа, например в следующей строке создается якорь с именем par1, который связан с заголовком – началом первого раздела документа:
Раздел 1
Чтобы иметь возможность перейти к созданному якорю из другого места того же документа, создается соответствующая гиперссылка:
Раздел 1
Если нужно осуществлять переход к рассматриваемому якорю из другого документа, то можно использовать следующее задание гиперссылки в документе, откуда осуществляется переход (допустим, что файл с якорем называется chapter2.html):
Раздел 1
При создании любой гиперссылки можно одновременно задавать ее атрибуты href и name. При этом создаются собственно гиперссылка и якорь, к которому может осуществляться обратный переход (то есть гиперссылка становится якорем для других гиперссылок):
Раздел 1
Теперь можно рассмотреть и второй способ создания якорей для гиперссылок. Якорь гиперссылки, связанный с определенным элементом HTML‑документа, можно создать, указав значение атрибута id соответствующего элемента. Атрибут id поддерживается практически для всех HTML‑элементов (не поддерживается только для BASE, HEAD, HTML, META, SCRIPT, STYLE, TITLE). Например, создание приведенного чуть ранее якоря для заголовка первого раздела документа можно выполнить и так:
Раздел 1
Работа с якорем, созданным таким образом, ничем не отличается от работы с якорем, созданным при помощи HTML‑элемента A.
Важным моментом является то, что и атрибут id, и атрибут name используют одно и то же пространство имен. Это означает, что при помощи этих атрибутов не может быть определен якорь с одинаковым именем в различных местах документа. Для элементов, поддерживающих атрибут name, можно задавать значения id и name одновременно, но при этом эти значения должны быть равны между собой. Например, создание якоря следующим образом является полностью корректным:
Раздел 1
5.3. Прочие атрибуты гиперссылок
Помимо упомянутых выше, у HTML‑элемента A есть еще целый ряд необязательных атрибутов, основные из которых перечислены ниже:
• accesskey – задает клавишу быстрого доступа, например "C", "N", при нажатии которой пользователь перейдет по гиперссылке (в Windows нажимается клавиша Alt + быстрая клавиша);
• charset – кодировка ресурса, на который указывает гиперссылка;
• hreflang – задает язык ресурса, на который указывает гиперссылка;
• type – задает так называемый MIME‑тип содержимого ресурса, на который указывает гиперссылка (описание MIME‑типов см. в разд. 6.5);
• tabindex – порядок табуляции, в котором активируется гиперссылка (значение от 0 до 32 767);
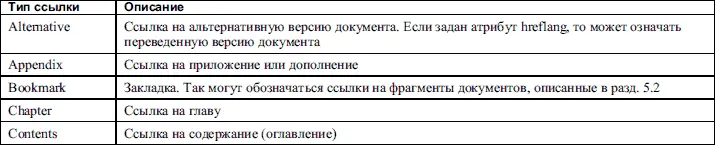
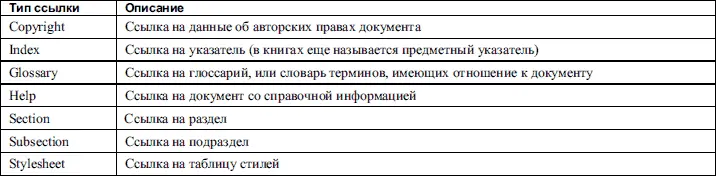
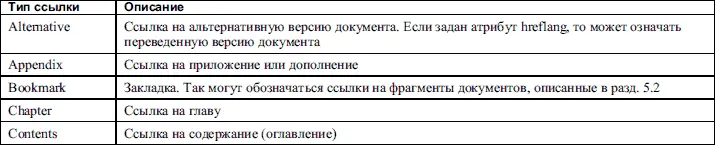
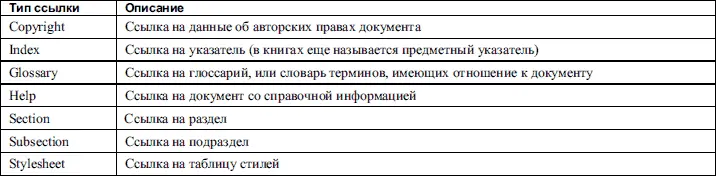
• rel – роль документа, на который указывает гиперссылка; основные значения вместе с описаниями приведены в табл. 5.1;
• rev – роль текущего документа по отношению к документу, на который указывает гиперссылка; значения см. в табл. 5.1.
Таблица 5.1. Типы ссылок, задаваемые атрибутами rel и rev (значения этих атрибутов)


Теперь пара слов об атрибуте tabindex. Использовать этот атрибут очень удобно, когда нужно обеспечить перемещение по документу при помощи табуляции. Табуляция обеспечивается нажатием клавиши Tab. Гиперссылки и некоторые другие части документа можно нумеровать, задавая порядок, в котором они будут активироваться при табуляции. Элементы документа, для которых не задано значение атрибута tabindex, перебираются в порядке их следования в документе.
Глава 6
Линейки, изображения, внедренные объекты
Ранее были рассмотрены возможности HTML, которые в сумме позволяют создавать практически полноценные гипертекстовые документы. Однако если пользоваться только ранее полученными знаниями языка HTML, то у создаваемых документов будет как минимум один существенный недостаток – наличие только текстового содержимого, никаких рисунков или других графических элементов. В данной главе вы познакомитесь с тем, как можно разнообразить содержимое HTML‑документов при помощи различных нетекстовых элементов.
Читать дальше
Конец ознакомительного отрывка
Купить книгу