QLabel* label3 = new QLabel("Right", widget, "textLabel3");
vertical->addwidget(label1);
vertical->addwidget(label2);
horizontal->addLayout(vertical);
horizontal->addWidget(label3);
resize(150, 100);
}
LayoutWindow::~LayoutWindow() { }
int main(int argc, char **argv) {
QApplication app(argc, argv);
LayoutWindow *window = new LayoutWindow();
app.setMainWidget(window);
window->show();
return app.exec();
}
Как и прежде, перед компиляцией нужно выполнить mocдля заголовочного файла:
$ moc LayoutWindow.h -о LayoutWindow.moc
$ g++ -о layout LayoutWindow.cpp -I$QTDIR/include -L$QTDIR/lib -lqui
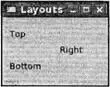
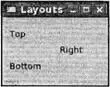
Выполнив эту программу, вы получите схему размещения ваших меток QLabel (рис. 17.4). Попробуйте изменить величину окна и посмотрите, как расширяются и сжимаются метки, заполняя все доступное пространство.

Рис. 17.4
Как это работает
Программа LayoutWindow.cpp создает два виджета упаковочных контейнеров, горизонтальный и вертикальный контейнер для размещения виджетов. Вертикальный контейнер получает две метки, описанные, соответственно, как Topи Bottom. Горизонтальный контейнер также содержит два виджета, метку, обозначенную Right, и вертикальный контейнер. Вы можете помещать компоновочные виджеты внутрь других компоновочных виджетов, как показано в данном примере.
Попробуйте изменить исходный текст программы в файле LayoutWindow.срр, чтобы поэкспериментировать и лучше понять, как работают компоновочные виджеты.
Мы рассмотрели основы применения Qt — сигналы и слоты, команду moc и средства компоновки. Теперь пора более внимательно изучить виджеты.
Для каждого случая в Qt есть виджеты, и их подробное рассмотрение займет всю оставшуюся часть книги. В этом разделе мы познакомимся с виджетами Qt общего применения, включая виджеты для ввода данных, кнопки, обычные и раскрывающиеся списки.
QLineEdit— виджет для ввода однострочного текста. Применяйте его для ввода коротких фрагментов текста, таких как имя пользователя. В виджете QLineEditможно ограничить длину вводимого текста с помощью маски ввода, предлагающей заполнить шаблон, или для дополнительного контроля можно применить функцию проверки допустимости, например, чтобы убедиться в том, что пользователь вводит корректные дату, номер телефона или подобные величины. У виджета QLineEditесть функции редактирования, позволяющие выбирать части текста, вырезать и вставлять, отменять и повторять изменения, как командами пользователя, так и средствами API.
Далее перечислены конструкторы и наиболее полезные методы.
#include
QLineEdit::QLineEdit(QWidget *parent, const char* name = 0);
QLineEdit::QLineEdit(const QString& contents, QWidget *parent,
const char *name = 0);
QLineEdit::QLineEdit(const QString& contents, const QString& inputMask,
QWidget *parent, const char* name = 0);
void setInputMask(const QString& inputMask);
void insert(const QString& newText);
bool isModified(void);
void setMaxLength(int length);
void setReadOnly(bool read);
void setText(const QString &text);
QString text(void);
void setEchoMode(EchoMode mode);
В конструкторах вы задаете как обычно родительский виджет и имя виджета с помощью параметров parentи name.
Интересно свойство EchoMode, определяющее способ отображения текста в виджете. Оно может принимать одно из трех значений:
□ QLineEdit::Normal— отображать вводимые символы (по умолчанию);
□ QLineEdit::Password— отображать звездочки на месте символов;
□ QLineEdit::NoEcho— ничего не отображать. Задается режим отображения с помощью метода setEchoMode:
lineEdit->setEchoMode(QLineEdit::Password);
Усовершенствование, внесенное в версию Qt 3.2, — свойство inputMask, ограничивающее ввод в соответствии с правилом маски.
inputMask— это строка, сформированная из символов, каждый из которых соответствует правилу, принимающему диапазон определенных символов. Если вы знакомы с регулярными выражениями, inputMaskиспользует во многом тот же самый принцип.
Есть два сорта символов, формирующих inputMask: первые указывают на необходимость присутствия определенного символа, вторые при наличии символа добиваются его соответствия заданному правилу. В табл. 17.1 приведены примеры таких символов и их значения.
Таблица 17.1
Читать дальше