//---if currently playing and now going to pause---
if (playing==true) {
MediaElement1.pause(); //---pause the movie---
clearlnterval(intervalID); //---stop updating the marker---
playing = false;
btnPlay.opacity = 1; //---show the Play button---
btnPause.opacity = 0; //---hide the Pause button---
} else {
MediaElement1.play(); //---play the movie---
playing = true;
btnPlay.opacity = 0; //---hide the Play button---
btnPause.opacity = 1; //---show the Pause button---
//---update the progress of the movie---
intervalID =
window.setInterval("DisplayCurrentPlayBack()", 500);
}
}
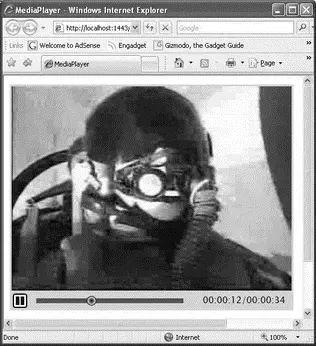
That's it! Press F5 in Expression Blend 2, and you should be able to use the new media player (see Figure 19-62)!

Figure 19-62
One of the key strengths of Silverlight is its rich interactive capabilities. Apart from performing cool animations and transformations on graphics and videos, one good use of Silverlight is to develop applications that could not easily be achieved using conventional web applications (even when using ASP.NET and AJAX). A good example is capturing signatures. Often, when you sign for an online service (such as applying for a Google AdSense account) you need to sign a contractual agreement. In place of the traditional signature, you are often requested to provide some sort of personal information (such as your birth date or mother's maiden name) to prove that you are who are say you are. That's because there is no way you could sign (literally) on the web page, unless you print out the form, sign it, and fax it back to the service provider.
With Silverlight, you can develop an application that allows users to sign on the page itself. And with more and more people using Tablet PCs (or having access to a pen tablet such as the Wacom Intuos Pen Tablet), pen input is no longer a dream. This section shows you how to create a Silverlight 2 application that captures the user's signature. In addition, you'll see how the signature can be sent back to a Web Service for archival.
Remember to download the Microsoft Silverlight Tools Beta 1 for Visual Studio 2008 tool from www.microsoft.com/downloads before you start the project.
Creating the Project Using Visual Studio 2008
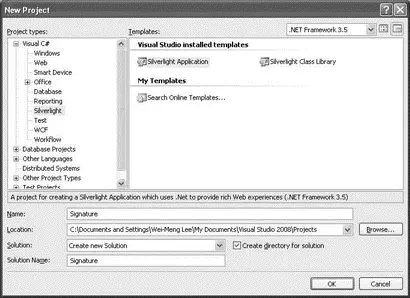
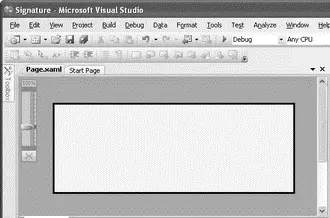
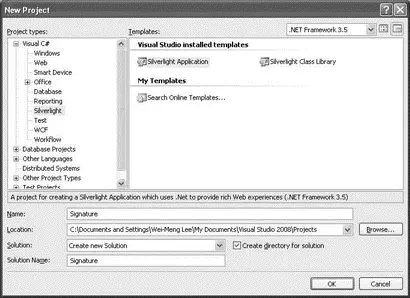
Using Visual Studio 2008, create a new Silverlight project using C# and name it Signature(see Figure 19-63).

Figure 19-63
If you have installed the Microsoft Silverlight Tools Beta 1 for Visual Studio 2008 tool, you should see Silverlight in the Project Types list in the New Project dialog.
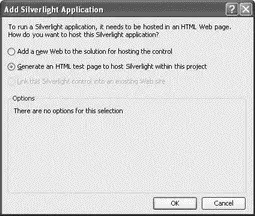
You will be asked how you want to host your application. Select the second option (Generate an HTML test page to host Silverlight within this project), and click OK (see Figure 19-64).

Figure 19-64
Populate Page.xamlas follows:
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
x:Name="SigPad" Width="404" Height="152"
Canvas.Left="8" Canvas.Top="9"
Background="#FFF4F60C">
Width="404" Height = "152"
Fill="#FFF1F8DB" Stroke="#FF000000"
StrokeThickness="3"/>
The page should now look like Figure 19-65.

Figure 19-65
Capturing the Signature
As the user uses the mouse (or stylus if he/she is using a tablet PC) to write on the control, the series of points it makes on the control will be saved. There will be three events of concern to you:
□ MouseLeftButtonDown— Fired when the left mouse button is clicked
□ MouseMove— Fired when the mouse moves
□ MouseLeftButtonUp— Fired when the left mouse button is released
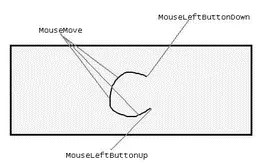
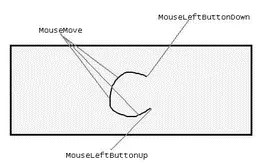
Figure 19-66 shows what happens when you write the character "C". When the left mouse button is clicked, the MouseLeftButtonDownevent is fired, followed by a series of MouseMoveevents as the mouse moves counterclockwise, and then finally the MouseLeftButtonUpevent is fired when the mouse's left button is released. As the mouse moves, the series of points made by it are joined together.

Figure 19-66
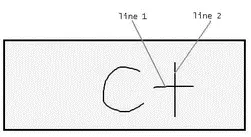
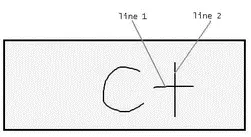
The points touched by the mouse between the MouseLeftButtonDownand MouseLeftButtonUpevents are saved as a series of continuous points (called a line). For example, the character "C" is made up of one line (assuming that you did not release the left mouse button while drawing it), while the character "t" is made up of two lines — one horizontal and one vertical (see Figure 19-67).

Figure 19-67
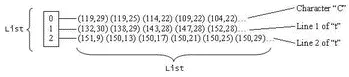
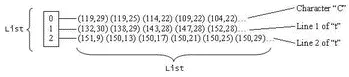
The points making up an individual line are saved in a generic Listobject. The individual lines in each character are also saved in a generic Listobject, as Figure 19-68 shows.

Figure 19-68
Coding the Application
In Page.xaml.cs(see Figure 19-69), declare the following member variables:
public partial class Page : UserControl {
private bool MouseDown = false;
private Point _previouspoint;
private List _points;
private List> _lines = new List>();

Figure 19-69
Add the following highlighted lines to the Page()constructor:
public Page() {
InitializeComponent();
//---wire up the event handlers---
SigPad.MouseLeftButtonDown += new
MouseButtonEventHandler(SigPad_MouseLeftButtonDown);
SigPad.MouseLeftButtonUp += new
MouseButtonEventHandler(SigPad_MouseLeftButtonUp);
SigPad.MouseMove += new
MouseEventHandler(SigPad_MouseMove);
}
The MouseLeftButtonDownevent is fired when the user clicks on the left mouse button. Here you interpret it as the beginning of the signature signing process. Code the MouseLeftButtonDownevent handler of SigPadas follows:
Читать дальше