Листинг 12.7. Заказ билета на самолет
$KCODE = "U"
require "gtk2"
class TicketWindow < Gtk::Window
def initialize
super("Purchase Ticket")
signal_connect("destroy") { Gtk.main_quit }
dest_model = Gtk::ListStore.new(String, String)
dest_view = Gtk::TreeView.new(dest_model)
dest_column = Gtk::TreeViewColumn.new("Destination",
Gtk::CellRendererText.new,
:text => 0)
dest_view.append_column(dest_column)
country_column = Gtk::TreeViewColumn.new("Country",
Gtk::CellRendererText.new,
:text => 1)
dest_view.append_cоlumn(country_cоlumn)
dest_view.selection.set_mode(Gtk::SELECTION_SINGLE)
[["Cairo", "Egypt"], ["New York", "USA"],
["Tokyo", "Japan"]].each do |destination, country|
iter = dest_model.append
iter[0] = destination
iter[1] = country
end
dest_view.selection.signal_connect("changed") do
@city = dest_view.selection.selected[0]
end
@round_trip = Gtk::CheckButton.new("Round Trip")
purchase = Gtk::Button.new("Purchase")
purchase.signal_connect("clicked") { cmd_purchase }
@result = Gtk::Label.new
@coach = Gtk::RadioButton.new("Coach class")
@business = Gtk::RadioButton.new(@coach, "Business class")
@first = Gtk::RadioButton.new(@coach, "First class")
flight_box = Gtk::VBox.new
flight_box.add(dest_view).add(@round_trip)
seat_box = Gtk::VBox.new
seat_box.add(@coach).add(@business).add(@first)
top_box = Gtk::HBox.new
top_box.add(flight_box).add(seat_box)
main_box = Gtk::VBox.new
main_box.add(top_box).add(purchase).add(@result)
add(main_box)
show_all
end
def cmd_purchase
text = @city
if @first.active?
text += ": first class"
elsif
@business.active?
text += ": business class"
elsif @coach.active?
text += ": coach"
end
text += ", round trip " if @round_trip.active?
@result.text = text
end
end
Gtk.init
TicketWindow.new
Gtk.main

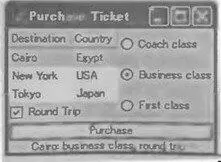
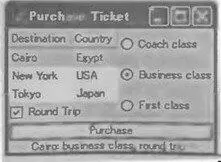
Рис. 12.6. Различные виджеты GTK
В этом приложении, как и в предыдущих примерах, создается главное окно с обработчиком события. Затем формируется список с двумя колонками, дизайн которого следует паттерну Модель-Вид-Контроллер (Model-View-Controller — MVC); класс Gtk::ListStore(модель) имеет две колонки типа String.
Далее создается виджет Gtk::TReeView.Класс Gtk::treeViewColumnконфигурирует эту колонку. Первая колонка называется «Destination», а для отображения клеток применяется класс рисовальщика Gtk::CellRendererText. Первая колонка модели (с номером 0) — Gtk::ListStore— служит значением текстового свойства. Итак, рисовальщики клеток наполняют древесную модель данными. В GTK+ 2.x есть несколько готовых рисовальщиков клеток, в том числе Gtk::CellRendererText, Gtk::CellRendererPixbufи Gtk::CellRendererToggle. Далее в список добавляются три строки данных и устанавливается обработчик события "changed", который будет вызываться, когда пользователь выберет другую строку. Этот обработчик изменит значение переменной @city, записав в нее текст из первой колонки только что выбранной строки.
Затем создается простой флажок ( Gtk::CheckButton) и кнопка ( Gtk::Button). Обработчик события нажатия кнопки вызовет метод cmd_purchase. Метка @resultпервоначально пуста, но позже в нее будет записана строка, определяющая вид заказанного билета.
Три переключателя создаются как члены одной группы, то есть в любой момент может быть выбран лишь один из них. Когда пользователь щелкает по любому переключателю, равнее выбранный сбрасывается. Первым параметром конструктору переключателя передается первый переключатель из той же группы. Поэтому у конструктора первого переключателя в группе этого параметра нет, а остальным передается ссылка на первый переключатель.
Виджеты нужно организовать на экране так, чтобы пользователю было удобно. Мы воспользовались комбинацией контейнеров Gtk::НВохи Gtk::VBox. Список расположен над флажком. Все три переключателя расположены вертикально справа от списка. А кнопка помещена под всеми остальными виджетами.
Метод cmd_purchaseочень прост: он строит строку, отражающую состояние всех виджетов в момент нажатия кнопки. У переключателей и флажков есть метод active?, который возвращает true, если виджет отмечен. Построенная строка записывается в метку @resultи потому появляется на экране.
Во многих приложениях интерфейс содержит меню. В следующем примере показано, как можно организовать меню в Ruby/GTK2. Заодно демонстрируется применение всплывающих подсказок — мелкая деталь, способная украсить любую программу.
В листинге 12.8 создается главное окно с меню, содержащим пункт Fileи еще два фиктивных пункта. В меню Fileесть команда Exit, которая завершает приложение. Оба пункта Fileи Exitснабжены всплывающими подсказками.
Читать дальше
Конец ознакомительного отрывка
Купить книгу