По умолчанию размеры родительских виджетов в GTK+ устанавливаются автоматически, исходя из размеров потомков. В данном случае длина строки, отображаемой выбранным по умолчанию шрифтом, определяет размер метки, а размер главного окна выбирается так, чтобы в нем поместилась метка. Такое окно получилось бы слишком маленьким, поэтому с помощью метода set_default_sizeмы говорим, что начальный размер главного окна должен составлять 200×100 пикселей.
Затем мы вызываем метод show_all, чтобы сделать главное окно и всех его потомков видимыми. По умолчанию главное окно скрыто, поэтому в большинстве приложений такой вызов необходим.
Метод Gtk.mainзапускает цикл обработки событий в GTK+. Он не возвращает управления, пока приложение не завершится. В данном случае обработчик события destroyприводит к выходу из Gtk.main, после чего завершается и все приложение.
Для создания кнопки в Ruby/GTK2 предназначен класс Gtk::Button. В простейшем случае мы задаем обработчик события clicked, которое возникает, когда пользователь щелкает по кнопке.
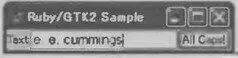
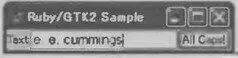
Программа в листинге 12.5 позволяет ввести одну строку в текстовое поле и после нажатия кнопки All Caps! преобразует ее в верхний регистр. На рис. 12.4 показано текстовое поле до нажатия кнопки.
Листинг 12.5. Кнопки в GTK
$KCODE = "U"
require "gtk2"
class SampleWindow < Gtk::Window
def initialize
super("Ruby/GTK2 Sample")
signal_connect("destroy") { Gtk.main_quit }
entry = Gtk::Entry.new
button = Gtk::Button.new("All Caps!")
button.signal_connect("clicked") {
entry.text = entry.text.upcase
}
box = Gtk::HBox.new
box.add(Gtk::Label.new("Text:"))
box.add(entry)
box.add(button)
add(box) show_all
end
end
Gtk.init
SampleWindow.new
Gtk.main

Рис. 12.4. Пример простой кнопки в GTK
В листинге 12.5 определен класс SampleWindow; при таком подходе класс может управлять собственным отображением и поведением (не заставляя вызывающую программу конфигурировать окно). Класс главного окна наследует Gtk::window.
Как и в примере «Текущая дата», обработчик сигнала destroy завершает цикл обработки событий после закрытия главного окна.
Этот класс создает однострочное поле ввода (класс Gtk::Entry) и кнопку Gtk::Buttonс текстом All Caps!. С кнопкой связан обработчик события clicked, которое генерируется, когда пользователь нажимает и отпускает кнопку мыши, в то время как ее указатель находится над кнопкой.
Класс Gtk::Window— производный от Gtk::Bin, поэтому может содержать только один дочерний виджет. Чтобы добавить в окно два виджета, мы сначала помещаем их в контейнер HBox, который, в свою очередь, делаем потомком главного окна. Виджеты, добавляемые в контейнер Gtk::НВох, по умолчанию размещаются начиная с его правой границы. Есть также контейнер Gtk::VBox, который упаковывает своих потомков по вертикали.
Как и раньше, чтобы главное окно (и все его потомки) стало видимым, необходимо вызвать метод show_all.
Обработчик события clickedвызывается при нажатии кнопки. Он получает текст, находящийся в поле ввода, преобразует его в верхний регистр и записывает обратно в поле ввода.
Собственно код приложения находится после определения класса SampleWindow. В нем всего лишь создается главное окно и запускается цикл обработки событий.
В библиотеке GTK+ есть класс Gtk::Entryдля ввода одной строки текста — мы видели его в предыдущем примере. Существует также класс Gtk::Textview, представляющий собой мощный многострочный редактор; его мы и опишем.
Программа в листинге 12.6 создает многострочное текстовое поле и помещает в него текст. По мере изменения содержимого поля текущая длина текста отображается с помощью метки, расположенной в нижней части окна (рис. 12.5).
Листинг 12.6. Текстовый редактор в GTK
$KCODE = "U"
require "gtk2"
class TextWindow < Gtk::Window
def initialize
super("Ruby/GTK2 Text Sample")
signal_connect("destroy") { Gtk.main_quit }
set_default_size(200, 100)
@text = Gtk::TextView.new
@text.wrap_mode = Gtk::TextTag::WRAP_WORD
@buffer = @text.buffer
@buffer.signal_connect("changed") {
@status.text = "Length: :" + @buffer.char_count.to_s
}
@buffer.create_tag('notice',
'font' => "Times Bold Italic 18",
'foreground' => "red")
@status = Gtk::Label.new
Читать дальше
Конец ознакомительного отрывка
Купить книгу