На этом мы завершим работы по оформлению нашей фразы. После нажатия в данном окне кнопки ОКпрограммный код веб-страницы примет вид, как показано в листинге 4.6.
Листинг 4.6. Настройка параметров шрифта
Здесь мы научимся создавать сайты.
Для этого будем использовать программу NeonHtml.
Полученные знания применим на практике.
Мы видим, что в результате выполненных действий код веб-страницы дополнен довольно большим фрагментом. Этот фрагмент сгенерирован программой автоматически на основании действий, выполненных нами на вкладках окна настройки параметров шрифта. Если проанализировать добавленный фрагмент, то можно найти в нем немало уже знакомых нам тегов, атрибутов и прочих элементов, с помощью которых задается размер шрифта, его начертание, размер, цветовое оформление фразы, и т. д.
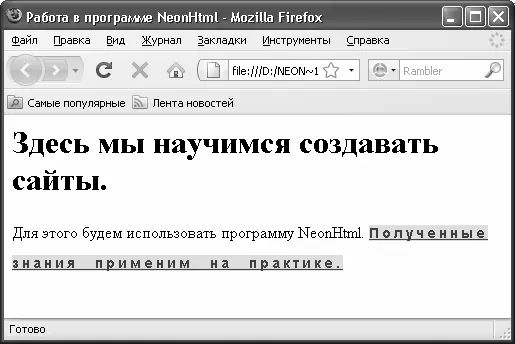
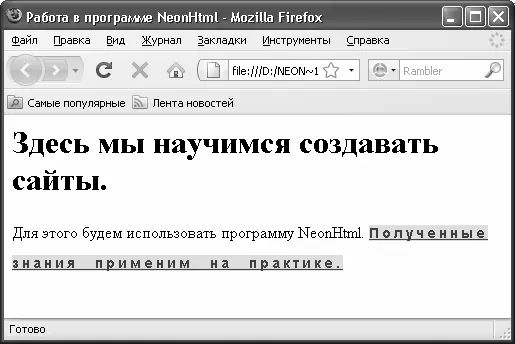
Теперь сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранитьили нажатием комбинации клавиш Ctrl+S, и просмотрим результат выполненных действий в окне Интернет-обозревателя, нажав для этого клавишу F10. Если все сделано правильно, то наша страница будет выглядеть так, как показано на рис. 5.23.

Рис. 5.23. Нестандартное оформление части контента
Далее рассмотрим остальные инструменты, расположенные на вкладке Тексти предназначенные для работы с текстовым контентом.
Справа от кнопки Шрифтнаходятся кнопки Жирный, Курсив, Зачеркнутыйи Подчеркнутый. С помощью этих кнопок в программный код документа вставляются теги, предназначенные для применения соответствующего начертания шрифта. Еще правее находится кнопка Взять в кавычки, с помощью которой осуществляется заключение текста в кавычки. Действие этих кнопок может распространяться на предварительно выделенный текстовый фрагмент (в этом случае он будет заключен в соответствующие теги).
Кнопка Степеньпредназначена для сдвига выделенного слова или текстового фрагмента вверх относительно расположенного рядом текста (иначе говоря, включается верхний индекс). Кнопка Индекспредназначена для сдвига выделенного слова или текстового фрагмента вниз относительно расположенного рядом текста (иначе говоря, включается нижний индекс). Чтобы было понятнее, продемонстрируем на конкретном примере порядок применения данных кнопок.
Во второй фразе нашего примера (см. рис. 5.17) к слову этогоприменим верхний индекс, а к слову использовать– нижний индекс. Выделим слово этогои нажмем кнопку Степень, после чего выделим слово использоватьи нажмем кнопку Индекс. В результате программный код нашей веб-страницы будет выглядеть так, как показано в листинге 4.7.
Листинг 4.7. Применение верхнего и нижнего индексов
Здесь мы научимся создавать сайты.
Для этого будем использовать программу NeonHtml.
Полученные знания применим на практике.
В данном листинге видно, что слова этогои использоватьзаключены в соответствующие теги. Теперь сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранить, и нажмем клавишу F10, чтобы просмотреть веб-страницу в окне Интернет-обозревателя. Результат выполненных действий показан на рис. 5.24.

Рис. 5.24. Применение верхнего и нижнего индексов
После кнопки Индексследуют четыре кнопки, которые предназначены для размещения текста на странице. Эти кнопки перечислены ниже.
• Выровнять по левому краю– при нажатии данной кнопки текст выравнивается по левому краю.
• Выровнять по центру– с помощью данной кнопки текст можно выровнять по центру.
• Выровнять по правому краю– при нажатии данной кнопки текст выравнивается по правому краю.
• Выровнять по ширине– в данном случае текст будет растянут по всей ширине веб-страницы.
Возможности программы предусматривают автоматическую вставку в код веб-страницы целого ряда специальных символов. Таковыми, например, являются математические, денежные, греческие и иные символы. Чтобы вставить специальный символ, нужно нажать кнопку Спецсимволы(она на вкладке Текстявляется крайней справа), и в открывшемся меню выбрать команду, соответствующую требуемому символу.
Формирование нумерованных, маркированных и выпадающих списков
В программе NeonHtml реализован очень удобный и простой механизм для создания разных списков (нумерованных, маркированных и выпадающих). С его помощью вы можете не просто добавить в программный код теги путем нажатия соответствующих кнопок, а в отдельном окне указать все параметры списка, нажать кнопку ОК– и программа автоматически сгенерирует код списка.
Читать дальше
Конец ознакомительного отрывка
Купить книгу