Каскадные таблицы стилей (CSS) используют, чтобы максимально отделить HTML-код страницы от ее оформления. Иными словами, внутри таблицы описано оформление различных элементов, а в HTML-коде – только применяемый стиль. Это очень удобный метод – вы можете менять оформление страницы, цвет фона, шрифт, не перебирая огромное количество команд HTML-кода, а просто заменив его в таблице стилей.
Элемент STYLE позволяет реализовать возможности CSS в документе без применения внешних источников. Внутри этого элемента можно записывать код форматирования содержимого странички в формате CSS. Чтобы браузер знал формат кода, атрибуту type элемента STYLE присваивается значение text/css, сообщающее браузеру о применении средств CSS. Вот пример задания CSS-стиля:
p.style {
color:#CC0000;
background:#9999CC;
word-spacing:20px;
}
Здесь запись p.style указывает, что для элемента P, создающего абзац, определяется стиль под названием style, который определяет для текста внутри абзаца цвет шрифта (color: #CC0000), фона (background: #9999CC) и расстояние между словами (word-spacing:2 0px).
Чтобы подключить к элементу какой-либо стиль, нужно использовать атрибут class и в качестве его значения установить название стиля, который необходимо применить к этому элементу:
Текст со стилем style
Таким образом, используя язык CSS и элемент STYLE, можно создать стили для конкретного элемента или общий стиль, который будет применим к любому элементу, а далее просто ссылаться на этот стиль в процессе разметки документа.
Более того, с помощью элемента STYLE можно задать разные стили для вывода на экран и для вывода на печать. Это полезно, если в качестве фона вы используете темные тона или рисунок. Совершенно не обязательно оставлять подобное декорирование документа при выводе на печать, тем более что это потребует больше краски от принтера. Для этого нужно использовать атрибут media.
Значения атрибута media таковы:
• print – стили для вывода на печать;
• screen – стили для вывода на экран;
• all – стили для вывода на любое устройство.
На примере кода из листинга 1.6 рассмотрим основы синтаксиса CCS.
Листинг 1.6.Использование стилей
"http://www.w3.org/TR/html4/loose.dtd">
p.style {
color:#CC0000;
background:#9999CC;
word-spacing:20px;
}
.style2 {
color:#66FFFF;
background:#990000;
word-spacing:10px;
}
p.style {
color:#000000;
background:#FFFFFF;
word-spacing:20px;
}
.style2 {
color:#000000;
background:#FFFFFF;
word-spacing:10px;
}
Текст со стилем style
Текст со стилем style2
|
Для ячейки применен стиль style2
|
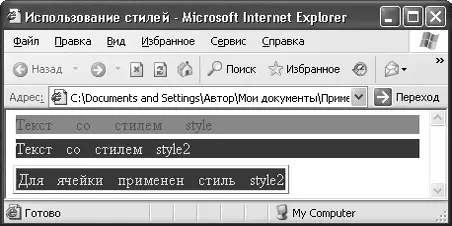
В примере создано два стиля: style можно применять только для элемента P (для обозначения этого перед названием стиля стоит название элемента), style2 – для любого объекта. В листинге 1.6 стиль style2 применен еще и для ячейки таблицы.
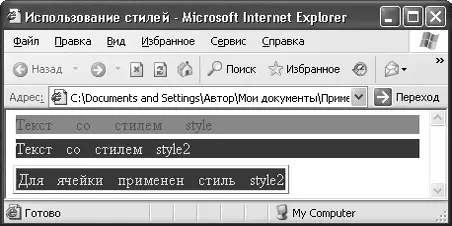
Результат обработки листинга 1.6 представлен на рис. 1.3.

Рис. 1.3.Использование стилей
Для вывода на печать будет использован черный шрифт с белым фоном. Этим мы сэкономим чернила пользователей.
Совет
На странице можно делать ссылки на отображение документа в формате для вывода на печать. Это даст возможность пользователю определить, устраивает ли его установленный формат вывода.
Есть еще один способ применения к элементу стиля: встроить CSS-код непосредственно в элемент разметки в виде значения атрибута style. Такой атрибут доступен для всех элементов HTML. В нем в формате CSS через точку с запятой прописываются значения разных свойств элемента. Вот как это выглядит для элемента P:
Как видите, CSS-код совпадает с содержимым элемента STYLE из предыдущего примера. В листинге 1.7 представлен пример задания свойств элементов с помощью встраивания CSS-кода в значение атрибута style.
Листинг 1.7.Использование атрибута style
"http://www.w3.org/TR/html4/loose.dtd">
Текст с атрибутом style="color:#CC0000; background:#9999CC; word-spacing:20px;"
Текст с атрибутом style="color:#66FFFF; background:#990000; word-spacing:10px;"
|
Описание ячейки таблицы с атрибутом style="color:#66FFFF; background: #990000; word-spacing:10px;"
|
Здесь применены такие же стили, как и в предыдущем примере, но параметры заданы с помощью атрибута style.
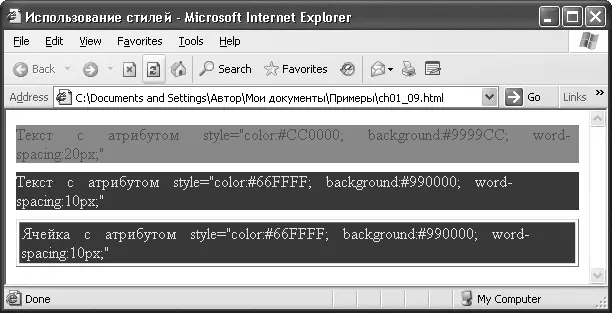
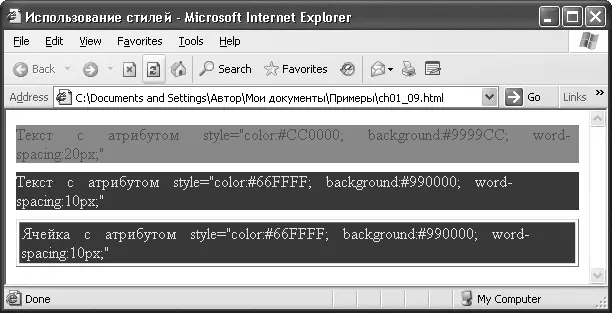
На рис. 1.4 показан результат обработки кода из листинга 1.7.

Рис. 1.4.Установка стилей с помощью атрибута style
Как видно из рисунков, результаты обоих листингов одинаковые по стилям. Однако задавать стили в начале документа удобнее, потому что при необходимости их легко будет найти и исправить.
Читать дальше
Конец ознакомительного отрывка
Купить книгу