Он сообщает браузеру, когда будет исчерпан срок хранения в кэше данной страницы. После этого нужно будет выполнить повторный запрос сервера.
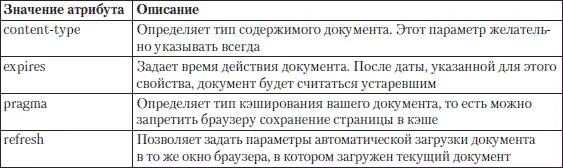
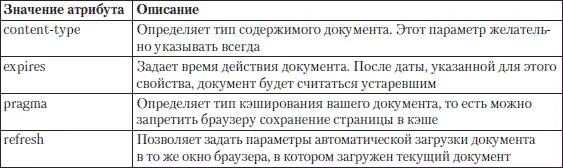
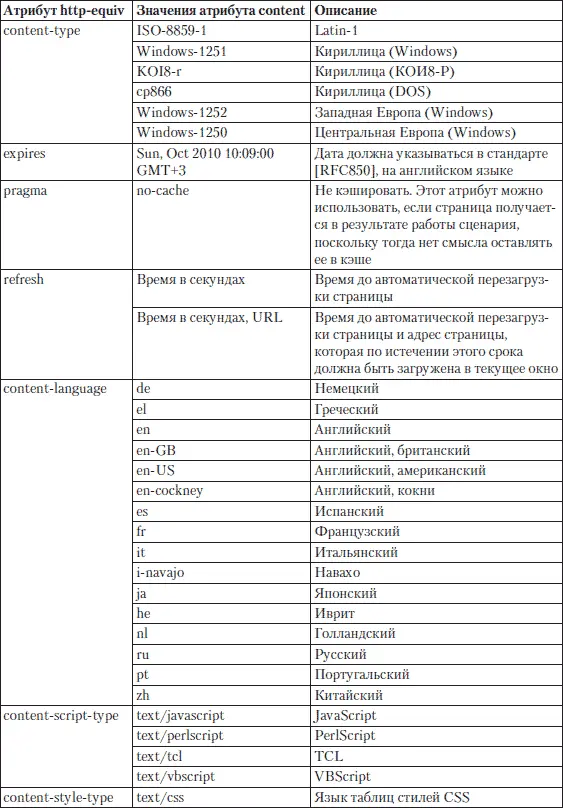
В элементе HEAD может быть несколько элементов META, потому что в зависимости от используемых атрибутов они могут нести разную информацию. В табл. 1.2 представлены возможные значения атрибута http-equiv. Заметьте, спецификация HTML 4.01 не определяет значения этого атрибута, поскольку они устанавливаются протоколом обмена информацией с веб-сервером. Использовать элементы META с такими атрибутами рекомендуется только подготовленным специалистам.
Таблица 1.2.Возможные значения атрибута http-equiv


Рассмотрим подробнее применение описанных выше атрибутов.
В листинге 1.4 приведен пример того, как с помощью атрибута http-equiv задать свойства обработки страницы.
Листинг 1.4.Применение атрибута http-equiv
"http://www.w3.org/TR/html4/loose.dtd">
Как видно из примера, значение атрибута http-equiv указывает на переменную, значение которой определено с помощью атрибута content.
Значение content-type, использованное в примере, будет одинаковым для всех сайтов в кириллической кодировке. Рекомендуем всегда указывать его, иначе браузер может некорректно отображать текст на вашей странице.
Использование параметра refresh полезно, когда страницу перенесли в другое место или когда у нее много адресов. В таком случае вместо того чтобы создавать множество сайтов по разным адресам, можно просто задать возможность переброски посетителя на основной сайт. В примере из листинга 1.4 через 10 секунд после загрузки страницы загрузится сайт test.ru.
Совет
Не все браузеры поддерживают автоматическую пересылку. На всякий случай на странице, с которой идет переадресация, нужно оставлять текстовую ссылку на страницу переадресации.
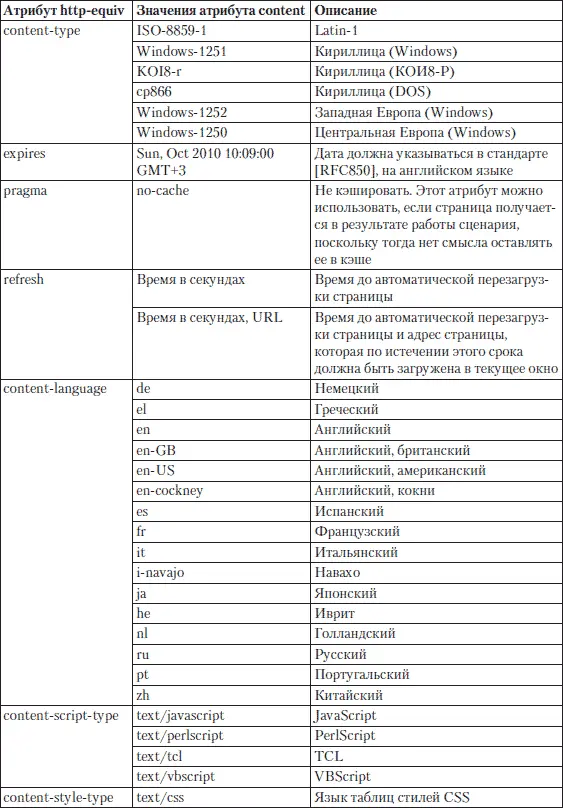
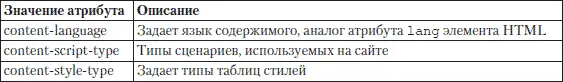
Рассмотрим возможные значения атрибута content для каждого из представленных свойств (табл. 1.3).
Таблица 1.3.Значения атрибута content для различных значений атрибута http-equiv

Большинство значений атрибута content, которые вам могут пригодиться, представлены в таблице. Поначалу вы вообще можете ограничиться использованием свойства content-type (оно обязательно), а остальные параметры будете включать при необходимости.
Атрибут name, как и http-equiv, содержит служебную информацию о документе, однако в нем записывается информация другого плана. Например, данные об авторе и содержимом документа. Эти данные не влияют на обработку документа браузером, однако дают информацию для поисковых систем.
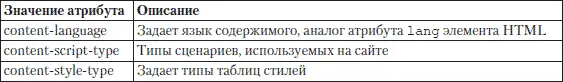
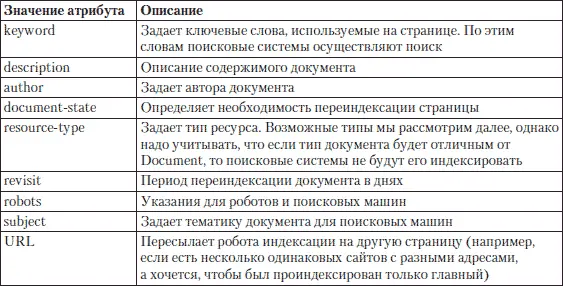
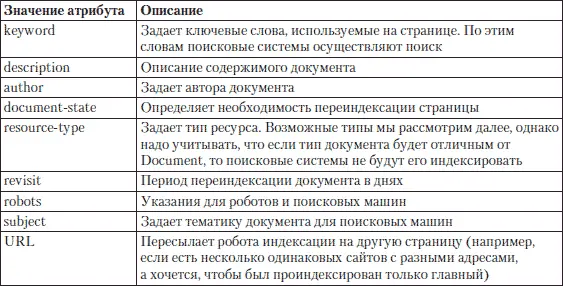
В табл. 1.4 представлены возможные значения атрибута name.
Таблица 1.4.Возможные значения атрибута name

Как видно из табл. 1.4, большинство свойств отвечает за индексацию страницы в поисковиках. Это очень важный момент, ведь когда вы создаете сайт, то хотите сделать его посещаемым, а в этом помогает элемент META.
Параметры, задаваемые в элементе META, помогают поисковым роботам ассоциировать ваш сайт с определенной тематикой. В результате, когда человек введет в поисковике слово, установленное для вашей страницы в качестве ключевого, среди результатов отобразится ссылка на страницу.
Примечание
Роботы – это специальные программы, которые перемещаются по Интернету и запоминают просмотренные сайты. Результаты поиска заносятся в базы поисковых сайтов, и поиск с самих сайтов осуществляется по этим базам.
У каждого поисковика свои программы-роботы и своя логика поиска и хранения данных в базах, поэтому часто одинаковые запросы в разных поисковых системах дают различные результаты.
В листинге 1.5 приведен пример использования параметров элемента META для управления индексацией страницы.
Листинг 1.5.Параметры элемента META для индексации в поисковиках
"http://www.w3.org/TR/html4/loose.dtd">
В примере из листинга 1.5 задано много свойств метаданных. Рассмотрим подробнее их действие.
Параметр author задает имя автора. Если владельцем сайта является компания, то вместо author используется параметр copyright, а в качестве значения атрибута content нужно задать имя компании. Можно указать язык, на котором записано значение параметра content. Для этого используется атрибут lang.
Читать дальше
Конец ознакомительного отрывка
Купить книгу