Для этого изменим строку
на
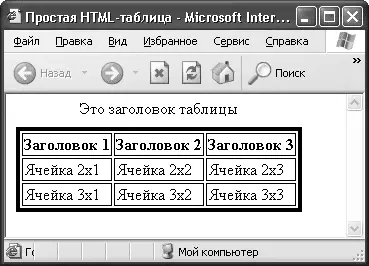
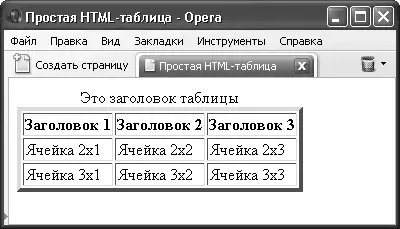
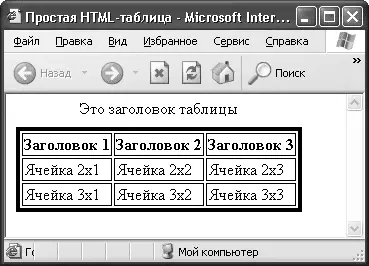
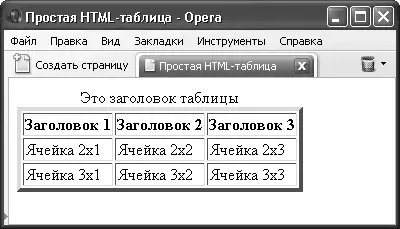
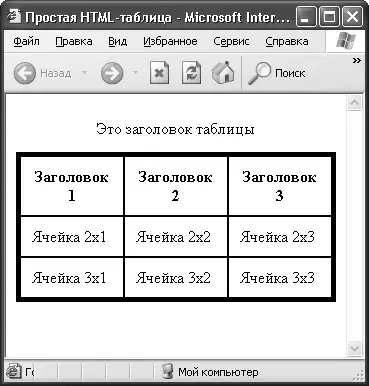
Граница таблицы (и другие элементы сайта) в окне каждого браузера отображается по-разному. На рис. 3.5 показано, как созданная таблица отображается в окне стандартного браузера Internet Explorer, а на рис. 3.6 эта же таблица изображена в браузере Opera. Опытные веб-программисты стараются просматривать созданную страницу под разными типами браузеров, чтобы все везде выглядело одинаково. У каждого браузера свои капризы, так что создать сайт, чтобы все выглядело одинаково в любом браузере, – задача непростая.

Рис. 3.5.Отображение таблицы в окне Internet Explorer

Рис. 3.6.Отображение таблицы в окне Opera
Из рис. 3.5 видно, что между границами ячеек и внешней границей таблицы существует свободное пространство. Это пространство легко регулируется атрибутами cellspacing и cellpadding элемента TABLE. Атрибут cellspacing определяет расстояние между ячейками таблицы в пикселах, а атрибут cellpadding – между содержимым ячейки и ее границей.
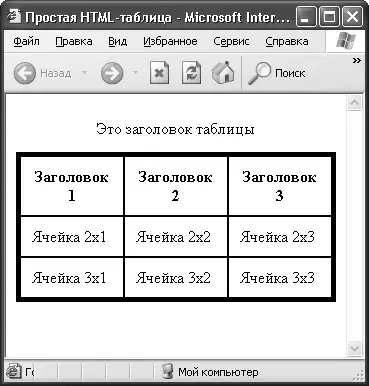
В листинге 3.2 приведен пример таблицы, у которой расстояние между содержимым ячеек и границей равно 10 пикселов, а расстояние между ячейками равно нулю (рис. 3.7).
Листинг 3.2.Код HTML-таблицы с нестандартными расстояниями между ячейками и границей
Это заголовок таблицы
| Заголовок 1 |
Заголовок 2 |
Заголовок 3 |
| Ячейка 2x1 |
Ячейка 2x2 |
Ячейка 2x3 |
| Ячейка 3x1 |
Ячейка 3x2 |
Ячейка 3x3 |

Рис. 3.7.Таблица с нестандартными расстояниями между ячейками и границей
Получив некоторые навыки работы с границей таблицы, вы можете приступать к управлению ее отображением. С помощью атрибута frame будем управлять отображением внешней границы, а с помощью атрибута rules – внутренними границами таблицы. Атрибут frame может принимать следующие значения:
• above – отображается только верхняя линия границы;
• below – видна только нижняя линия границы;
• box – отображается внешняя граница таблицы;
• border – видна внешняя граница таблицы (аналогично box);
• hsides – отображаются только горизонтальные линии границы;
• lhs – видна только левая линия границы;
• rhs – отображается только правая линия границы;
• void – внешняя граница таблицы не отображается;
• vsides – видны только вертикальные линии границы.
Frame и rules – это новые атрибуты в HTML, они поддерживаются только последними версиями браузеров.
Атрибут rules может принимать следующие значения:
• all – граница отображается вокруг каждой ячейки;
• cols – видны только вертикальные границы между столбцами;
• groups – отображаются только вертикальные границы между группами столбцов или горизонтальные границы между группами строк;
• none – границы между ячейками не отображаются;
• rows – видны только горизонтальные границы между группами строк.
В листинге 3.3 приведен пример использования атрибутов frame и rules.
Листинг 3.3.Код HTML-таблицы с частичным отображением линий внешней и внутренней границ
Склонение слова пиксел по падежам
| Падеж |
Пример |
| Им. |
пиксел |
| Рд. |
пиксела |
| Дт. |
пикселу |
| Вт. |
пиксел |
| Тв. |
пикселом |
| Пр. |
о пикселе |
На рис. 3.8 показано, как рассмотренная таблица будет отображаться в окне браузера. У таблицы есть горизонтальные линии внешней и вертикальные линии внутренней границы, так как именно такие значения мы задали соответствующим атрибутам rules и frame.

Рис. 3.8.HTML-таблица с частичным отображением линий внешней и внутренней границ
3.5. Ширина и высота таблицы и ячеек
Ширина таблицы задается атрибутом width элемента TABLE. Значение можно задавать как в абсолютных единицах (width="2 5 0"), так и в относительных (width="80 %"). Например, задав значение ширины в 600 пикселов, можно быть уверенным, что таблица поместится в окне браузера при любом разрешении монитора. Если же ширина задается в процентах, то они высчитываются от ширины окна браузера или от ширины ячейки другой таблицы, в которую вставлена данная. То же самое можно делать и с высотой таблицы с помощью атрибута height.
Читать дальше
Конец ознакомительного отрывка
Купить книгу