Таблица состоит из ячеек, образующихся при пересечении строк и столбцов (рис. 3.2).

Рис. 3.2.Пример стандартной таблицы
Рассмотрим элементы таблицы.
• Ячейка – это основной элемент таблицы. Она формируется пересечением строки и столбца.
• Строка – это прямая линия ячеек, расположенных слева направо.
• Столбец – это набор ячеек, расположенных одна над другой сверху вниз.
• Граница – это линия, которая окружает каждую ячейку и таблицу в целом.
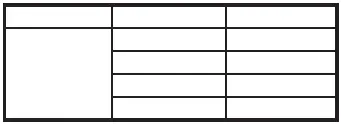
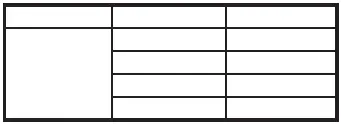
В стандартной таблице каждая строка и каждый столбец содержат одинаковое количество ячеек. Однако таблицы могут очень сильно отличаться от предложенной стандартной. В таблице, изображенной на рис. 3.3, одна ячейка объединяет в себе четыре строки, а другая – три столбца.

Рис. 3.3.Пример нестандартной таблицы
Кстати, при создании таблицы лучше начать с ее планирования, потом будет легче верстать, так как вы наглядно будете видеть вашу таблицу и будет меньше вероятности ошибиться. Для этого вам следует выбрать оптимальный способ создания таблицы.
Рассмотрим некоторые примеры планирования таблиц.
• Нарисуйте таблицу на бумаге.
• Нарисуйте таблицу в Paint, Adobe Photoshop или в AutoCAD.
• Используйте HTML-совместимые текстовые редакторы, например Microsoft Word. Создайте таблицу и сохраните в редакторе HTML-страницы. Затем откройте страницу в окне браузера и скопируйте исходный текст в ваш HTML-редактор для дальнейшей корректировки и форматирования.
3.2. Создание тела таблицы
В построении HTML-таблиц нет ничего сложного. Описание таблиц должно располагаться внутри элемента BODY. Документ может содержать произвольное количество таблиц, допускается вложение таблиц друг в друга. Каждая таблица должна начинаться тегом
и завершаться тегом :
Все прочие элементы таблицы должны быть вложенными в элемент TABLE. Наименование таблицы определяется тегами
. . Выравнивание наименования задается с помощью атрибута align, который может принимать значения top (над таблицей) и bottom (под таблицей). По умолчанию наименование располагается над таблицей.
Теперь приступим к созданию ячеек таблицы. Для начала нужно создать необходимое количество строк, затем поделить строки столбцами на ячейки. Количество пар тегов
|
определяет количество горизонтальных строк в вашей таблице. Встречаются случаи, когда строка создана только с помощью тега
|
. Количество пар тегов
и |
, расположенных между тегами соответствующей строки, определяет количество ячеек (столбцов) в пределах строки. Встречаются случаи использования элемента TD без закрывающего тега.
Чтобы созданная ячейка являлась заголовком в таблице (текст выравнивается по центру и выделяется полужирным шрифтом), нужно воспользоваться парой тегов
и |
. Встречаются случаи использования элемента TH без закрывающего тега. Элементы TH, TR и TD без закрывающих тегов корректно интерпретируются только в последней версии браузера Internet Explorer.
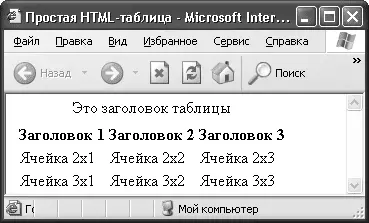
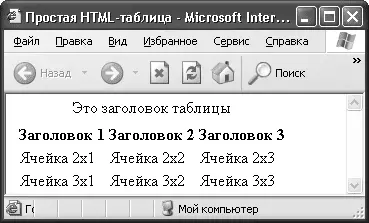
Теперь вы можете создать простую HTML-таблицу. Рассмотрим пример таблицы, которая состоит из трех строк и трех столбцов, причем ячейки первой строки будут заголовками соответствующих столбцов (листинг 3.1). На рис. 3.4 показано, как данная таблица выглядит в окне браузера.
Листинг 3.1.Код простой HTML-таблицы, которая состоит из трех столбцов и трех строк
Это заголовок таблицы
| Заголовок 1 |
Заголовок 2 |
Заголовок 3 |
| Ячейка 2x1 |
Ячейка 2x2 |
Ячейка 2x3 |
| Ячейка 3x1 |
Ячейка 3x2 |
Ячейка 3x3 |

Рис. 3.4.Пример простой HTML-таблицы
Совет
Все браузеры игнорируют любые символы пробела и табуляции и перевод строки вне тегов HTML-документа, поэтому описывать таблицу можно так, чтобы она легко читалась. Я считаю, что использование предложенного варианта описания таблицы позволит вам не упустить ни одного тега HTML-документа.
В рассмотренном выше примере в таблице и ее ячейках отсутствовали границы. Граница таблицы создается с помощью атрибута border элемента TABLE. Ширина границы таблицы указывается в пикселах. Если атрибут border не указан, то таблица выводится без видимой рамки. Благодаря атрибуту bordercolor можно задать цвет границы таблицы, указав код цвета. Добавим к уже созданной таблице черную границу шириной четыре пиксела.
Читать дальше
Конец ознакомительного отрывка
Купить книгу