Щелкните кнопкой мыши для перехода к метке 1
Щелкните кнопкой мыши для перехода к метке 2
Это метка для перехода 1
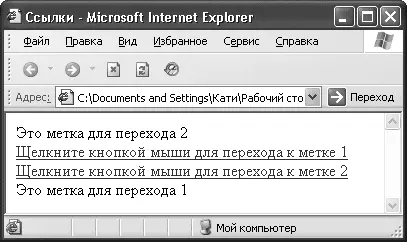
Представление внутренних ссылок в браузере показано на рис. 2.13.

Рис. 2.13.Внутренние ссылки
Как видно, внутренние ссылки при отображении ничем не отличаются от внешних, а текст, отмеченный как метка, никак не выделяется.
Внутренние ссылки по своему синтаксису такие же, как и внешние, поэтому атрибуты элемента A применимы для обоих типов.
Все немногочисленные атрибуты элемента A можно применять при создании как внутренних, так и внешних ссылок, их действие в зависимости от этого не меняется.
У элемента A есть два вспомогательных атрибута. Первый – target – указывает на то, в каком окне должен открываться документ, отображающийся при выборе ссылки.
Следующие значения атрибута target указывают, что страница загружается:
• _blanc – в новое окно браузера;
• _parent – во фрейм-родитель;
• _self – в текущее окно;
• _top – в полное окно браузера.
Этот атрибут очень полезен, потому что иногда бывает удобно открыть ссылку в новом окне. Например, когда ссылка уводит на другой сайт, а вы не хотите, чтобы пользователь забыл о вашем. Открытие страницы в новом окне – гарантия того, что пользователь снова взглянет на вашу страницу.
Вторым вспомогательным атрибутом является title, он позволяет создать всплывающую подсказку для вашей ссылки, что бывает очень удобно и дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Значение атрибута – текст всплывающей подсказки.
В листинге 2.14 представлен пример создания ссылок с рассмотренными выше атрибутами.
Листинг 2.14.Ссылки с дополнительными атрибутами
Обо мне
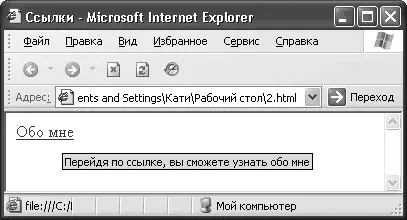
На рис. 2.14 показан пример отображения ссылки со всплывающей подсказкой.

Рис. 2.14.Ссылки с дополнительными атрибутами
Видно, что всплывающая подсказка может помочь посетителю страницы.
Помимо этого, любой тип ссылки можно реализовать в виде изображения, то есть новая страница будет открываться при щелчке кнопкой мыши на рисунке. Можно, например, создать миниатюрные копии фотографий, при щелчке кнопкой мыши на которых будет открываться фото большего размера.
Для создания ссылки-изображения достаточно поместить рисунок внутри элемента A.
В листинге 2.15 показан пример создания ссылки-изображения.
Листинг 2.15.Ссылки-изображения
На рис. 2.15 показано, как браузер отображает ссылки-изображения.

Рис. 2.15.Ссылка-изображение
Вокруг рисунка создается рамка, которая помогает посетителю понять, что перед ним не просто изображение, а ссылка.
Теперь вы можете создать ссылку любого вида на любой объект. Следите за тем, чтобы ссылки имели понятные названия, соответствующие содержанию документов, расположенных за ними, тогда посетители сайта будут вашими постоянными гостями.
Теперь рассмотрим, как можно влиять на внешний вид текста на странице.
2.6. Форматирование текста
Для чего форматировать текст? Странный вопрос, ведь при создании сайта хочется, чтобы он был выдержан в одном стиле, а цвет и вид текста, принятые по умолчанию, не отвечают стилистике большинства сайтов. Поэтому приходится форматировать текст самостоятельно, благо HTML предоставляет для этого огромные возможности.
Есть много элементов для форматирования текста, и все они делятся на две группы: логические и физические. Друг от друга группы отличаются принципиально.
Логические элементы сообщают браузеру о том, какой тип информации в них содержится, например важный текст или цитата. Браузер сам решает, как отобразить такой текст. Конечно, есть принятые стандарты для отображения определенных элементов, но в таких элементах главное – смысл. По сути они разбивают документ на логические части и при этом не обязывают браузер отображать текст, расположенный внутри элемента, каким-либо конкретным образом.
Физические элементы просто говорят браузеру, как должен выглядеть тот или иной блок текста, не уточняя никак смысл и значимость его содержимого. Другими словами, такой элемент заставляет браузер нарисовать букву красной, полужирной или курсивом, не уточняя, почему буква должна выглядеть именно так.
Читать дальше
Конец ознакомительного отрывка
Купить книгу