• маркированный;
• нумерованный;
• список определений.
Они отличаются по типам представления информации.
Маркированные списки – это списки, в которых пункты отмечаются с помощью различных символов. Такие списки еще называют ненумерованными, или неупорядоченными, потому что для элементов данного списка последовательность неважна. Эти списки можно использовать для простого перечисления объектов или их свойств.
Для создания списков в HTML предусмотрен элемент UL, требующий наличия закрывающего тега. Пункты списка находятся внутри элемента UL. Каждый пункт начинается с элемента LI.
У элемента UL есть атрибут type, определяющий вид маркера списка. Он может принимать следующие значения:
• circle – создает маркер в виде круга, белого внутри;
• square – создает маркер в виде квадрата;
• disc – создает маркер в виде круга, закрашенного черным цветом.
Маркер можно выбирать любой, на ваш взгляд наиболее соответствующий виду страницы.
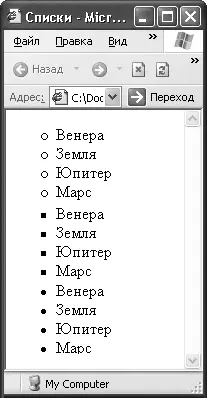
В листинге 2.5 представлен пример создания маркированных списков с разными маркерами.
Листинг 2.5.Маркированные списки
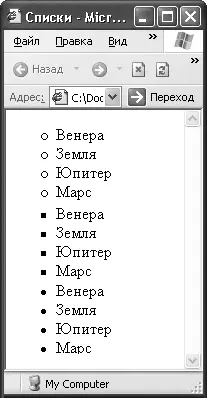
Результат обработки кода из листинга 2.5 показан на рис. 2.5. Здесь видно, как выглядят разные маркеры списков.

Рис. 2.5.Маркированные списки
При создании маркированных списков с помощью элемента LI можно задать вид маркера отдельно для каждого пункта списка.
В листинге 2.6 приведен пример создания списка с разными маркерами для различных пунктов.
Листинг 2.6.Список с разными маркерами
- Земля
- Марс
- Солнце
- Венера
- Луна
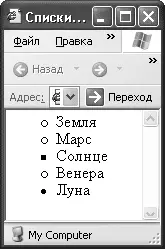
Результат обработки браузером кода из листинга 2.6 представлен на рис. 2.6.

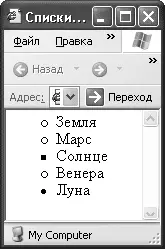
Рис. 2.6.Список с разными маркерами
В примере различные маркеры отмечают объекты разных типов.
Иногда удобнее создавать свои маркеры для списков, в этом случае внешний вид списков будет намного лучше соответствовать стилю вашего сайта и вашим желаниям.
В HTML есть возможность создать список с графическими маркерами. Для этого нужно вместо элемента LI подставить картинку с желаемым изображением. Элемент UL укажет браузеру, что надо сделать отступ, а с помощью элемента BR можно перенести строку.
В листинге 2.7 представлен пример создания списка с графическими маркерами.
Листинг 2.7.Список с графическими маркерами
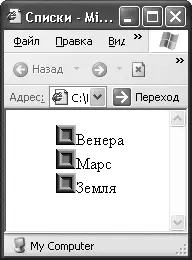
Результат обработки кода из листинга 2.7 показан на рис. 2.7.

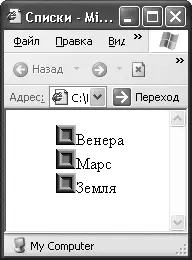
Рис. 2.7.Список с графическими маркерами
Теперь можно использовать картинки для создания симпатичных списков, соответствующих стилю вашего сайта.
Однако использование неупорядоченных списков не всегда допустимо. Что делать, если нужно расписать порядок действий, например рецепт приготовления блюда? Для перечисления ингредиентов можно использовать неупорядоченный список, а для описания порядка действий понадобится пронумерованный список.
Нумерованные списки применяются, когда порядок следования пунктов списка имеет большое значение, например при описании алгоритмов или других пошаговых действий. Особенностью списков этого типа является то, что все их элементы упорядочены.
Для создания упорядоченных списков применяется элемент OL, которому требуется наличие закрывающего тега, а все пункты списка находятся внутри этого элемента.
У элемента OL есть атрибут type, который задает формат символов, используемых для нумерации.
Следующие значения атрибута type указывают, что пункты будут нумероваться с помощью:
• A – заглавных букв латинского алфавита;
• a – строчных букв латинского алфавита;
• I – заглавных римских цифр;
• i – строчных римских цифр;
• 1 – арабских цифр.
Вторым атрибутом элемента OL является атрибут start, указывающий, с какого числа начинать нумерацию всего списка.
В листинге 2.8 приведен пример кода для создания упорядоченных списков с разной нумерацией.
Читать дальше
Конец ознакомительного отрывка
Купить книгу