Выборочная загрузка
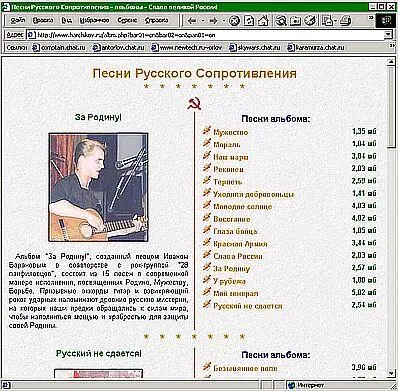
1.Сайт www.harchikov.ru посвящен творчеству популярного певца-барда Александра Харчикова. На сайте должны были быть представлены вышедшие альбомы певца в количестве 15 штук и записи песен каждого альбома в MP3-формате. При создании сайта возникла необходимость обеспечить удобную навигацию. Общепринятый способ — ссылки на страницы с описанием каждого из альбомов и песнями из него — имел тот недостаток, что посетитель, желающий просмотреть не один альбом, а сразу несколько, был бы вынужден постоянно переходить со страницы на страницу, делая лишние усилия. Кроме того, в случае разрыва связи во время загрузки какого-либо файла посетитель, ушедший на другую страницу, был бы вынужден снова возвращаться на ту, с которой он этот файл загружать начал, тратя время на ее поиск. Недостаток другого варианта — размещения информации о всех альбомах на одной странице — ясен: размер этой страницы получился бы очень большим, а интересная посетителю информация могла бы занимать лишь небольшую ее часть.
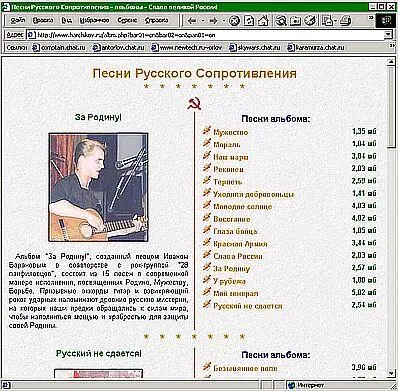
Поэтому было сделано так. На главной странице разместилась форма, а у каждого названия альбома — checkbox, внизу же страницы — кнопка перехода на список альбомов. Посетитель мог отметить заинтересовавшие его альбомы (рис. 19.2), и после нажатия кнопки перехода PHP-сценарий выводил ему страницу с описаниями лишь тех альбомов, которые посетитель выбрал (рис. 19.3).
Сделано это просто.

Рис. 19.2. Чтобы просмотреть лишь избранные альбомы, достаточно их отметить…

Рис. 19.3. …и вот, как на ладони — только они.
Все checkbox'ы заглавной страницы сайта имеют свои имена: и находятся в большой форме, параметром action которой является имя файла с программой на PHP, выводящей описания альбомов в соответствии с данными этой формы, а для передачи данных формы используется метод get (т. е. ее заголовок имеет вид
. Если страница загружена во фрейм, то она может заменяться на другую без замены содержащей фрейм страницы. Эта возможность — единственное достоинство фреймов. Недостатков же — масса. Во-первых, страницу, загруженную во фрейм, нельзя так просто сохранить на локальном диске. Приходится прибегать к ухищрениям вроде тех, что описаны ниже. Во-вторых, на web-страницу во фрейме нельзя так просто поставить закладку, — она будет ставиться на главную страницу сайта. Страницу во фрейме нельзя перезагрузить кнопкой «Обновить» — приходится использовать одноименный пункт из меню правой кнопки мыши. Можно еще долго перечислять проблемы, однако, думается, и этого достаточно.
Обычно фреймы используются для создания меню навигации, но для этой цели существует множество других средств, лишенных вышеперечисленных недостатков.
Если до сих пор вы не знали, что такое фреймы, то и не стремитесь узнать о том, как их создавать. Ничего, кроме проблем для посетителей сайта и для вас, их использование не принесет. Знайте лишь, что если вы попали на страницу, на которой есть фреймы, то сохранить ее вместе с содержимым фреймов можно лишь из Microsoft Internet Explorer 5.0 и выше путем выбора из меню "Сохранить как…" пункта "Web-страница, полностью". Если же вы работаете с другой моделью браузера, то для сохранения страницы вам придется использовать пункты типа "Вид — В виде HTML" или одноименный из меню правой кнопки мыши, вначале просматривая HTML-код страницы, загруженной во фрейм, потом сохраняя его в качестве текстового файла, и только затем, переименовав его в. html, получая возможность загрузить его в браузер. Мнение о том, как все это неудобно, можете высказать web-дизайнеру сайта, откуда вам пришлось таким образом сохранять материалы.
12.Использование новых технологий отображения графики (Flash, VRML, MetaStream) допустимо лишь в том случае, если достигаемые ими возможности не могут быт реализованы другими средствами и имеют большое значение для представления информации на сайте.
Ни в коем случае нельзя использовать их "для красоты"— без особой к тому необходимости. Ясно, например, что на сайте Интернет-магазина использование технологии MetaStream может серьезно помочь посетителю сделать свой выбор (эта технология позволяет отобразить трехмерное изображение обьекта с возможностью его вращения пользователем вокруг всех трех осей, очень удачно использовалась некоторое время в одном Интернет-магазине — рис. 20.3), но на большинстве других сайтов использовать ее незачем.
Читать дальше