
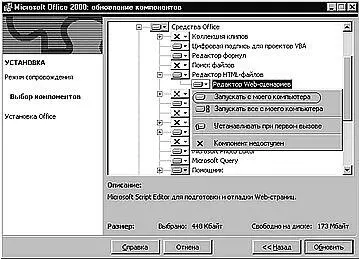
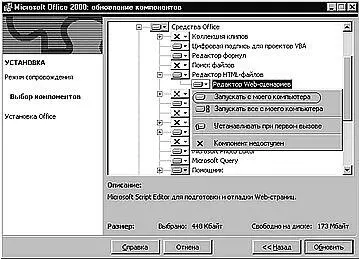
Рис. 18.1. Чтобы установить Script Editor, отметьте этот пункт при инсталляции Microsoft Office 2000/XP.
После этого Script Editor может быть вызван из меню Сервис текстового редактора Microsoft Word 2000/XP с помощью пункта меню Макросы-Редактор сценариев. При инсталляции Microsoft Office 2000 исполняемый файл Script Editor по умолчанию устанавливается в папку Program Files\Microsoft Visual Studio\Common\IDE\IDE98 и называется MSE.EXE, а если вы устанавливаете Microsoft Office XP, то он будет иметь название MSE7.EXE и разместится в той же папке, что и остальные файлы Office. После окончания установки создайте ярлык на этот файл, который поместите в удобное для вас место.
Во время работы со Script Editor вы наверняка встретитесь и с двумя другими названиями этой программы — Visual Studio [49] Visual Studio — это мощный программный пакет от Microsoft, сочетающий в себе визуальные средства разработки программ на языках С++, Visual Basic, Visual FoxPro, Java и других, а также подробную справку по программированию. Единая среда разработчика, использующаяся в этом пакете, предоставляет программисту массу удобств в написании кода. В Microsoft Office 2000/XP встроен основной блок этой среды, приспособленный для создания web-страниц и сценариев.
и Microsoft Development Environment. Второе из них даже указано в окне About и в заголовке окна программы, но означает оно попросту "среда разработки". Поэтому название Script Editor лучше всего соответствует предназначению этой программы.
Script Editor дает web-дизайнеру немалое количество возможностей. Здесь будут описаны лишь некоторые, самые важные из них.
Если в Script Editor создать файл HTML или открыть существующий, то окно с загруженным файлом будет иметь три вкладки. Средняя из них, которая называется Source, показывает HTML-код документа, подсвечивая коричневым цветом тэги, красным — свойства тэгов, а синим — значения свойств (скажем, «font» — это тэг, «size» — это его свойство, а «4» — значение свойства). Левая переводит Script Editor в режим Design — визуальной разработки web-страницы, а правая — Quick View (только в Microsoft Office 2000) — позволяет оценить будущий вид страницы.
Окно Source фактически является полноценным редактором кода HTML. Цветовое выделение тэгов весьма удобно для ориентации в тексте. Имеется функция многократной отмены сделанных изменений.
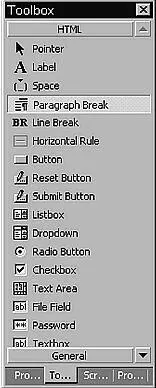
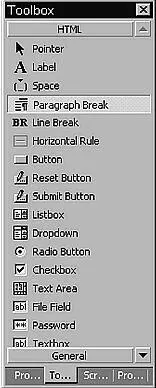
Для того, чтобы добавить в текст страницы код, соответствующий какому-нибудь элементу, достаточно всего лишь дважды кликнуть мышью на название этого элемента на панели Toolbox (рис. 18.2). Эта панель по умолчанию располагается слева окна Script Editor.

Рис. 18.2. Панель Toolboxредактора Script Editor. Кликнув на названии любого элемента на этой панели, вы вставите на web-страницу код, ему соответствующий, независимо от того, в каком режиме вы работаете — создания кода или визуальной разработки.
Есть даже возможность самому создавать такие элементы — скопируйте в буфер обмена нужный текст, можно с html-тэгами, поставьте мышь на панель Toolbox и выберите из контекстного меню правой кнопки мыши пункт «Paste». После этого двойной клик мыши на этом элементе приведет к вставке в позицию курсора запомненного таким образом текста.
Вы можете даже создать свой раздел на панели Toolbox из нужных именно вам фрагментов кода. Скажем, вставляете вы на страницы форму для быстрой подписки на рассылку — запомните ее код на панели, и затем вставляйте код формы парой кликов мыши.
Для того, чтобы добавить на страницу многоколоночную таблицу, не нужно долго и упорно прописывать тэги
, text…) — значение параметра value выбранного пункта
option.
Пример создания и применения формы приведен ниже, в разделе "Практическое использование".
Зачем он нужен?
Можно спросить: а зачем же может вообще потребоваться PHP? Разве обычных HTML и пары JavaScript не достаточно для создания красивой web-страницы?
Ну, во-первых, PHP может очень серьезно облегчить работу создателя сайта. С помощью команды include() можно автоматически вставлять один и тот же фрагмент HTML-кода во множество страниц, просто поместив в них эту команду с именем файла, содержащего код общей части. Причем этот код тоже может меняться в зависимости от страницы, в которую он включается, — достаточно в этой странице установить значение какой-либо переменной, а в коде общей части поместить инструкцию if , результат работы которой зависит от этого значения. В результате для обновления такой общей части будет достаточно отредактировать один файл — тот, который ее, собственно, и содержит, — и тогда для посетителей сайта соответственно изменятся все его страницы, как если бы вы все их вручную отредактировали.
Читать дальше