Найдем в Проводнике нашу ученическую страничку index.html и, выделив ее курсором, зададим команду Открыть с помощью… › Интернет-Эксплорер. Интернет-Эксплорер (Internet Explorer), как вам уже известно, представляет собой программу для просмотра веб-страничек. Эта программа определенно установлена на вашем ПК, поскольку она относится к числу стандартных.
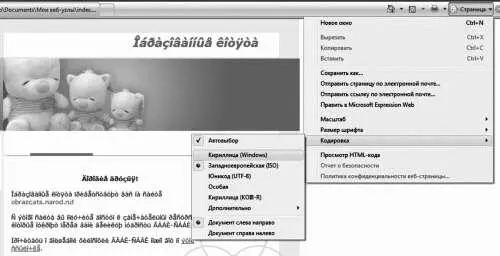
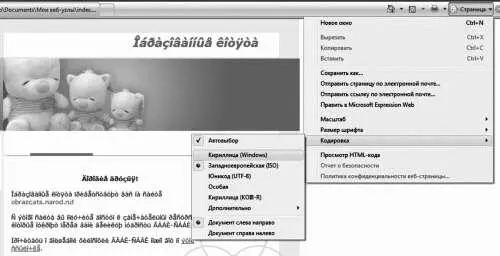
Первое, что мы увидим, это непонятный набор символов вместо нашего текста. Так передаются Эксплорером русские буквы, и подобная передача нас, естественно, не устраивает. Тогда выполним первую в нашей жизни работу с HTML языком. Для начала пройдем путь Страница › Кодировка (или Вид › Кодировка). Тогда мы увидим, что наш файл имеет кодировку ISO. Именно она и делает русские шрифты непонятными для компьютера. Выберем другую кодировку – «Кириллица (Windows)». Установив ее, посмотрим лишний раз на ученическую страничку: теперь она в нормальном виде (рис. 6). И мы можем смело пройти путь Страница › Просмотр HTML-кода (или Вид › Просмотр HTML-кода).

Рис. 6. Смена кодировки html-странички
Перед нами в программе Блокнот откроется записанная на HTML языке верстка нашей странички. Документ начинается словами, заключенными в какие-то странные кавычки: ‹HTML›‹HEAD›‹meta http-equiv=“content-type" content=“text/html; charset=iso-8859-1"›. Слова в кавычках называются тэгами (тегами), они задают форматирование html-документа. Каждый тэг имеет определенные свойства – атрибуты , обладающие неким значением . В ходе html-программирования мы выбираем для тэгов подходящие атрибуты и задаем последним оптимальное значение.
Первое слово показывает нам, что перед нами действительно html-документ. Второе начинает собой «шапку» (заголовок, англ. head) этого документа, куда включается вся наиболее важная информация о страничке. Что такое content , понятно: это информационное наполнение. Оно имеет вид текста text, внедренного в тело HTML-документа. Буквы ISO во фразе charset=iso-8859-1 подсказывают, что этот атрибут и есть указатель кодировки. Сейчас мы сменили кодировку на кириллицу, и теперь остается сделать так, чтобы компьютер всегда использовал в отношении этой странички кодировку кириллицы. Поэтому удалите значение атрибута charset – вместо iso-8859-1 напишите windows-1251. Вот вы уже и научились писать на HTML кое-что важное. Об остальном узнаете из пункта 3.2 настоящего пособия.
Заметьте, много внимания языку HTML не уделяется, поскольку его тонкости вы изучите самостоятельно в процессе работы со специализированной литературой. Дело в том, что настоящий веб-дизайнер должен сначала научиться воображать странички, конструировать их гармоничными и привлекательными, а уж только потом осваивать технические приемы верстки. Если же человек овладел техникой, а потом принимается за постижение гармонии, то его путь будет более длительным и трудным (хотя при упорстве завершится тоже успешно). Ведь такой человек в два раза дольше будет изучать технические приемы, поскольку не сможет понять их назначения. Когда же мастер твердо знает, как и над чем станет работать, он в два счета выучит технологию дизайна.
1.3. Исторические традиции в веб-искусстве
Понятно, что никакой глубокой истории веб-дизайн – столь молодое направление в искусстве, находящееся еще на стадии полуремесла, – не имеет. Однако он имеет солидную предысторию. Если судить по общим тенденциям развития веб-дизайна, то можно пророчествовать, что он проходит непростой путь по трем этапам:
> традиция Запада;
> традиция Востока;
> традиция Атлантиды.
Полагаю, что кое-кто усмехнется, читая эти строки: еще бы, верить в существование Атлантиды – признак несерьезности. Однако рано посмеиваться, термин «традиция Атлантиды» употреблен с тайным смыслом. Традиция прагматичного Запада зародилась в Древней Греции, первой европейской цивилизации. Свое отчетливое выражение она нашла в философии афинянина Сократа, который, если верить его ученикам Ксенофонту и Платону, сформулировал принцип юзабилити: «Все хорошо и прекрасно по отношению к тому, для чего оно хорошо приспособлено, и, наоборот, дурно и безобразно по отношению к тому, для чего оно дурно приспособлено». [9]Концепция юзабилити, то есть удобства на грани искусства, достигла апогея в своем развитии в трудах Я. Нильсена и вряд ли продвинется дальше. На этом западная традиция угасает, уступая место восточной.
Читать дальше
Конец ознакомительного отрывка
Купить книгу