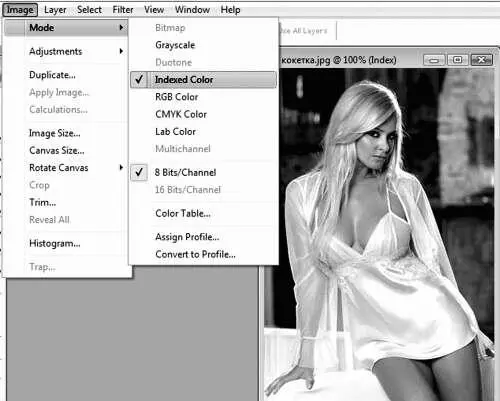
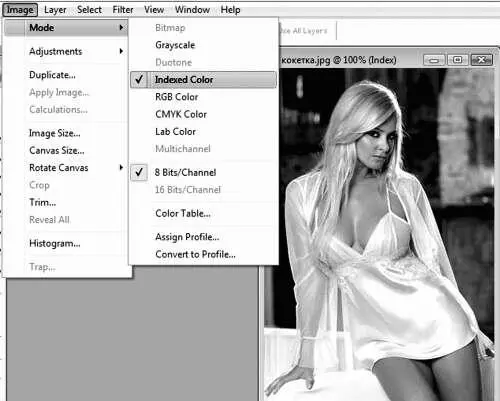
1 ...7 8 9 11 12 13 ...49 Рядом с буквами RGB на означенной панельке вы увидите надпись «Индекс цвета» (Index Color). Индексированный цвет– еще одна модель, применимая к рисунку GIF. Чтобы перевести (экспортировать) JPEG в GIF, мы сначала должны изменить модель цвета с RGB на индекс, а как это делать, показано на рис. 5. Гифы должны преобладать в графике сайта, поскольку передача ими цвета наиболее полноценна на всех компьютерах.

Рис. 5. Перевод цветовой модели рисунка из RGB в индексированный цвет
Крайне редко используется в сети цветовая модель Grayscale (Ч/Б), которая представляет собой опять же индексированную палитру, вот только значениям цвета в ней придается градация серого (всего 256 степеней). Черно-белый режим необходим для старого фото или имитаций под него.
А еще на той же панельке вы можете заметить упоминание о четырехцветной субтрактивной модели CMYK (от англ. Сyan, Magenta, Yellow, blacK – голубой, пурпурный, желтый, черный), которая создана и используется в полиграфии. Перед выводом на печать графический файл должен быть конвертирован в CMYK, что называется цветоделением. Вам нужно применять цветоделение тогда, когда собираетесь импортировать файл JPEG в CorelDraw или любой другой векторный редактор для дополнительной обработки. После обработки рисунок из CorelDraw экспортируется обратно в формат JPEG с моделью RGB. Экспортировать изображение сразу в гиф (если есть такая нужда) не рекомендуется, лучше это проделать потом в Фотошопе.
Обратим внимание на такую хитрость: каждый цвет и оттенок, используемый в графике, обладает номером. Запомните это. Позднее мы подробнее расскажем, для чего нужны такие премудрости (см. п. 3.2 пособия).
Разобравшись с цветом, перейдем к краткому описанию графических компонентов, которые украшают веб-страничку, делают ее приятной для глаз и интересной. Таких типов насчитывается семь:
> собственно графические файлы – статичные и анимированные, несущие надписи или только изображения. Эту красоту нужно использовать умеренно, чтобы не отягощать страничку избыточным «весом»;
> обычные заголовки (Headings), которые получаются посредством простого введения кода в html-документ. С ними мы детально познакомимся в п. 3.3 пособия;
> трехмерные заголовки (3D Headings), получаемые путем использования функции фильтр, с которой мы познакомимся в той же части самоучителя;
> фоновые рисунки (Backgrounds), образующие базовый элемент темы странички . Иногда целесообразно применять вместо фонового рисунка фоновую заливку, что выгоднее, поскольку страничка становится легче и загружается быстрее;
> кнопки (Buttons), являющиеся частью навигации и по способу исполнения представляющие собой гифы;
> графические маркеры (Bullets, они же пульки), а также вообще маркированные и нумерованные списки, о которых мы тоже непременно поговорим;
> горизонтальные полосы-разделители (Dividers) могут быть очень красивы при задании им верной длины, ширины, цвета и локализации.
Реклама в виде баннеров и объявлений тоже может быть и, говоря прямо, должна быть частью дизайна интерфейса. Рекламные блоки нужно в небольших количествах органически интегрировать в композицию странички, добиваясь при этом смыслового соответствия тематике ресурса. Естественно, графическое оформление рекламы тоже должно быть на достаточно высоком уровне. При этом надлежит осторожно применять нефункциональные элементы оформления страницы: неактивные баннеры и объявления вводят в заблуждение.
Сочетание графических компонентов единой цветовой гаммы и гармонирующей с ними подложки-background создает тему сайта. Дизайнеру нельзя путать тему сайта с тематикой контента (и всего проекта), поскольку это совершенно разные, хотя и несколько взаимосвязанные понятия. Так, медицинская тематика обычно требует темы с преобладанием белого, голубого и нежно-розового. Однако уклон тематики в сторону фитотерапии (траволечения) требует изменения темы в пользу комбинации травянисто-зеленого, светло-зеленого и нежно-желтого цветов (см. табл. 1).
Эго-составляющая сайта . Этому аспекту не всегда уделяется достаточное внимание теоретиками веб-дизайна, однако всякий сайт обязан иметь среди множества конструкционных элементов эго-составляющую, как называются в их совокупности средства самоидентификации и индивидуализации посетителя . Данные средства помогают юзеру реально ощутить свое присутствие на сайте. Подробнее о технике создания эго-составляющей будет рассказано в пункте 4.3 настоящего пособия, а пока просто перечислим такие средства. Во-первых, курсор . Это продолжение всемогущей руки юзера. Так пусть юзер отчетливо видит свою руку, ощущает ее движения: нужно сделать для своего сайта скромный, но оригинальный, по-своему необычный курсорчик. Например, на сайте по продаже раскрасок для малышей курсор может изображать карандаш или фломастер. [6]
Читать дальше
Конец ознакомительного отрывка
Купить книгу