Изображение каждой страницы снабжено перечислением самых заметных особенностей ее дизайна со ссылками (номера страниц в скобках) на те разделы книги, где излагается соответствующий теоретический материал. Обратные ссылки вида «пример такой–то» ведут из основного текста книги на номер в Галерее.
Автор, к сожалению, не может гарантировать, что по приведенным ниже адресам вы найдете те самые страницы, чьи копии здесь приведены. За время, прошедшее с момента написания книги, дизайн этих страниц мог измениться, они могли переехать по другому адресу или вообще исчезнуть.
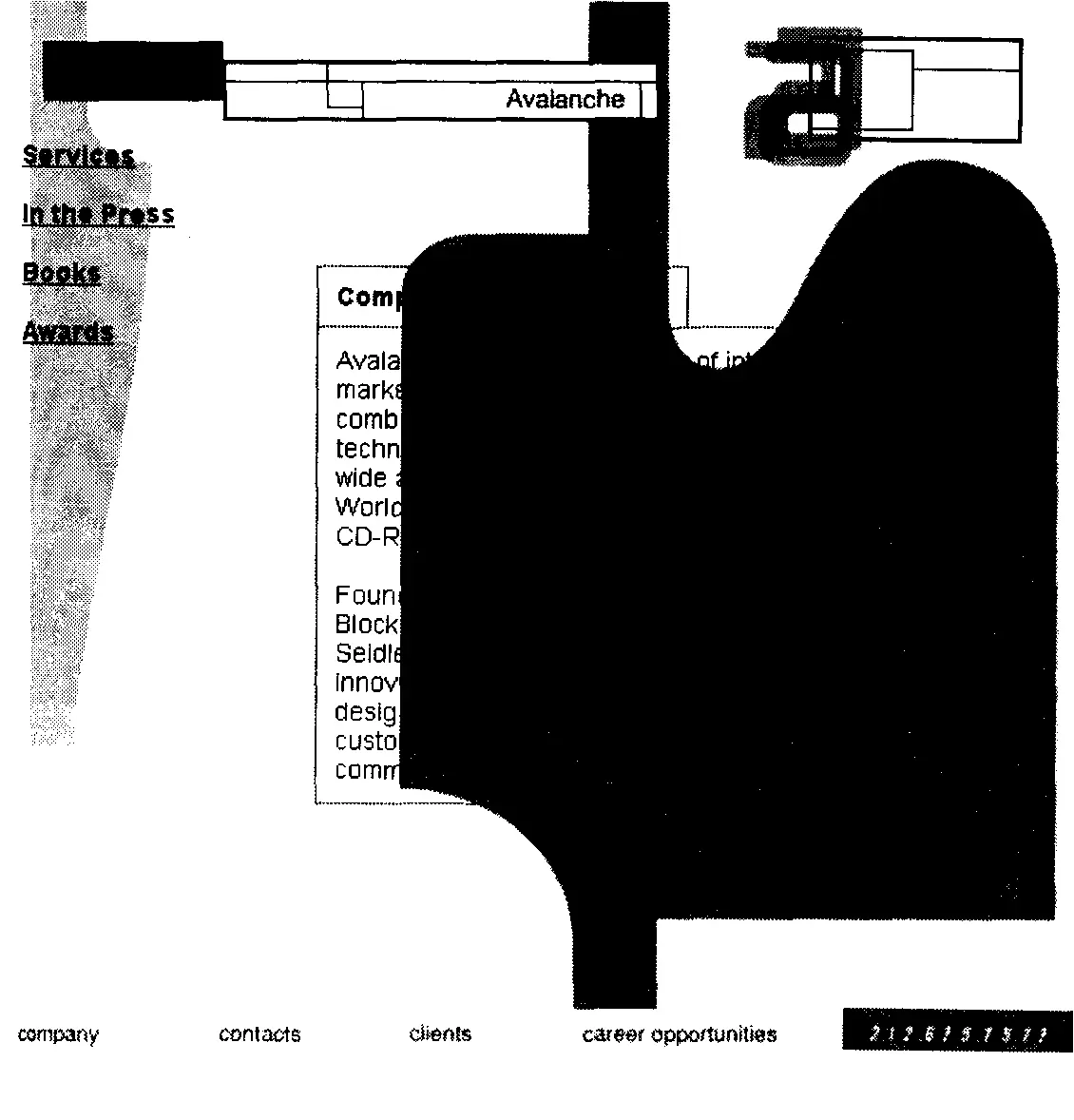
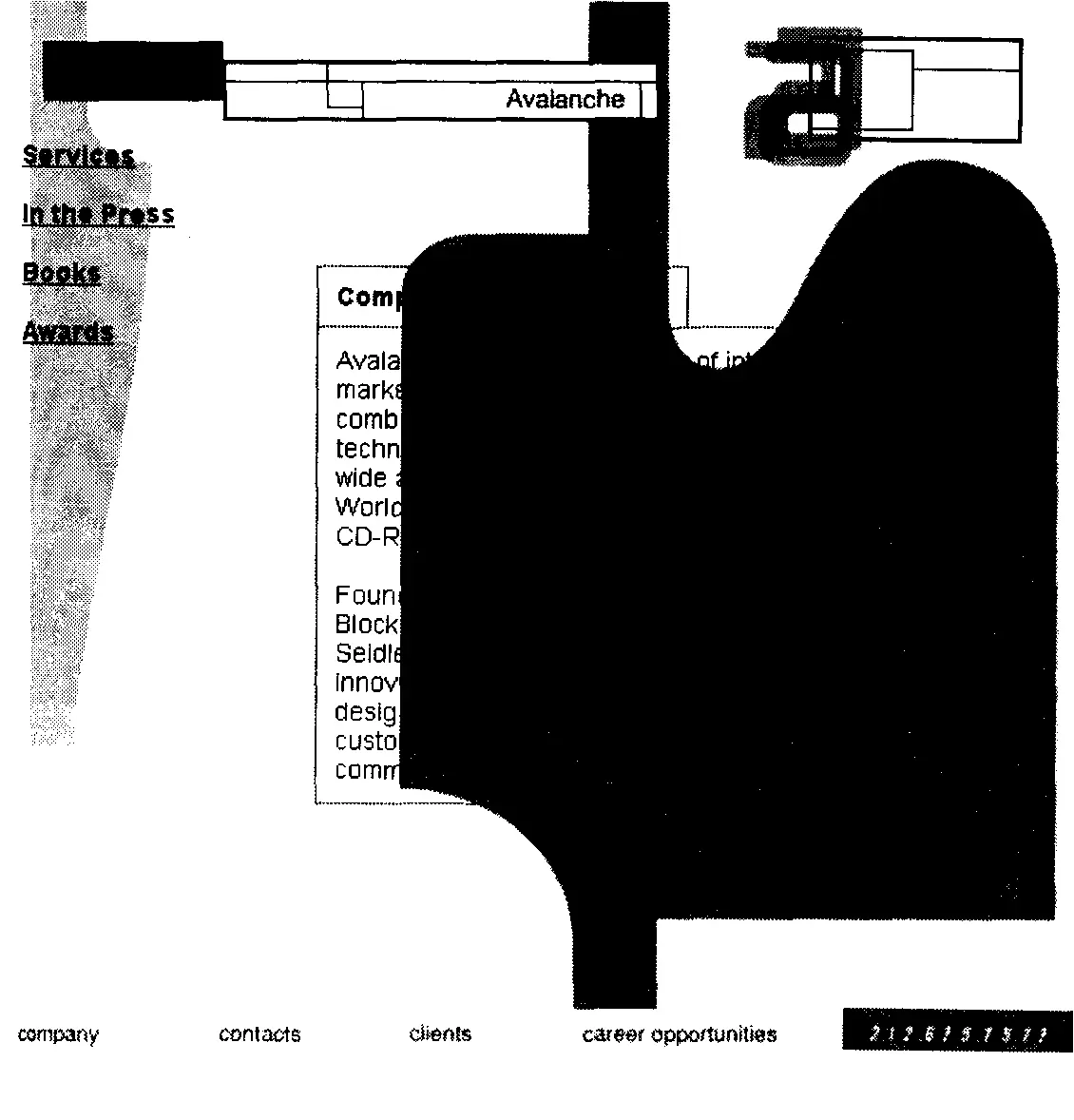
1 www.avsi.com/avalanche/company/index.html

Дизайн на основе прямоугольников, прямоугольники с закруглениями (99); тонкие рамки без изменения фонового цвета и толстые рамки с заливкой (96); линии–разделители (93); неповторяющееся фоновое изображение (236)
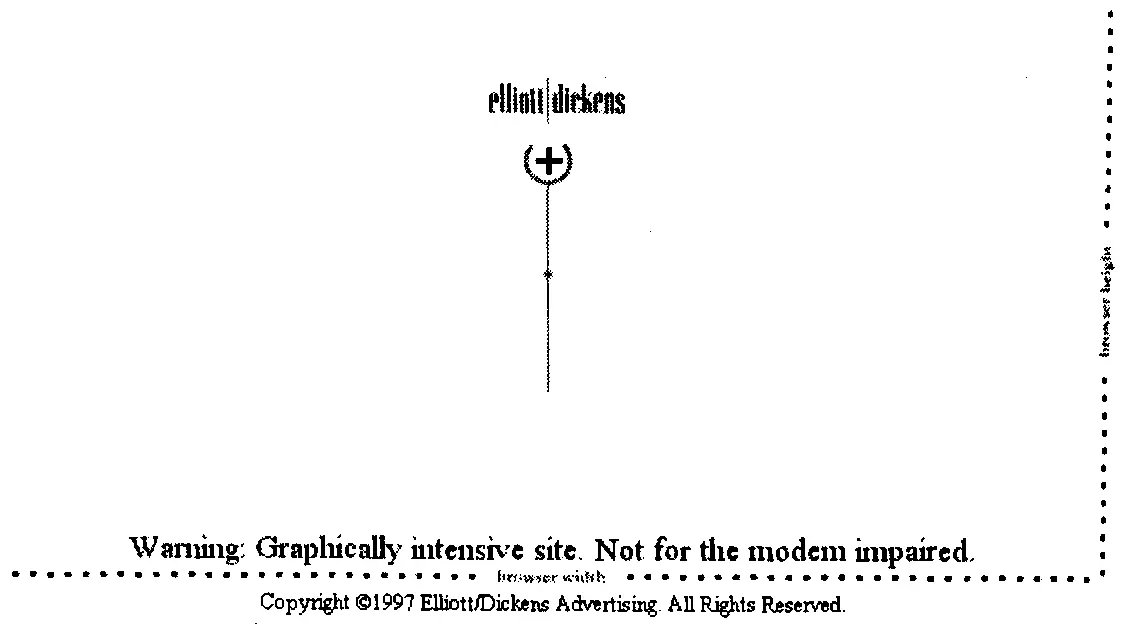
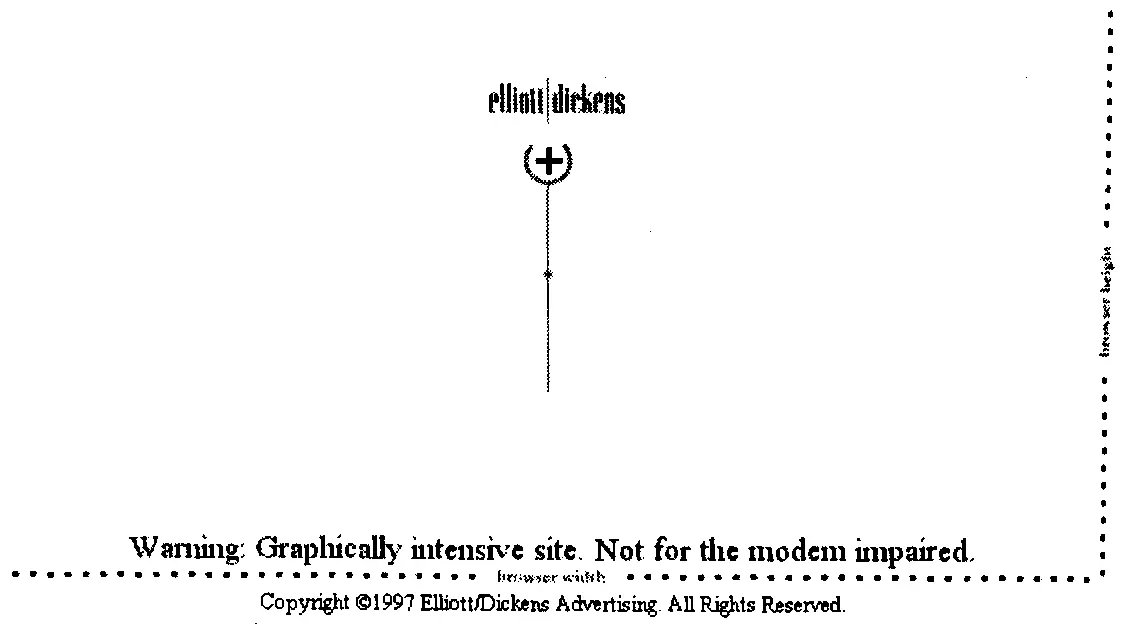
2 www.elliottdickens.com

Сплэш–страница (192) дизайнерского сайта (182) приглашает пользователя привести окно броузера к определенным размерам (198), чтобы он мог оценить необычную конструкцию следующих страниц (см. ниже)
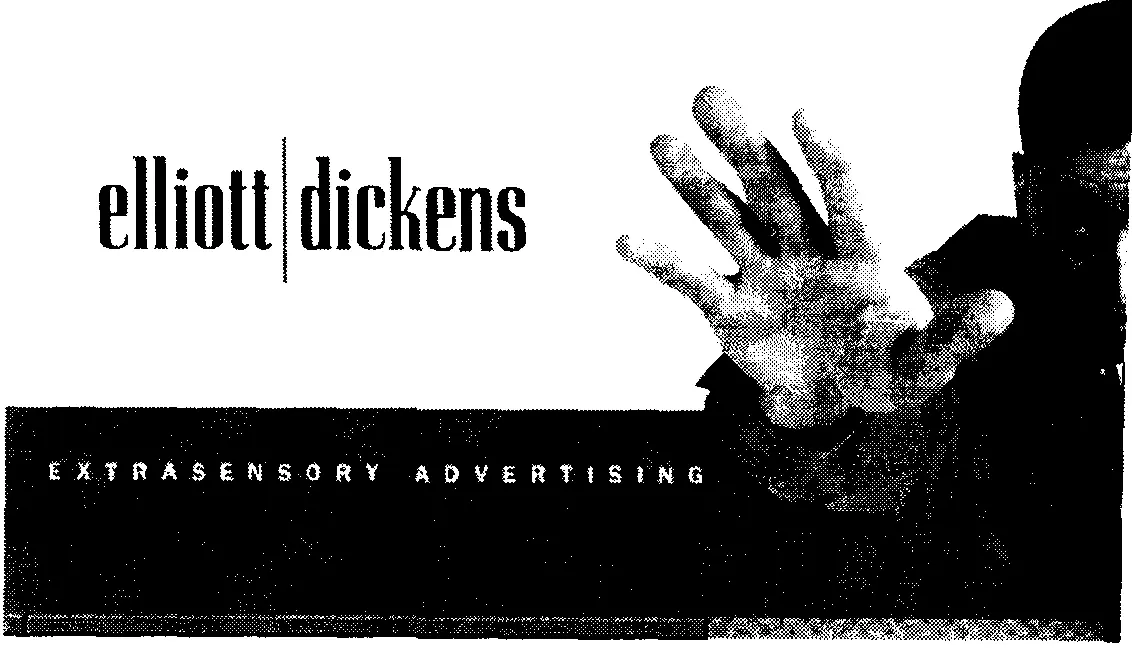
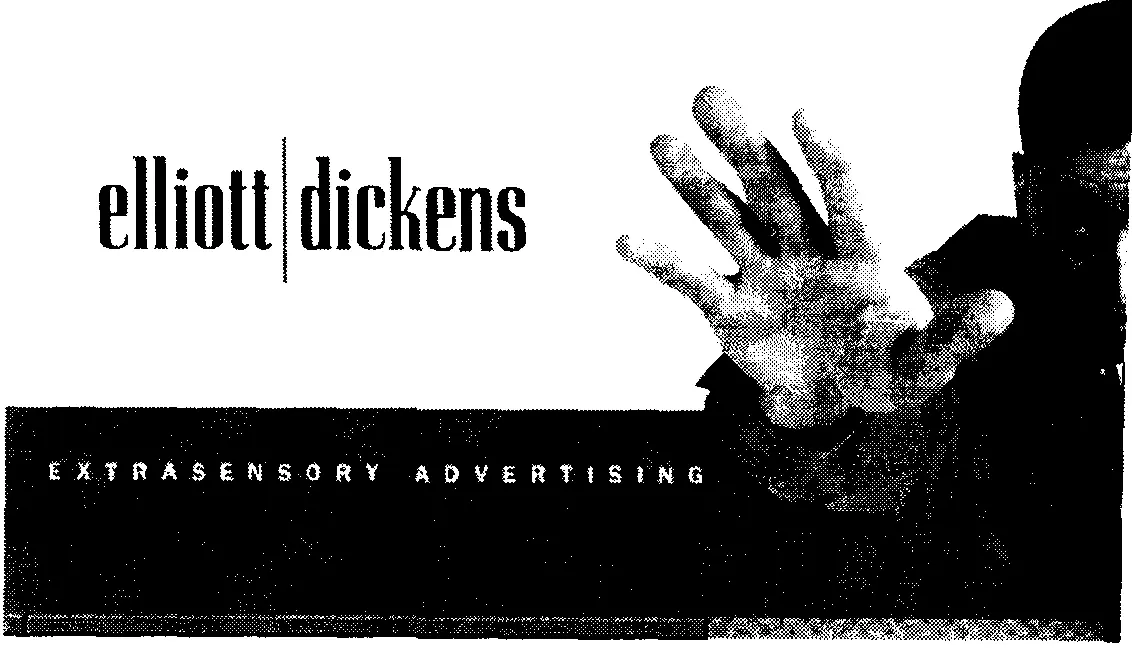
3 www.elliottdickens.com/browser.cgi

Первая страница того же сайта с большим фотографическим визуалом (288), обрезанным краем окна и тем самым подсказывающим зрителю главную особенность сайта — расположение страницы «лежа» с горизонтальной прокруткой вместо привычной вертикальной (197); на этой и следующих страницах черно–белые фотографии противопоставлены ярким, насыщенным цветам фона
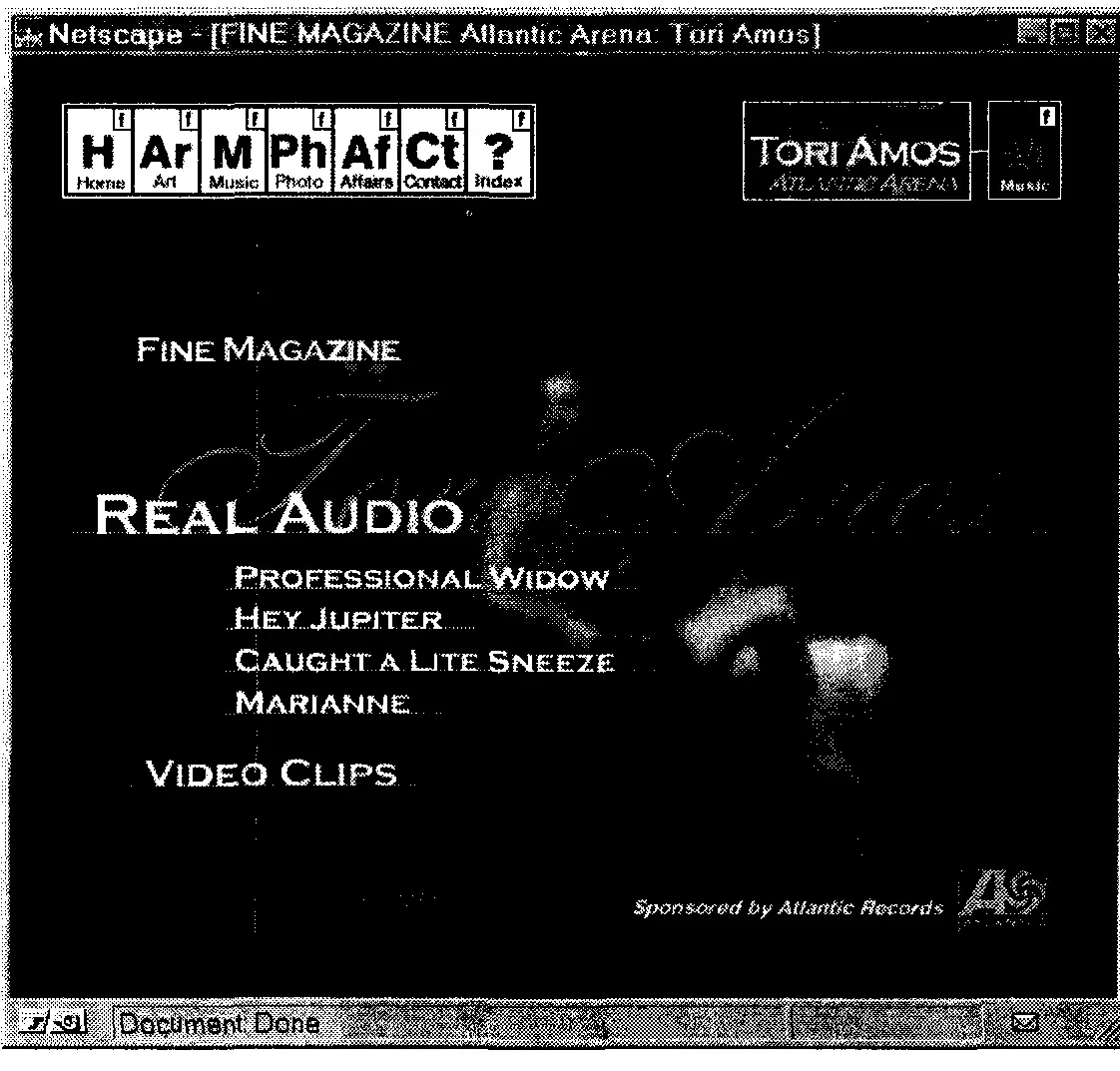
4 www.finemagazine.com/fine1/music/torih.htm

Разноуровневые заголовки (202), скрепленные системой прямых линий в роли «вспомогательных построений» (94); подчеркивание вплотную к буквам как прием оформления текста (94); широкий капительный (126) шрифт с маленькими засечками в сочетании с каллиграфическим курсивом (136); страница в открытом с помощью JavaScript окне фиксированного размера без элементов интерфейса броузера (199); фотографический фон с размывкой (300), выполняющий одновременно роль визуала страницы (288)
5 www.prophetcomm.com/iconoclast/

«Декадентская» текстура, имитирующая осыпание и деградацию материала (122); парадоксальное стремление затруднить чтение, чтобы сделать его более интересным; сходное с применением отрицательного эмфазиса в заголовках (202); сложная комбинация растровых искажений (29S)
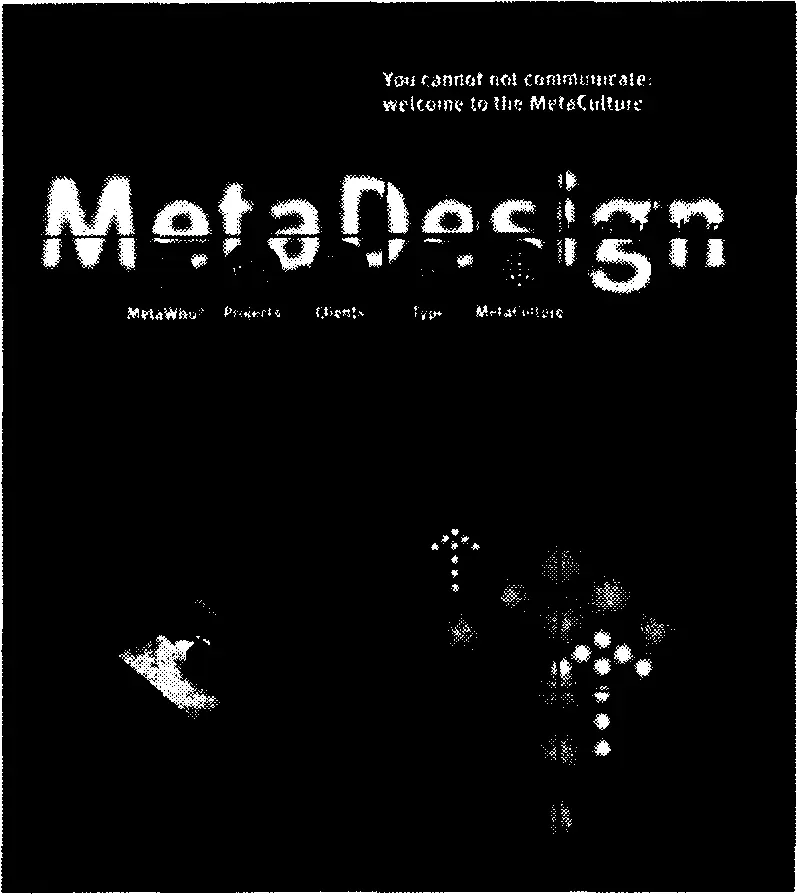
6 http://www.metadesign.com/

Контраст тесноты и даже частичного наложения в заголовке с разреженной композицией страницы и обилием пустот (80); использован «новый гуманистический» рубленый шрифт Meta, разработанный основателем этой дизайн–студии Эриком Шпикерманном (133); размывка по Гауссу (299) помогает перевести текст заголовка на второй план восприятия
7 http://www.metadesign.com/metawho/index.htm
Горизонтальная линия в роли разделителя (93); локальные ссылки, ведущие от разделов длинного документа в его начало (195); «выдернутая» цитата (pull–out) quote), сообщающая основную мысль раздела (228)

7 aboutus.miningco.com

Композиция с выраженным противостоянием центра и периферии стилизована под «диаграмму»: наклонные (94) линии «выносок», сознавая иронию приема (93), тактично не доходят до назначенных им фигур в «толпе», составленной из купленных в специализированном агентстве фотографии (76)
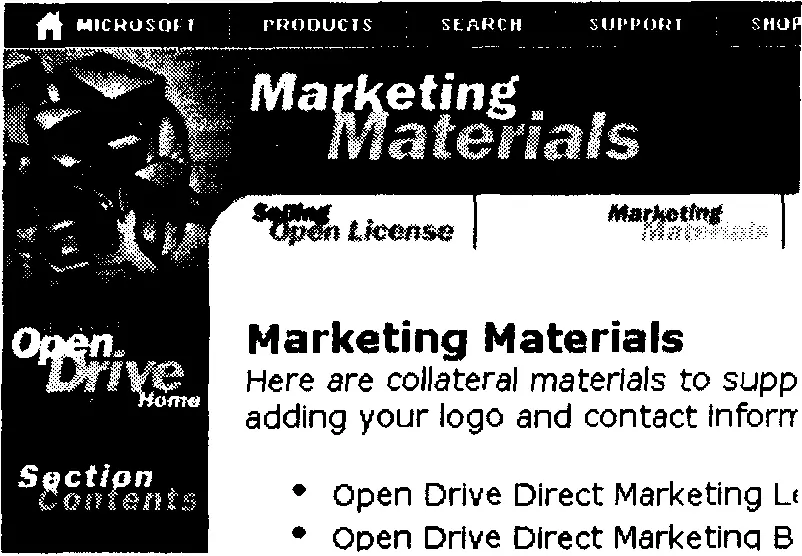
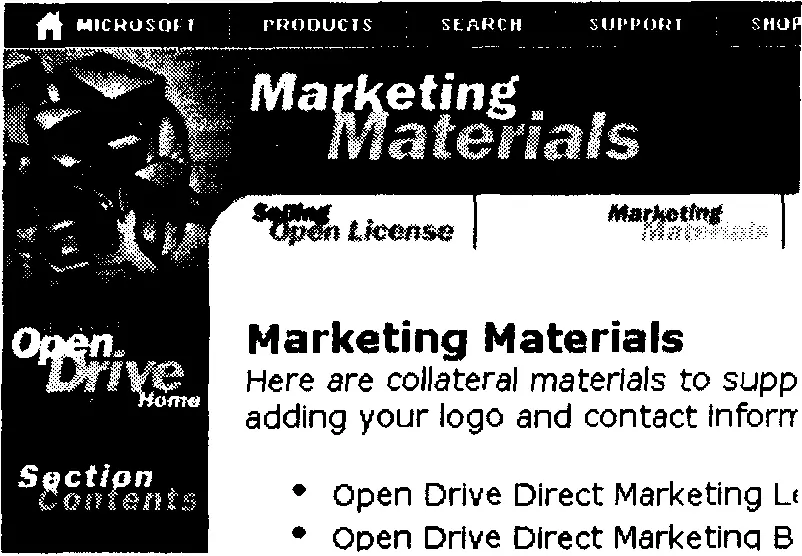
9 www.microsoft.com/license/opendrive/

Читать дальше
Конец ознакомительного отрывка
Купить книгу