Возвращаясь к дизайну, перечислим основные отношения баланса и поддержки, визуально скрепляющие страницу:
● Одна сплошная светлая горизонтальная полоса вверху страницы (под «Dmitry Kirsanov Studio») уравновешивается тремя пунктирными параллельными полосами в навигационной панели внизу.
● Зона вытянутых по вертикали градиентов вверху страницы сменяется доминированием горизонтальных градиентов в центре и внизу.
● Широкая виньетка в самом верху, составленная из элементов логотипа, начинает собой диагональ, сходящую к выполняющей роль «подписи» копии логотипа в правом нижнему углу. Эта «зеленая» диагональ пе–олин зеленый другой направо рссекается с «текстовой» диагональю, протянутой от описания компании в правой половине центральной части к навигационной панели и далее к левому нижнему углу (в котором расположен перевешивающий все другие по информационной насыщенности раздел portfolio и список latest additions).

рис. 80 Четырехчленная структура страницы иллюстрируется четырьмя фотографическими визуалами, сменяющими друг друга «перекатыванием» (стр. 213)
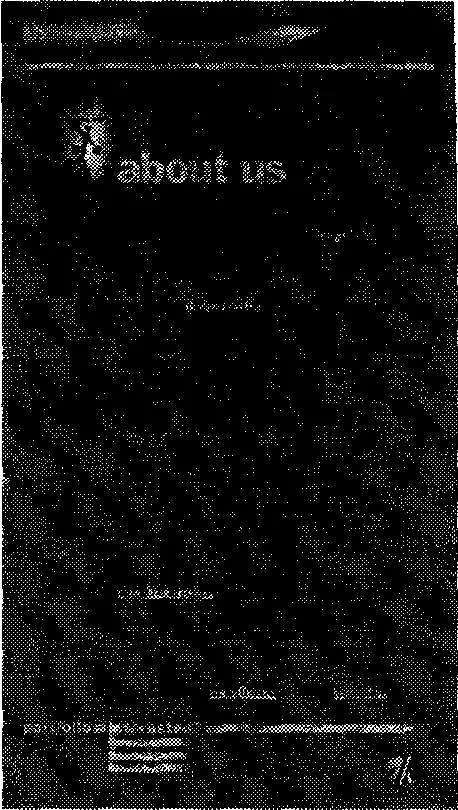
Все внутренние страницы сайта www.kirsanov.comследуют в своем дизайне общему плану, заданному на main.html. Возьмем для примера страницу с текстовым содержимым (рис. 81). Ее центральная часть разделена по вертикали на два неравной ширины столбца: пустой левый, отмеченный лишь уменьшенной копией фотографии с первой страницы (а именно — изображением часов, так как страница эта принадлежит к разделу «interested?»), и содержащий заголовок и основной текст правый столбец. Заметьте, что текст плотно прижат снизу к заголовку, а заголовок частично надвинут на фотографию — все точно так же, как было на первой странице. В разделе портфолио страницы устроены аналогично за тем исключением, что место визуала–фотографии там занимает «ноготок» (стр. 258) одной из дизайнерских работ.
Двенадцать ссылок на первой странице сайта (рис. 79 на цветной вкладке) разделены на четыре тематических группы (это именно группы, а не ветви древовидной системы, так как у этих групп нет «корневых» страниц). Однако информационная важность этих четырех групп неодинакова. По сути, только две левые группы имеют прямое отношение к дизайн–студии; остальные ссылки ведут к разнородным, хотя и связанным с темой сайта материалам, по большей части расположенным вне домена www.kirsanov.com.
Поэтому на всех страницах, кроме самой первой, я оставил только две первые группы ссылок, сохранив их положение в левом нижнем углу страницы. Кроме того, только одна из этих двух групп — та, к которой принадлежит текущая страница, — «раскрыта» наподобие выпадающего меню, вторая же представлена только своим заголовком (залинкованным на первую страницу соответствующей группы). Это усиливает асимметрию и делает более выраженной информационную диагональ, ведущую от текста в правом столбце к «сгустку навигации» слева внизу.
Пространство, высвобожденное в правой части навигационной панели, не остается пустым. На текстовых страницах (рис. 81) оно позволяет подтянуть вверх блок подписи с логотипом и копирайтом. На страницах портфолио (рис. 82) этот элемент сдвинут еще и влево, а правый конец панели занят линейной (стр. 207) навигационной системой для перемещения по цепочке страниц в данном разделе портфолио. Как известно, минимум навигации в таких случаях — пара ссылок, ведущих на следующую и предыдущую страницы цепочки. Однако существенно удобнее система нумерованных ссылок, количество которых равно количеству страниц, что позволяет перейти с любой страницы цепочки на любую другую.
Линейная навигация встречается в Интернете реже, чем древовидная; кроме того, в данном случае она является «инородным телом», неожиданностью для посетителя сайта, уже успевшего привыкнуть к иерархически–групповой системе.


Рис. 81 Текстовая страница Р ис. 82 Страница раздела портфолио
По этой причине я постарался не только сделать линейную навигацию как можно более простой и интуитивно понятной, но и подчеркнуть ее особое положение на сайте:
Читать дальше
Конец ознакомительного отрывка
Купить книгу