Наиболее популярный на данный момент – это Selectivizr [52].
Сочетаем элементы без проблем
Итак, давайте снова вернемся к примеру в разделе о работе с изображениями [53]. Предположим, нам сейчас надо заменить статической текст на веб-форму с текстом, который находится в элементе textarea, что позволяет людям редактировать его. Мы даем нашему элементу textarea внутренние поля в 1 em, 1-пиксельную рамку и ширину 100 %, потому что мы хотели чтобы он занял всю ширину контейнера. Вы, вероятно, видите, к чему это ведет – к Старой Ужасной Проблеме с Процентами в CSS™ [54].
Поля и рамки добавляются к тем 100 %, которые делают весь прямоугольник (блок) намного больше, чем 100 %, и выглядят не так «навороченно». В былые времена нам было бы нужно устанавливать отступы и рамки тоже в процентах, и определять ширину в 100 % минус поле, минус ширина рамки. К счастью, в CSS3 мы властны изменять способ, которым рассчитывается ширина, и делать это так, как естественно для нас – включать в ширину поле и рамку. Свойство box-sizingотвечает за это изумительное изменение. Оно принимает три значения:
• content-box
значение по умолчанию, которое мы уже знаем и не любим;
• padding-box
с ним отступ включается в ширину, а рамка нет. Имеет не очень хорошую браузерную поддержку, поэтому пока избегайте его;
• border-box
и отступ, и рамки включаются в ширину.

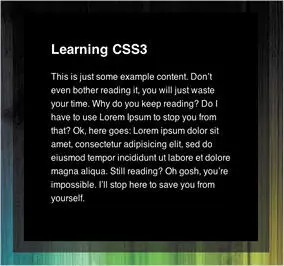
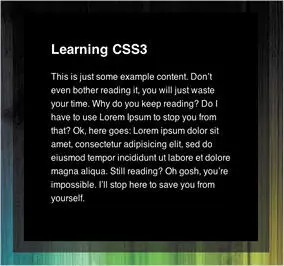
Рисунок 4.17. Наша отправная точка: стиль из предыдущего раздела

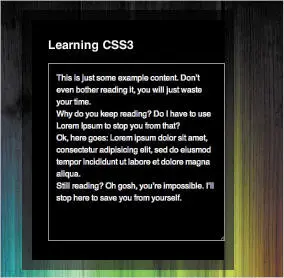
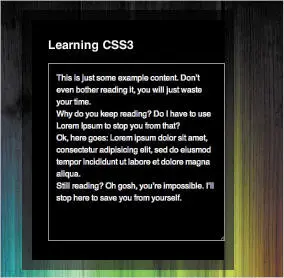
Рисунок 4.18. Старая Ужасная Проблема с Процентами в CSS™

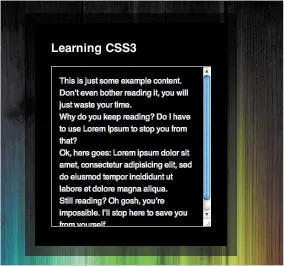
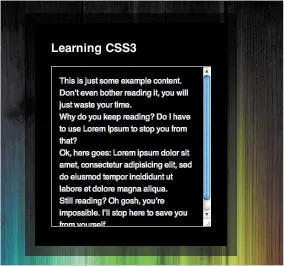
Рисунок 4.19. Смешивание процентов с пикселями и ems с использованием box-sizing
С применением box-sizing: border-boxнаша проблема теперь решена [55]. И это свойство поддерживается не только каждым современным браузером, но также и IE 8!
До недавнего времени, сайты, которые разрабатывались по веб-стандартам были явно статическими. Если вы хотели добавить какую-нибудь анимацию между элементами на странице, вам нужно было делать это или с помощью Flash, или с комплексным JavaScript. Теперь, когда вы полностью вольны разрабатывать сайты для современных браузеров, вы можете достичь подобных эффектов, применяя CSS. Они дают дополнительные преимущества на мобильных устройствах, благодаря тому что режим анимации оптимизируется в браузере.
Перемещения представляют собой половину анимационных возможностей CSS. Они разработаны для простых анимаций между одним и другим положением элемента. В традиционном варианте, если вы меняете значение свойства в CSS, оно тотчас переключается между старым и новым состоянием. Теперь, с перемещениями CSS, браузер производит переход от старого значения к новому в течение определенного времени.
Использование перемещений
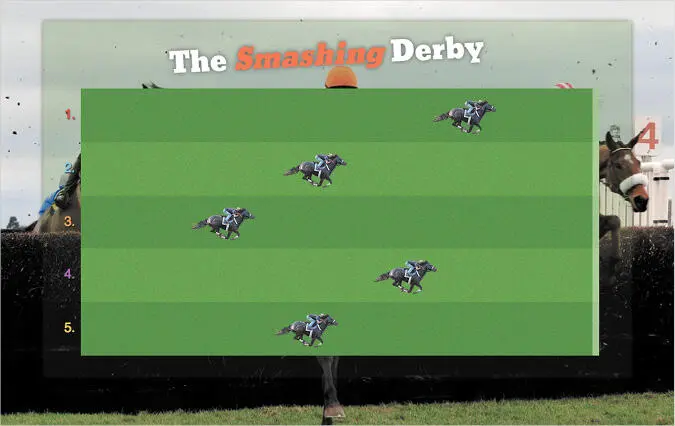
Для того чтобы продемонстрировать, как использовать перемещения, мы собираемся провести день на скачках. Помните тот автомат со скачущими лошадками, когда вы были маленькими? Если нет, не расстраивайтесь. Идея проста: лошадки скачут по дороге с разными скоростями, а вы должны угадать какая из них придет первая. Эта игра переделана при помощи перемещений CSS. Вы можете поиграть дома, пройдя по ссылке smashed.by/trnsxpl. Просто наведите курсор на дорожки и смотрите, как скачут лошадки!

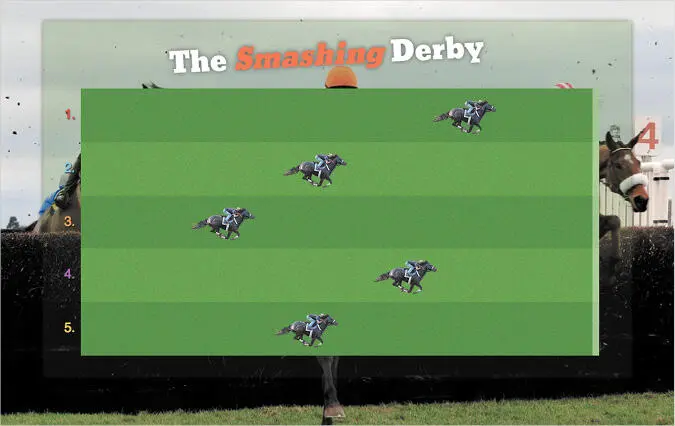
Рисунок 4.20. Игра со скачущими лошадками, созданная при помощи перемещений CSS
Разметка для дорожки такова:
TheSmashing Derby
Каждый тег liпредставляет беговую дорожку, а тег divвнутри содержит лошадь. Затем мы перемещаем ширину divпо наведению курсора и задаем время:
#track div {
width: 3em;
height: 3em;
background: url(horse.png) no-repeat right center;
transition-property: width;
transition-duration: 6s;
}
#track: hover div {
width: 40em;
}
Здесь мы говорим, что свойство widthдолжно перемещаться около 6 секунд от 3 emsдо 40 ems, когда на дорожку наведен курсор. Свойство transition-propertyнастраивается по умолчанию ко всему, поэтому если вы не установите его точно, оно будет перемещать каждое анимируемое свойство.
Читать дальше
Конец ознакомительного отрывка
Купить книгу