1 ...6 7 8 10 11 12 ...34 Контраст – мощный инструмент, но им нельзя злоупотреблять, ведь наш мозг имеет свои ограничения.
Если вы так же умело обращаетесь с контрастом, как это делает tumblr, интерфейс становится более практичным. Если увеличивать количество контрастных элементов на странице, то пропорционально возрастет и время, затрачиваемое на различение этих контрастов. Увеличение числа элементов заставляет мозг работать на пределе возможностей. Доводилось ли вам когда-нибудь присутствовать на вечеринке, где все вынуждены кричать, чтобы сосед их услышал? Чем громче музыка, тем громче должны говорить люди – и тем сложнее становится общаться. Дизайн работает так же: если вашего внимания требует все вокруг, вы ничего не заметите.
Эту концепцию отражает принцип дизайна, известный как закон Хика. Согласно ему время, необходимое для принятия решения, прямо пропорционально количеству альтернатив. Tumblr с их максимально упрощенной главной страницей движутся в правильном направлении. Несмотря на то что человеческий мозг – удивительно мощный инструмент, его способность быстро воспринимать большой объем информации ограничена. В этом смысле мы ничем не отличаемся от льва, безуспешно пытающегося выбрать подходящую зебру для нападения.
Tumblr понимает, что внимание – ограниченный ресурс. Каждый раз, когда мы добавляем что-либо к интерфейсу, пользователям становится сложнее выделять закономерности и контрасты. А значит, их поведение будет менее предсказуемым. Кроме того, они воспримут меньше информации. (Напомните об этом боссу, когда тот в очередной раз попросит вас запихнуть еще что-нибудь на главную страницу официального сайта компании.)
Контраст не просто формирует наше мировоззрение, он влияет на нашу способность воспринимать абстрактные концепции, например бренды.
Визуальный контраст Tumblr призван направлять пользователей. Аналогичным образом мы могли бы использовать когнитивный контраст, чтобы сформировать у аудитории определенный образ. В этом и состоит главная задача брендинга – создать неповторимый образ, который не позволит перепутать вас ни с кем из ваших конкурентов. Если ваш бренд заметно отличается от других, он непременно запомнится.
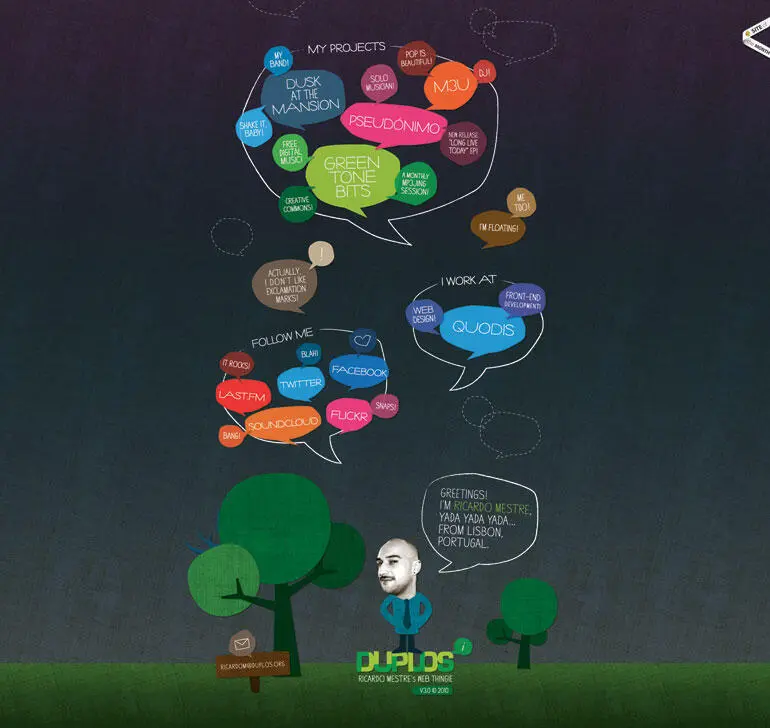
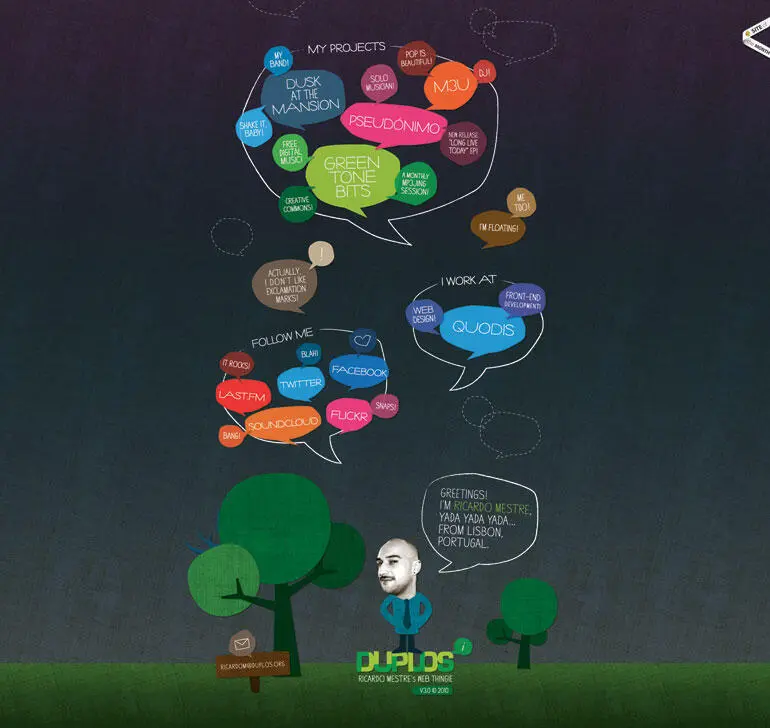
Веб-дизайнер Рикардо Местра понимает, какое значение имеет контраст. Его сайт ( http://duplos.org) бросает вызов традициям ( рис. 2.4).

Рис. 2.4.Дизайнерское портфолио Рикардо Местра бросает вызов традициям
Дизайн Местра не придерживается разметки, он живой. Насыщенные текстуры, несглаженные углы и слои из двухмерных фигур делают его больше похожим на коллаж из бумаги, чем на сайт. Фиолетовый монстр, высовывающийся из-за дерева, и смешной текст вызывают у аудитории положительные эмоции и делают портфолио Местра незабываемым. Когда ваши конкуренты – веб-дизайнеры, когнитивный контраст просто необходим.
Дизайн, использующий визуальный и когнитивный контрасты, не только выделяет вас из толпы, но и влияет на то, как люди пользуются вашим интерфейсом.
Несмотря на то что tumblr и сайт Местра находятся, что называется, на разных концах спектра, у них есть кое-что общее: и тот и другой доставляют пользователям эстетическое удовольствие. Оба искусно используют цвет, шрифт, масштаб, разметку и пространство. Иными словами, они прекрасно сконструированы. Дизайн часто ошибочно принимают за необязательное украшение функционального интерфейса. Вы наверняка когда-нибудь слышали, как ваши коллеги говорят: «Было бы неплохо обзавестись стильным интерфейсом, но людей больше волнует то, что́ сайт делает, а не то, как он выглядит». Интересно, пришел бы кто-нибудь из них на собеседование в пижаме, раз важен не внешний вид, а способности? Думаю, если они осмелились бы это сделать, то быстро осознали бы, насколько неправы.
Как говорит в своей книге Emotional Design («Эмоциональный дизайн») первопроходец в области юзабилити Дональд Норман [13], красивый дизайн вызывает в мозгу позитивный эмоциональный отклик, который улучшает наши когнитивные способности:
Привлекательные вещи заставляют людей хорошо себя чувствовать, что, в свою очередь, заставляет их мыслить творчески. Как это влияет на простоту использования? Элементарно: людям становится легче решать проблемы, с которыми они сталкиваются.
Читать дальше
Конец ознакомительного отрывка
Купить книгу