Нам не нужно видеть два глаза и рот, чтобы чувствовать эмоциональную связь. Иногда мы ощущаем присутствие людей благодаря совершенно абстрактным вещам, например пропорциям. Пифагор и древние греки осознали это, открыв золотое сечение – пропорцию, свойственную многим творениям природы, включая человеческое тело. Тысячелетиями мы применяли этот принцип, создавая произведения искусства и архитектуры. Мы можем не осознавать, что золотое сечение присутствует в дизайне таких вещей, как, например, iPod, но наше подсознание сразу замечает идеальные пропорции, присущие и нашему телу. Если вы читали гениальную книгу Роберта Брингхерста The Elements of Typographic Style [12], то знаете, что столетиями художники используют золотое сечение для размещения текста на странице.
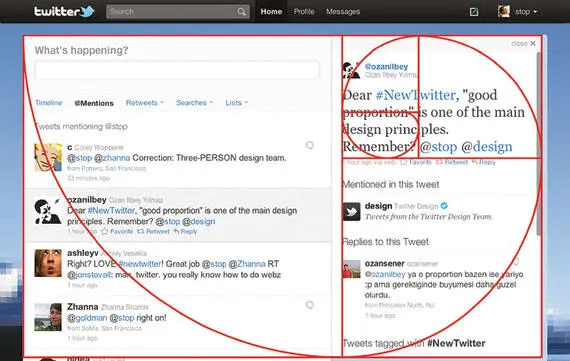
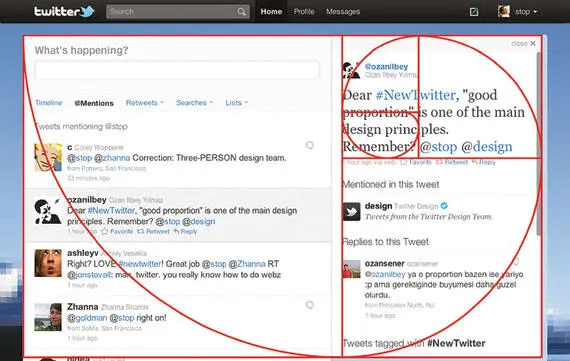
Веб-дизайнеры также начали использовать этот принцип. Когда Дуг Бауман и его команда делали новый дизайн Twitter, страница была размечена по золотому сечению ( рис. 2.2).

Рис. 2.2.Новый дизайн интерфейса Twitter использует золотое сечение для разметки страницы, делая ее более удобной и привлекательной для человеческого глаза
Наше восприятие красоты определяется нашим образом. Человеческий мозг искусно сканирует объекты и информацию, отыскивая смысл даже в абстракции. Мы обнаруживаем свои черты почти во всем, что видим, и нам это нравится.
Наша способность вычленять сигналы и паттерны среди помех – очень важная черта. Мы используем ее, чтобы идти по жизни, и, как вы могли догадаться, эта способность оказывает влияние и на дизайн.
Различия: плохо или хорошо?
Помимо способности выражать эмоции мы обладаем инстинктом, заставляющим нас повсюду искать стандартные принципы и структуры. Человеческий разум – это прекрасный механизм, вычленяющий закономерности, формирующий мнение и уберегающий нас от несчастий.
Никто не рассказывал вам, чем пахнет прокисшее молоко, но, открыв пакет, вы сразу понимаете: что-то здесь не так, потому что органы чувств предупреждают вас о несвежей еде. Мы называем подобное нарушение закономерностей контрастом. Тщательный поиск контрастов помогает нашему мозгу принимать решения. Например, какое место следует занять в классе (есть ли у одного места преимущество перед другим?), где пообедать (будет ли еда лучше в этом ресторане, чем в другом?) или даже на ком жениться (какой из партнеров привлекательнее?). Мы используем различия и контрасты, чтобы ответить на главный вопрос: хорошо или плохо для меня то, что я вижу?
Различия бывают:
• визуальными: разница в формах, цветах и т. д.;
• когнитивными: разница воспоминаний или впечатлений.
Узор на шкуре зебры контрастен и помогает ей слиться со стадом, чтобы львы не могли выделить кого-то одного. Когда все разные, никто не выделяется.
Люди используют визуальные контрасты похожим образом. Те, кто (вроде меня) регулярно нарушает скоростной режим, стараются держаться поближе к другим машинам, чтобы полиция не обратила на них внимания. Быстрая езда в одиночку делает вас легкой добычей для полицейских (конечно, я не оправдываю свое поведение – сейчас на моем столе лежат две штрафные квитанции за превышение скорости).
Полицейские выписывают штрафы, чтобы в нашем мозгу родился когнитивный контраст. Они надеются, что штрафы удержат нас от повторного нарушения. И должен сказать, что это работает.
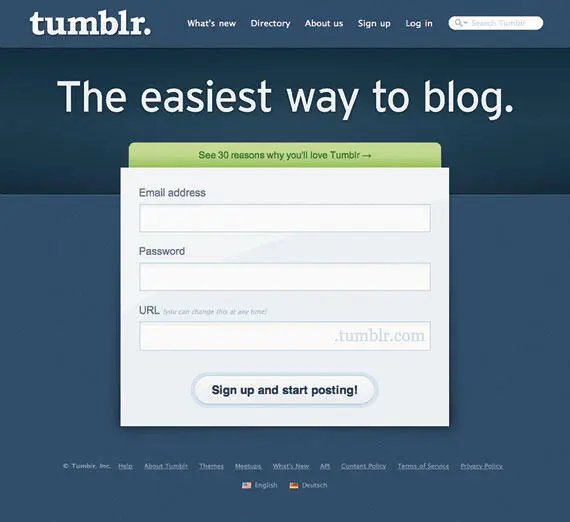
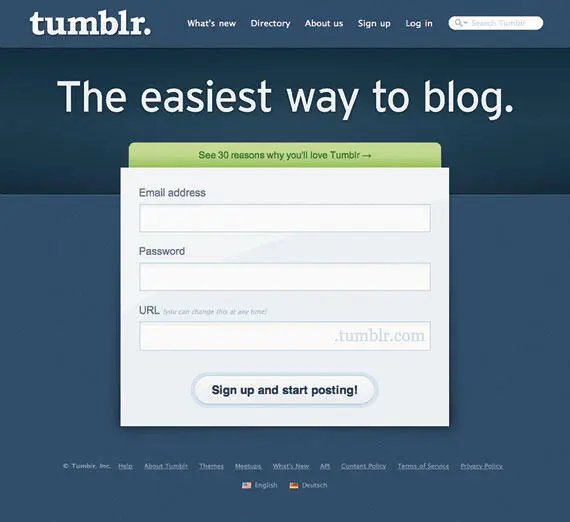
Контраст – мощный дизайнерский инструмент. Он просто и в то же время решительно влияет на активность пользователей. Убирая с главной страницы все лишнее, нуждающиеся в новых пользователях сайты вроде tumblr ( рис. 2.3) увеличивают свои шансы. Сайт просто представляет продукт и призывает пользователя к действию. Визуальный контраст состоит в противопоставлении фона центральной части страницы, что сразу дает понять, чему посвящен этот сайт и каких действий ждут от пользователя.

Рис. 2.3.Простая и понятная домашняя страница сайта tumblr ограничивает количество содержимого и эффективно фокусирует внимание пользователя
Простота дизайна помогает потенциальным клиентам быстро проанализировать затраты и выгоды. Это еще одно действие, которое мозг совершает каждый раз, выделив контрасты. Чем меньше времени уходит на заполнение формы, тем больше выгоды можно получить от сервиса.
Читать дальше
Конец ознакомительного отрывка
Купить книгу