
Рис. 5.17.Мы добавляем новые слайды и начинаем ненавидеть статичные картинки
Нашему скрипту " карусели"не хватает еще трех элементов script:
Поскольку скрипт Мэтта требует запуска jQuery, я загрузил библиотеку с http://jquery.com и поместил ее в верхнюю часть страницы ( jquery.js), за которой следует скрипт Мэта ( carousel.js) и файл core.js, где мы и напишем код для слайд-шоу.
Кстати, он совсем простой. Впишем в core.jsследующие строчки:
$(document). ready(function() {
$(".welcome.slides")
.wrapInner(‘
’)
.find(".slidewrap")
.carousel({
slide: ‘.figure’
});
});
Ничего страшного, если вам не нравится JavaScript или вы прежде не использовали jQuery. Этот скрипт выполняет следующие действия.
1. Он располагает элемент div.slidesвнутри модуля .welcomeпри помощи CSS-ориентированного синтаксиса jQuery ( $(".welcome.slides")).
2. Затем обрамляет контент необходимой разметкой ( .wrapInner(…))
3. Запускает функцию .carousel(), создавая слайд-шоу. А поскольку мы присвоили отдельным слайдам класс .figure, мы дали указания скрипту их использовать.
Эти восемь строчек JavaScript дают нам в результате прекрасно работающее слайд-шоу ( рис. 5.18). Ура!

Рис. 5.18.Нам удалось оживить слайд-шоу!
Загружаем контент не спеша, но с умом
По крайней мере, нам есть с чего начинать. Если мы в браузере отключим JavaScript, мы вернемся к тому, с чего начинали: слайды накладываются друг на друга, а меню навигации тут просто для красоты. То есть любой посетитель сайта, у которого нет доступа к JavaScript, получит невнятное и неправильное представление. Что ж, давайте решим эту проблему.
Для начала уберем навигацию «вперед/назад» из разметки и вставим ее через JavaScript:
$(document). ready(function() {
var sNav = [
‘
Previous
’,
‘
Next
’,
‘’
].join("");
$(".welcome.slides")
.wrapInner(‘
’)
.find(".slidewrap")
.append(sNav)
.carousel({
slide: ‘.figure’
});
});
Теперь код выглядит более сложным, но мы на самом деле ввели только одну новую часть функциональности. Прежде всего мы заявили переменную sNav, которая содержит HTML для навигации слайдов, и вставили ее перед функцией carousel(). Благодаря тому, что мы использовали jQuery для вставки навигации в страницу, пользователи без JavaScript не смогут ее увидеть. Прогрессивное улучшение в действии.
Но это не решает проблему накладывания слайдов один на другой. И здесь мы немного схитрим: мы уберем со страницы все слайды, кроме одного, и переместим их в отдельный HTML-файл. Теперь основа нашей страницы выглядит значительно легче:
…
Но мы создали отдельный файл (давайте назовем его slides.html) и вставили в него разметку для четырех оставшихся слайдов.
…
Вы, вероятно, заметили, что slides.html– это даже не полноценный HTML-документ. Это на самом деле отрывок, мини-документ, в котором мы можем сохранить часть HTML-кода и использовать его позже. Фактически мы воспользуемся jQuery, чтобы открыть slides.htmlи загрузить изображения в слайд-шоу:
$(document). ready(function() {
$.get("slides.html", function(data) {
var sNav = [
‘
’,
‘
Previous‘
Next
’
].join("");
$(".welcome.slides")
.append(data). wrapInner(‘
’)
.find(".slidewrap")
.append(sNav)
.carousel({
slide: ‘.figure’
});
});
});
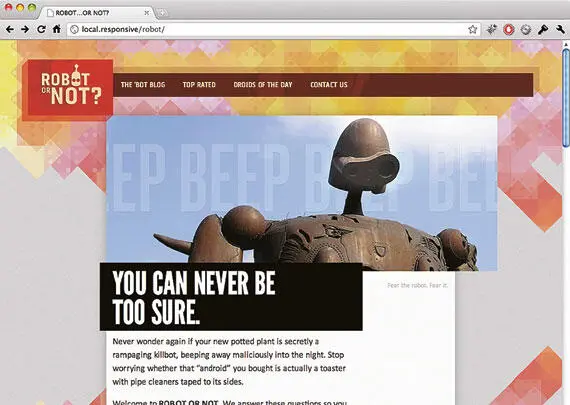
На этом ставим точку. Функция jQuery .get ()открывает наш HTML-отрывок ( slides.html) и вставляет его содержание в модуль при помощи append(). Если JavaScript недоступен или если jQuery не может загрузить этот файл, то пользователь увидит одну картинку в верхней части страницы: абсолютно приемлемый вариант для нашего дизайна ( рис. 5.19).

Рис. 5.19.Нет JavaScript? Никаких проблем. Слайд-шоу сокращается до размеров одной картинки, которая все равно отлично выглядит
Читать дальше
Конец ознакомительного отрывка
Купить книгу