Конечно, веб-дизайнеры уже в течение некоторого времени пытаются разобраться с этим. По сути, в нашей профессии собственных «артефактов» еще не было. Ведь то, что мы производим, нельзя потрогать, сохранить, передать своим детям. Но, несмотря на бесплотный характер нашей работы, посмотрите, какими терминами мы постоянно пользуемся: «шапка», «пробел», «просвет». Все эти слова пришли непосредственно из мира полиграфии: мы достали их с дальней полки, стряхнули пыль и успешно используем в нашем новом цифровом мире.
Некоторые из результатов такой «вторичной переработки» были совершенно оправданными. Что ни говори, привычка – вторая натура: переезжая в другой город или устраиваясь на новую работу, мы, конечно же, прихватываем с собой старый опыт и накладываем его на новые обстоятельства, чтобы ориентироваться в новой действительности. А поскольку веб-дизайн – довольно-таки молодая сфера деятельности, для него вполне естественно заимствовать некоторые термины из знакомого мира. История графического дизайна охватывает несколько столетий, и было бы нелепо не использовать его язык для формирования нашей отрасли.
Но мы обязаны миру полиграфии намного большим, нежели слова и термины. Не все помнят об этом, но мы позаимствовали из него понятие «холст» ( рис. 1.1). Любая работа в сфере художественного творчества начинается с выбора холста: художник использует лист бумаги или кусок ткани, скульптор выбирает каменную глыбу. Независимо от того, что намерен сделать художник, его первый творческий акт – выбор холста. Еще до первого мазка кисти или удара зубила холст задает произведению искусства параметры и форму, ширину и высоту будущей работы, определяет ее границы.

Рис. 1.1.Холст, даже пустой, создает ограничения для работы художника
Веб-дизайнеры стараются подражать этому процессу. Мы даже используем то же слово: в нашем любимом редакторе мы создаем «холст» – чистый документ с определенной шириной, высотой, параметрами и формой. Однако у веб-дизайнеров имеется существенная проблема: мы находимся на удалении от пользователя и его окна браузера со всеми свойственными только ему несоответствиями и недостатками ( рис. 1.2). Давайте посмотрим правде в глаза: как только проект становится доступным онлайн, все начинает зависеть от человека, который его просматривает, – от выбранного им шрифта, цветопередачи монитора, формы и размера окна браузера.

Рис. 1.2.Наш холст – окно браузера
Сталкиваясь с такой неопределенностью и гибкостью, мы начинаем устанавливать ограничения: задаем размеры шрифтов в пикселях или создаем макеты с фиксированной шириной, с учетом минимального разрешения экрана. Установка таких ограничений немного напоминает выбор того самого холста – они определяют параметры будущей работы и придают стабильность, которая защищает от изменчивости, изначально присущей Сети.
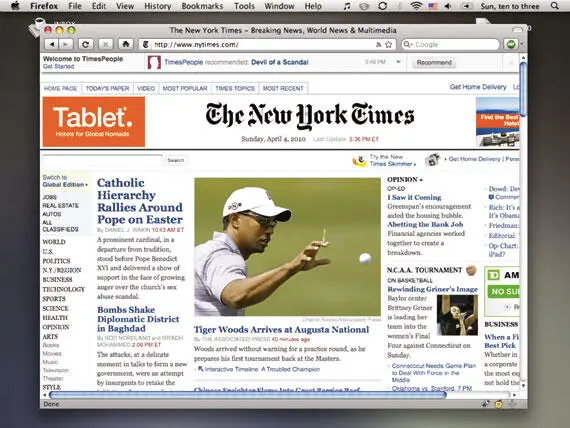
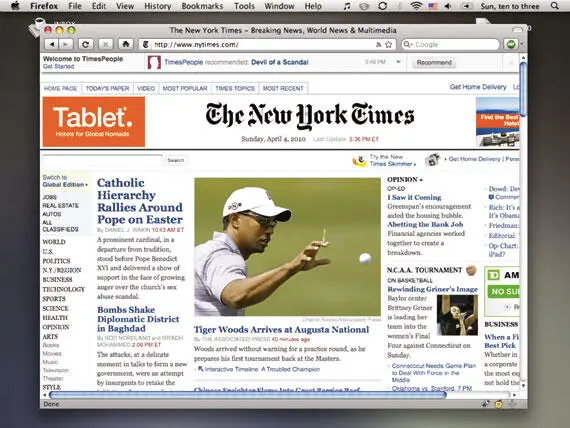
Но самое хорошее (и в то же время самое плохое) в Сети то, что она игнорирует какие-либо ограничения. Если бы у меня сегодня было дурное настроение, я бы даже сказал, что она упивается своей способностью обходить все ограничения, в которые мы пытаемся ее загнать. Это касается и параметров, которые мы задаем в наших проектах: их легко нарушить. Если ширина браузера посетителя сайта хоть чуть-чуть меньше ожидаемой минимальной ширины ( рис. 1.3), то он столкнется с тем, что часть содержимого сайта будет обрезана, или будет вынужден пользоваться для просмотра горизонтальной прокруткой. Проблемы возникают и у нас, и у наших клиентов ( рис. 1.4), и потому минимальное разрешение экрана заставляет крайне внимательно относиться к размещению важных ссылок или элементов: они могут просто-напросто уйти из области просмотра, зависящей не от наших предпочтений, а от предпочтений пользователя.

Рис. 1.3.Даже небольшое отклонение от «идеальных» параметров может негативно сказаться на впечатлении пользователя…

Рис. 1.4.…а также на самом нашем бизнесе и отношении клиентов. («Что скрывается за буквами Reg?» – спросите вы. А это просто обрезанная ссылка на страницу регистрации.)
Читать дальше
Конец ознакомительного отрывка
Купить книгу