
Вот вам и простые адаптируемые текстовые колонки, полученные при минимуме усилий. Лично мне это нравится!
Фиксированное количество колонок при изменяемой ширине
Если нужно получить неизменное количество колонок при изменяемой их ширине, можно написать следующее правило:
main {
column-count: 4;
}
Добавление промежутков и разделителей колонок
Можно пойти еще дальше и добавить определенный промежуток между колонками, а также разделитель колонок:
main {
column-gap: 2em;
column-rule: thin dotted #999;
column-width: 12em;
}
При этом будет получен следующий результат.

Спецификацию, касающуюся модуля CSS3 Multi-Column Layout Module, можно найти по адресу http://www.w3.org/TR/css3-multicol/.
На данный момент, несмотря на объявленный W3C статус CR, при объявлении колонок вам для максимальной совместимости, скорее всего, понадобится указать префиксы производителей.
Единственное предостережение, которое мне хотелось бы дать в отношении применения свойств CSS, задающих использование нескольких колонок, касается того, что при растянутом по колонкам тексте впечатление пользователей от страницы может быть подпорчено, поскольку, возможно, для чтения колонок им придется прокручивать страницу вверх-вниз, а это может стать весьма утомительным занятием.
Перенос слов на новые строки
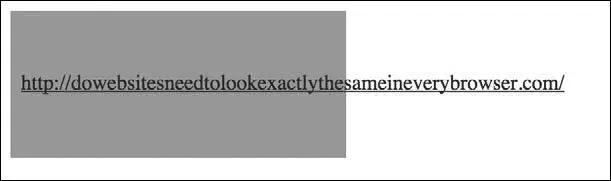
Сколько раз вы впадали в уныние, когда приходилось вводить длинный URL-адрес, имея для этого весьма узкое поле ввода? Посмотрите на пример, находящийся по адресу rwd.education/code/example_05-04. Проблему можно разглядеть и в следующей копии экрана, заметив, что URL-адрес выходит за пределы выделенного ему пространства.

Данная проблема решается довольно легко путем простого CSS3-объявления, которое, как нарочно, работает точно так же и в устаревших версиях Internet Explorer вплоть до версии 5.5! Просто добавьте:
word-wrap: break-word;
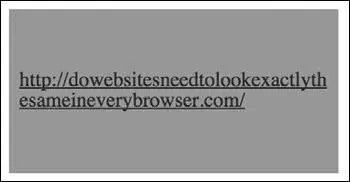
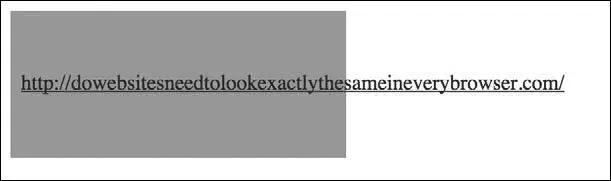
к элементу-контейнеру — и получите эффект, показанный в следующей копии экрана.

Вуаля, теперь длинные URL-адреса отлично переносятся на новую строку!
Усечение текста с добавлением многоточия
По укоренившейся традиции усечение текста всегда было прерогативой технологий на серверной стороне. Но сегодня можно произвести усечение текста с добавлением многоточия с помощью только лишь кода CSS. Посмотрим, как это делается.
Рассмотрим следующую разметку (в Интернете этот пример можно найти по адресу rwd.education/code/ch5/example_05-03/):
OK, listen up, I've figured out the key eternal
happiness. All you need to do is eat lots of scones.
А нам нужно произвести усечение текста до ширины 520 пикселов, чтобы он имел следующий вид.

Этого эффекта можно добиться с помощью следующего кода CSS:
.truncate {
width: 520px;
overflow: hidden;
text-overflow: ellipsis;
white-space: no-wrap;
}
 совет
совет
Спецификацию, касающуюся свойства text-overflow, можно найти по адресу http://dev.w3.org/csswg/css-ui-3/.
Когда ширина содержимого превышает ширину, заданную в определении (которую можно также задать как 100 %, если содержимое находится в подстраиваемом под экран контейнере), оно будет усечено. Пара «свойство — значение» white-space: no-wrap используется для обеспечения отключения переноса внутри элемента-контейнера.
Создание панелей, прокручивающихся по горизонтали
Надеюсь, вы понимаете, о чем речь? Панели с прокруткой по горизонтали широко представлены в магазине iTunes и в Apple TV и используются как демонстрационные панели соответствующего содержимого (фильмы, альбомы и т. д.). Когда горизонтального пространства вполне хватает, в поле зрения попадают все объекты. Когда пространство ограничено (например, на мобильных устройствах), панель можно прокручивать из стороны в сторону.
Читать дальше






 совет
совет








