Ничего здесь не удаляем.
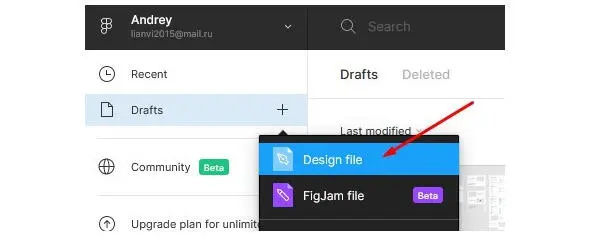
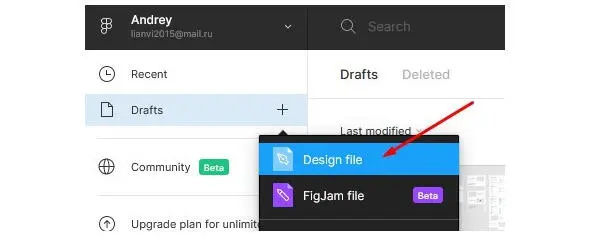
Выбираем Drafts (проекты в переводе) и нажимаем «+» возле строки. Открывается новый проект. Вот в этом проекте мы будем делать свои первые шаги в познании возможностей данного сервиса.

Выбираем строку по стрелке и нажимаем на неё левой кнопкой мыши
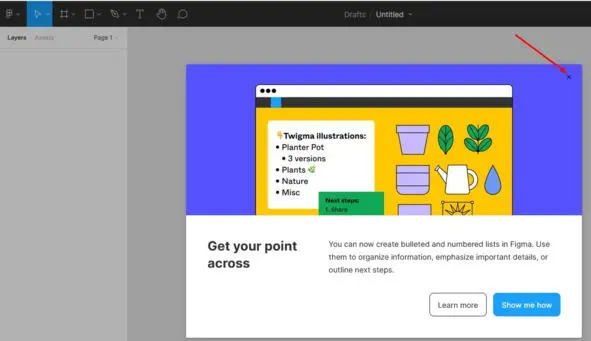
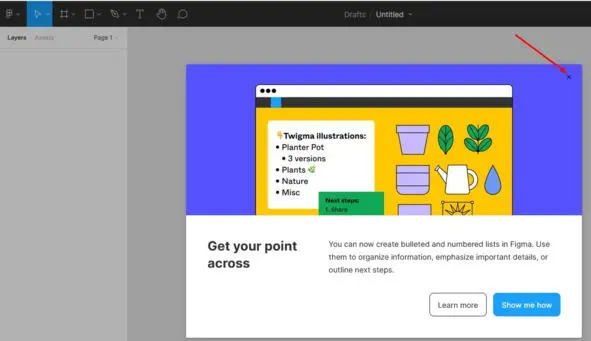
Некоторое время ждём и получаем вот такое окно.

Закрываем окно, нажав на крестик в правом верхнем углу (по стрелке указано).

Вот теперь в заголовке окна стоит слово «Drafts». Это основное окно, в котором мы будем всё делать.
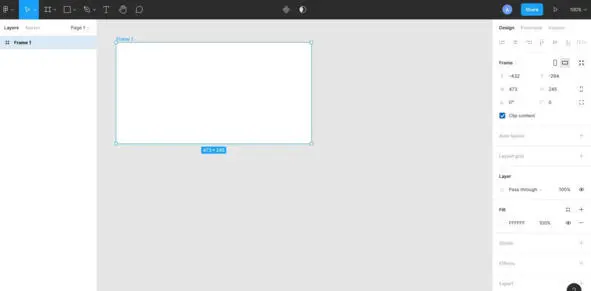
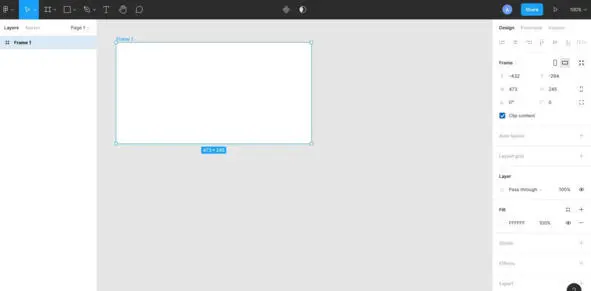
Итак, вверху чёрная полоса со значками – это основное меню, которое позволяет добавлять элементы в проект. Элементами могут быть прямоугольники, стрелки, изображение и текст и так далее. Слева вертикальная колонка – здесь будут отображаться элементы списком, а по центру они будут нарисованы. Справа вертикальная колонка будет показывать свойства каждого элемента. Посередине – рабочая область, где всё будем делать.
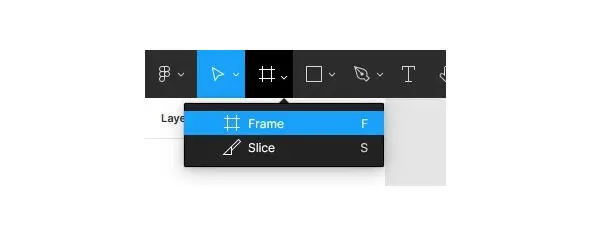
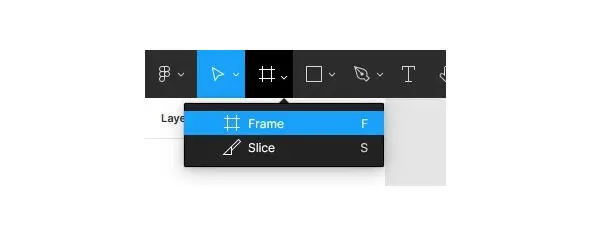
Представляем, что центральная часть – это наш стол, на котором мы будем всё делать. Но вы же не будете рисовать на столе, вам нужен лист бумаги. Вот теперь на наш стол кладём лист бумаги. То есть добавляем Frame (в переводе – рамка). Горячая клавиша для выбора фрейма – .

Теперь передвигаем мышку в центральное окно. Курсор будет в виде значка «+». Зажимаем левую кнопку мыши и тянем вправо и вниз. Рисуем фрейм. Вот так это будет выглядеть во время рисования. На размеры пока не обращаем внимания.

Отпускаем мышку – фрейм станет белого цвета. Вот это и есть наш лист бумаги, на котором мы будем всё рисовать.

Обратите внимание, что в левом столбце появилось слово «Frame 1», а в правом куча разных и пока непонятных слов и цифр на английском языке. Не пугайтесь. Начнём разбираться. В программе Фигма все размеры указаны в пикселях (pixel). Есть много онлайн-калькуляторов для перевода пикселей в сантиметры (миллиметры). Но когда я ими пользовался для подготовки формата А4 (стандартный лист бумаги 210х297 мм.), они выдавали неправильный размер после сохранения в любом из форматов.
Вот размер А4 равен 210х297 мм. Но при печати надо учитывать, что ещё есть поля, которые не попадают в печать. Поэтому мы выбираем размер 205х290 мм. В пикселях надо указать размер 581x822. Запоминаем (записываем) формат А4 581х822 px (205х290 мм.).
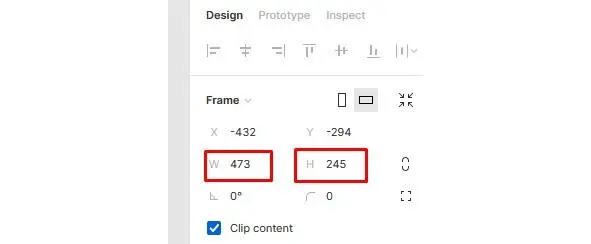
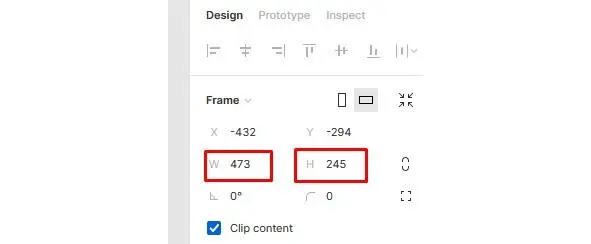
В правой части окна есть размеры нашего фрейма.

W – это ширина (width), а H – высота (height).
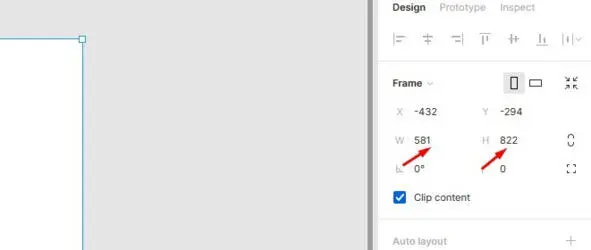
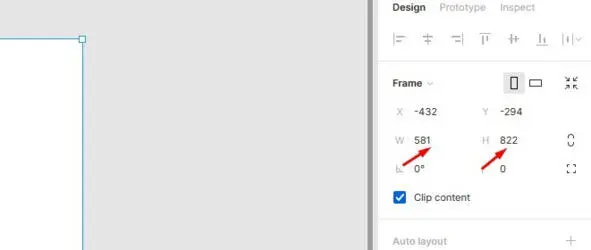
Вот нам надо ввести W=581 и H=822 для получения размера формата А4.

Как вы видите, размер нашего фрейма сильно увеличился и не влезает в окно. Надо изменить масштаб.
В программе будут часто использоваться клавиши , , и <���Пробел>. Если будет указано какое-то сочетание с этими клавишами, то это обозначает, что надо нажать и удерживать эту клавишу и с ней нажимать другой символ или использовать мышку. Например, отмена последнего действия выполняется через + . Нажимаем и держим и нажимаем , затем отпускаем , а затем отпускаем .
Для этого используется клавиша «Ctrl» и колёсико на мышке. Ставим курсор на серое поле, зажимаем клавишу «Ctrl» и крутим колёсико мышки. Уменьшаем до размера, чтобы вместилось на весь экран.

Чтобы передвинуть объект, надо зажать клавишу пробел (курсор изменится на изображение ладони) и, нажав левую кнопку мыши, двигаем наш фрейм в нужно нам направлении.
Читать дальше