Словарь копирайтера
Микроконверсия– промежуточное действие, совершаемое целевой аудиторией на конвертере.
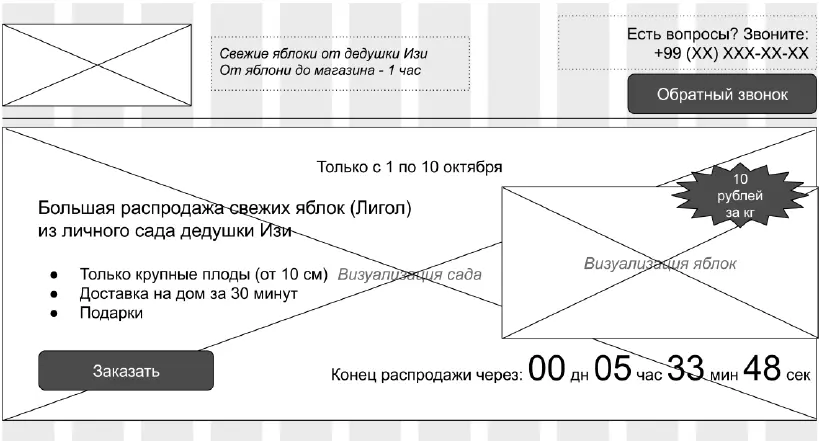
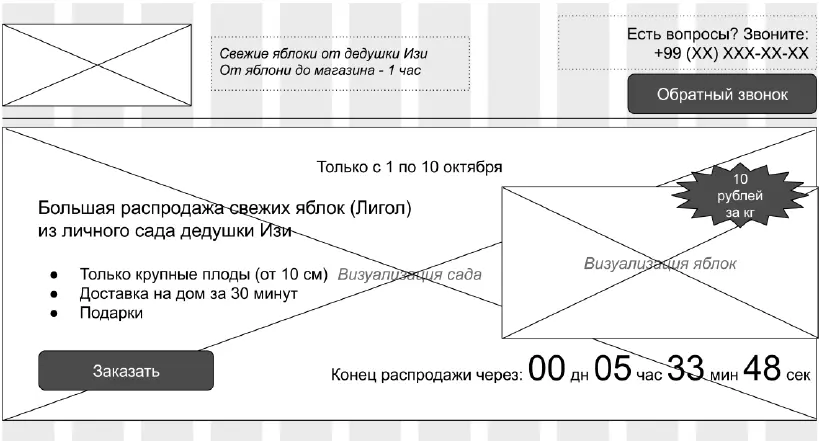
Когда мы продаем товары (а также некоторые виды услуг), на первом экране может быть визуализация товара с ценой и дедлайном (ограничением по времени). О ценах и дедлайнах мы еще поговорим чуть позже. При этом цена на первом экране показывается только если она является атрибутом выгоды и ниже, чем у конкурентов. Если выше – ее нужно либо обосновать дополнительной ценностью, либо указать в блоках пониже, чтобы предварительно «подогреть» аудиторию.

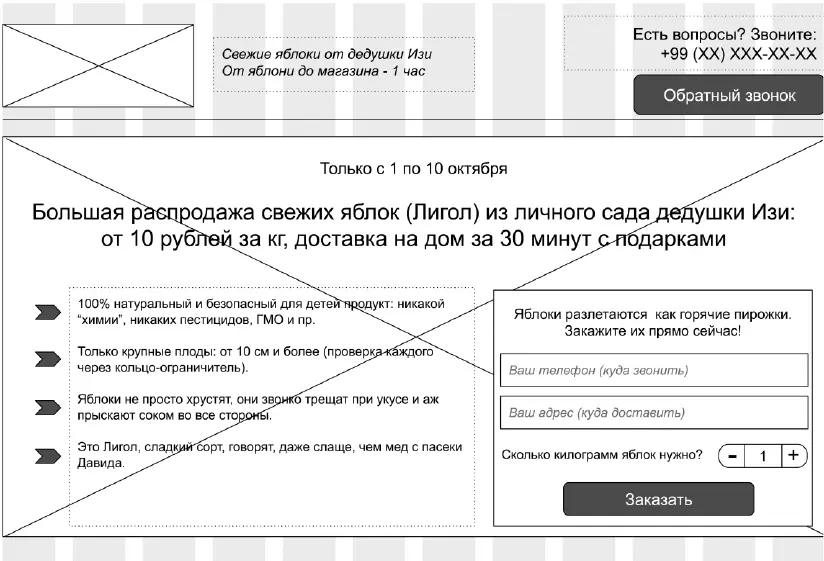
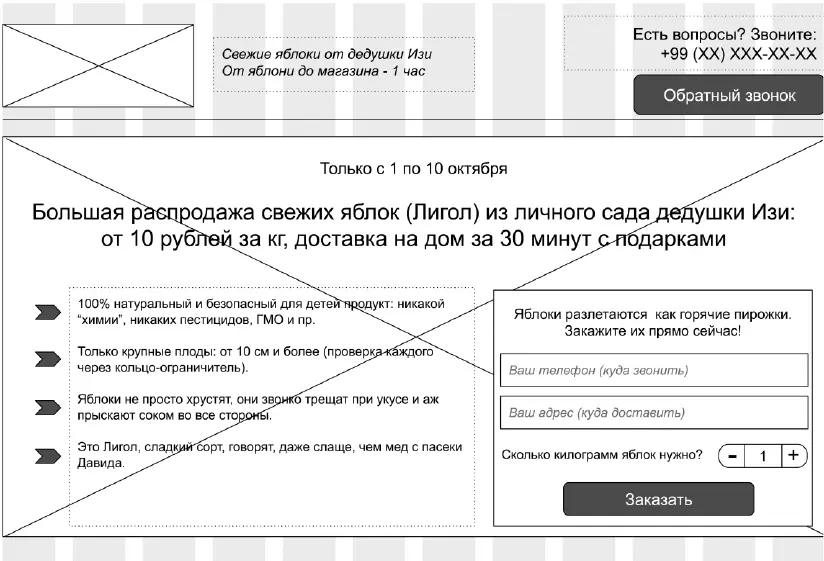
Наконец, еще одна модификация первого экрана – с явной точкой захвата в виде формы и преимуществами в виде списка. Это наиболее перегруженный вариант, и он используется в нишах с высокой конкуренцией, когда нужно с первых же секунд захватить сознание человека, чтобы он даже не проматывал страницу, а сразу конвертировался.

Количество преимуществ на первом экране прототипа (их размещение в виде списка еще называют «буллетами») при такой реализации желательно делать не более 4–5, иначе блок получится слишком перегружен информацией. И, само собой, подход нужно тестировать и сравнивать с другими, которые мы рассмотрели чуть выше.
Конверсия часто напрямую зависит от сложности формы. Чем сложнее форма и чем больше у нее полей, тем ниже конверсия. По этой причине поля для ввода текста хорошо заменять интерактивными элементами. Например, в примере нажать на плюсик, чтобы изменить количество, гораздо быстрее и проще, чем вначале нажать на поле, а затем ввести числовое значение.
Словарь копирайтера
Буллеты(англ. bullet – пуля) – элементы списка, в котором перечислены выгоды.
Вебвизор– инструмент в аналитической системе Яндекс. Метрика, который позволяет воспроизводить запись сеанса пользователя: как он водил курсором, куда нажимал, какие данные вводил и т. д.
Параллакс– изменение положения движущегося объекта относительно статического или динамического фона.
Я также не рекомендую использовать различные интерактивные элементы (вариации параллакса типа летающей ракеты на скролле, созвездия, которые объединяются линиями с курсором, глазки или что-то еще, что гоняется за курсором по всему экрану и пр.) Сколько бы экспериментов я ни проводил, подобные элементы проигрывали статике. Связано это в первую очередь с тем, что они неплохо развлекают аудиторию, но не лучшим образом сказываются на конверсии.
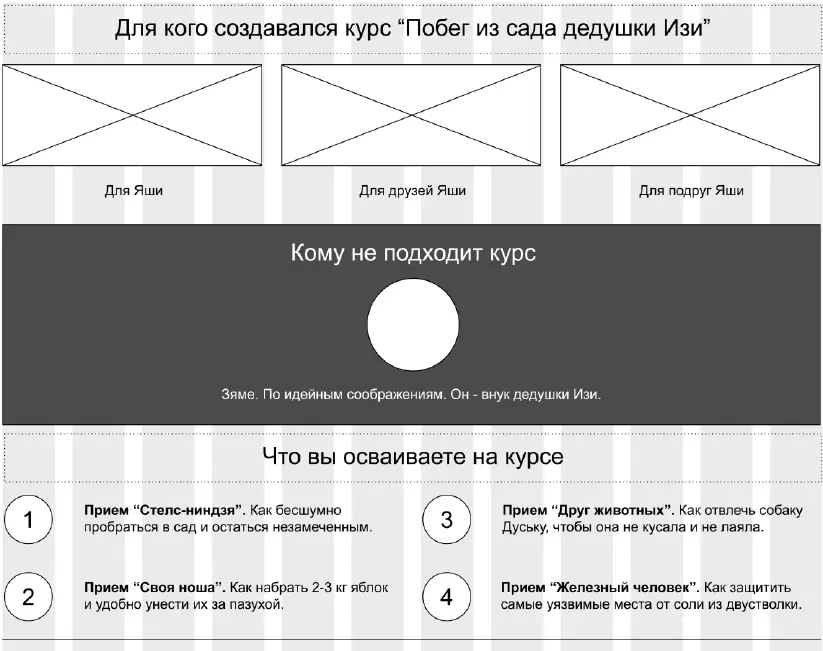
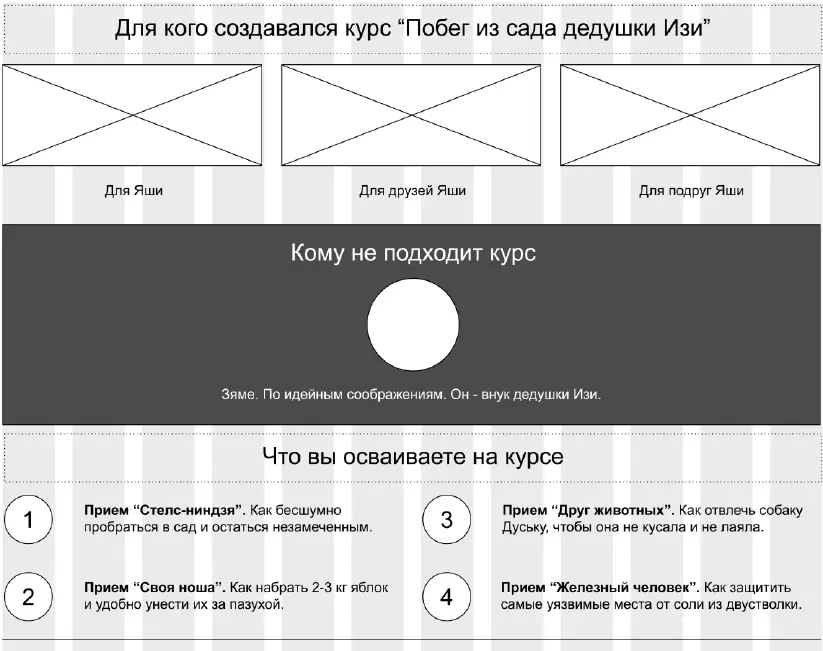
Блок дает фактическую информацию и описывает товары, услуги, аудиторию, направления в нише, ожидаемые результаты и пр. Посмотрите пример. Здесь три слоя, и на каждом – свой вариант этого блока.

Частный случай реализации – оффер, когда вы предлагаете ключевую выгоду за счет товара или услуги. Этот же подход часто используется на главной странице. Тогда элементы блока делаются кликабельными.

Как правило, блок «Что» или «Кому» содержит ключевую информацию, а потому размещается близко к «первому экрану». Здесь здравый смысл: самую важную информацию размещаем как можно выше, потому что ниже люди могут не дойти.
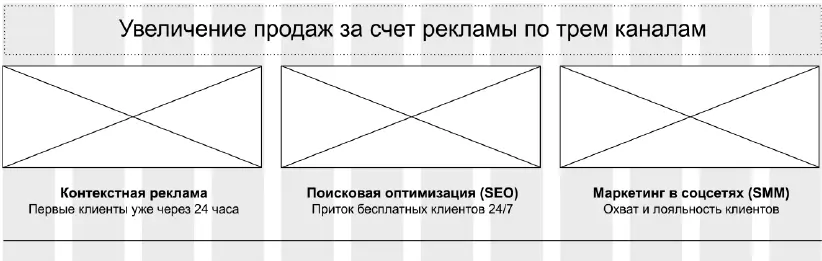
Этот блок раскрывает читателю более подробную информацию о состоянии дел, предложении, гарантиях и пр. В нем примерно равное соотношение текста и визуализации. Например, с его помощью мы можем показать масштаб проблемы клиента или дать дополнительную информацию о нашей компании. Наиболее частый формат такого блока – половинное разделение на текст и визуализацию.

Одна из вариаций заполнения – why-формула. Я очень люблю этот прием, потому что он позволяет сразу установить раппорт с аудиторией и вызвать начальное доверие.
Прием копирайтинга
Why-формула.Этот прием используется для демонстрации общей позиции с читателем и вызова начального доверия. Реализуется в 2 этапа.
Читать дальше
Конец ознакомительного отрывка
Купить книгу